WooCommerce bulk order form is a customer-friendly way of displaying products in a table to your customers and letting them add multiple products to their cart at the same time and order them with one click.
Are you looking for a simple and practical plugin to show WooCommerce products in a table and make a WooCommerce bulk order form? The WooCommerce product table plugin will be the best solution for you. By using the customization options of this plugin, you no longer need programming knowledge to create a WooCommerce orders table.
This WooCommerce order table plugin is very suitable for e-commerce websites that want to make a WooCommerce bulk order form to simplify the purchase process for their customers. The interface of this plugin is designed responsively and allows you to create WooCommerce bulk order forms easily. Stay with us to learn more about this plugin’s attractive features for creating bulk order forms in WooCommerce.
What do you need to create a WooCommerce quick order form?
If you want to build a WooCommerce quick bulk order form, first, you must convert your WordPress website to an online store. In the next step, you have to design and show a WooCommerce quick order form to your customers.
To make this happen, you need to install the below plugins:
- WooCommerce
WooCommerce is a famous online store builder that allows you to add your products with all required features like price, attributes, categories, etc. This powerful plugin provides all the essential options needed to run an online shop, including a shop page, cart page, and payment gateways. However, the default tools and options availabe in WooCommerce can not meet all requirements of store managers who want to make a great experience for their customers. That’s why you need to use other plugins to improve the performance of your ecommerce website.
- WooCommerce product table plugin
WooCommerce product table plugin comes with many wonderful options for creating WooCommerce quick order forms. This is an ideal solution for designing customer customer-friendly product tables. Store managers can easily use the drag-and-drop interface for adding different columns as well as extra features like filtering, searching, sorting, etc., to the order form. If you are eager to learn how to create and customize bulk order forms for WooCommerce with this plugin, continue reading.
Create a quick bulk order form with WooCommerce product table plugin
Using the WooCommerce product table plugin, you can display the product list as a table on the shopping page. Users can search between products or filter them based on different options that can be set.
To create a table with bulk ordering functionality in WooCommerce, just follow the 5 simple steps below:
Step 1: Install and activate
If you want advantages from the WooCommerce product table plugin, the first step is to purchase and download it. Then, you can go to your WordPress dashboard and install the plugin. Don’t forget to activate the plugin before going to the next step. It is also important to ensure you have installed and activated WooCommerce on your WordPress website and added your products to your site.
TABLEiT – Product Table for WooCommerce
The easy way to make an bulk order form in WooCommerce

Step 2: Create WooCommerce quick bulk order form using the product table
After activation, you can find the Product Table menu in the WordPress Dashboard. The plugin will lead you to the template page by clicking the Add New Table button. You can select one of the templates to start creating your table.
However, to make a WooCommerce bulk order form exactly based on your needs, we recommend pressing the Get Started button and following the instructions below to create a WooCommerce order form from scratch.

Note: By adding a new table, the plugin will automatically display all products added to WooCommerce in the table. However, if you want to show some of them in your table, it is possible to make a query in the query tab of this plugin.
Add required columns for create bulk order form to the product table
The most important part of making a WooCommerce bulk order form with this plugin is adding the table columns and customizing their cell contents. Fortunately, the easy interface of the WooCommerce product table plugin allows you to:
- Quickly add any column to your table.
- Review a list of elements and choose any to display in the cell content.
- Display as many elements as you need next to each other in the table.
- Add as many rows as you need in one column and show elements in different rows.
Let’s make an example to see how to give customers bulk ordering products in WooCommerce.
Example: Make a bulk order form displaying images, descriptions, quantity, prices and add to cart button to the customers and let them search, filter, and add as many products as they need to their carts directly from the table.
To make a WooCommerce bulk order form with the columns mentioned above, you need to follow the below steps:
- Open the Columns tab.
- Press the Add a Column button on the middle of the page to see a new column box with two sections, including Heading and Cell content– you can add as many columns as you need.
- Choose Add Element in the Heading section and select one of them from the list to customize the title of each column.
- Press Add Element in the cell content box to see a list of elements in the left panel,
- Choose one of the elements from the list.

After adding an element, you can customize its content and appearance by editing the General and Style tab displayed in the left panel.

By repeating the above steps, we added the below columns to the table and customize its content:
Checkbox: By adding this column to the table, customers can mark the checkbox to select the products in the table.
Product image: After adding this element, the plugin will show the product image in the table.
Title: Adding this element will display the product title in the table.
Excerpt: To show the product’s short description, we added a new row to the column and then clicked on the Excerpt element –

Price: In the next column, we added Product Price to show the price of simple and variable products to the customers.
Quantity: This element lets the customers add as many products as they need to the cart.
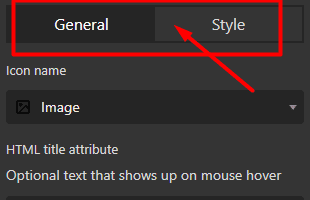
Add to cart button: To show the add to cart button in the table, you need to select the button from the element list and try the below instructions:
- Open the icon list and choose Shopping Cart from the list.
- Mark Add to cart via Ajax from the list of Link to let the plugin add the product to the customer’s cart when they click on the button.
- You can customize the appearance of the button by editing the items in the Style tab.
You have now successfully created your bulk order form with the required columns to be shown to your customers. Your product table is like below:

Note: If you want to show more than one element in one column, it is possible to add a new row and assign any element to it like below:

Step 3: Add filters to the navigation bar of bulk order form
After adding the desired columns to your product table, it is important to add filtering options to make a better experience for your customers. Search and filter options help them find their required products easily and add them to their carts directly from the WooCommerce order form.
Displaying searches and filters in the header, footer, or sidebar of your table is easily possible by going to the Navigations tab.
In this tab, you can Add rows to the navigation bars and show as many items as you need like Filtering, Search box, pagination, etc.. You can add them in different rows by pressing Add Elements and choosing the related element from the list in the Left panel.
For example, we customized the above product table as below:
Header:
Category filter: By adding this element, customers can see a list of categories and filter the products by choosing one.
Attribute: If you choose this element, you need to add one of the attributes like color or size in the General tab to let the customers filter the product based on the items related to that attribute.
For example, we chose color from the list of attributes so the customers can filter products based on colors.
Search box: By adding this box, customers can search the products and find them quickly.

Footer:
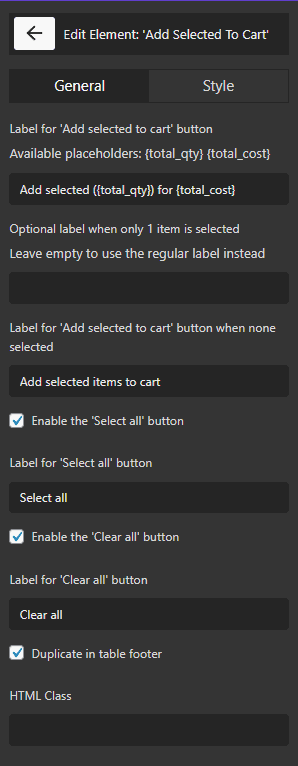
Add selected columns: Choosing this element adds a button to the footer of your table, allowing customers to add the selected products to the table directly to their cart.

Pagination: This is a useful navigation when you have a lot of products in your table that are displayed on different pages. By adding this navigation, the number of pages is displayed to your customers so they can go to another page by clicking on the page number.

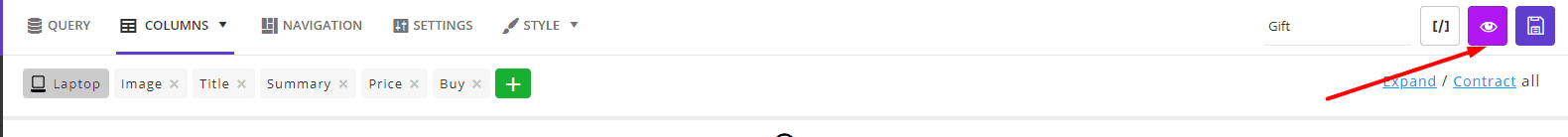
You can preview the WooCommerce bulk order form by pressing the eye icon on top of the page:

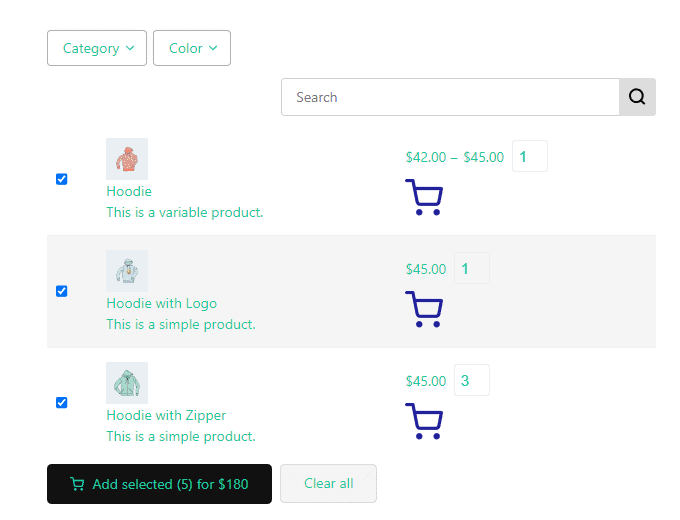
The final result is like below:

Step 4: Display the bulk order form on the shopping page
When you show all elements and navigation to the bulk order form, then you can replace the WooCommerce shopping page with this product table by following the below steps:
- Write a name in the box on the table’s right corner and click the Save button.
- Click on the Shortcode icon next to the textbox as shown below to copy the table shortcode to the clipboard.

- Create a new page in the WordPress dashboard and paste the shortcode in the content box.

- Choose this new page as the shopping page in the WooCommerce setting.

Now, your customers can see the WooCommerce bulk order form like below:

So, the customers can bulk order products from your table by marking some items and clicking on the Add Selected button.
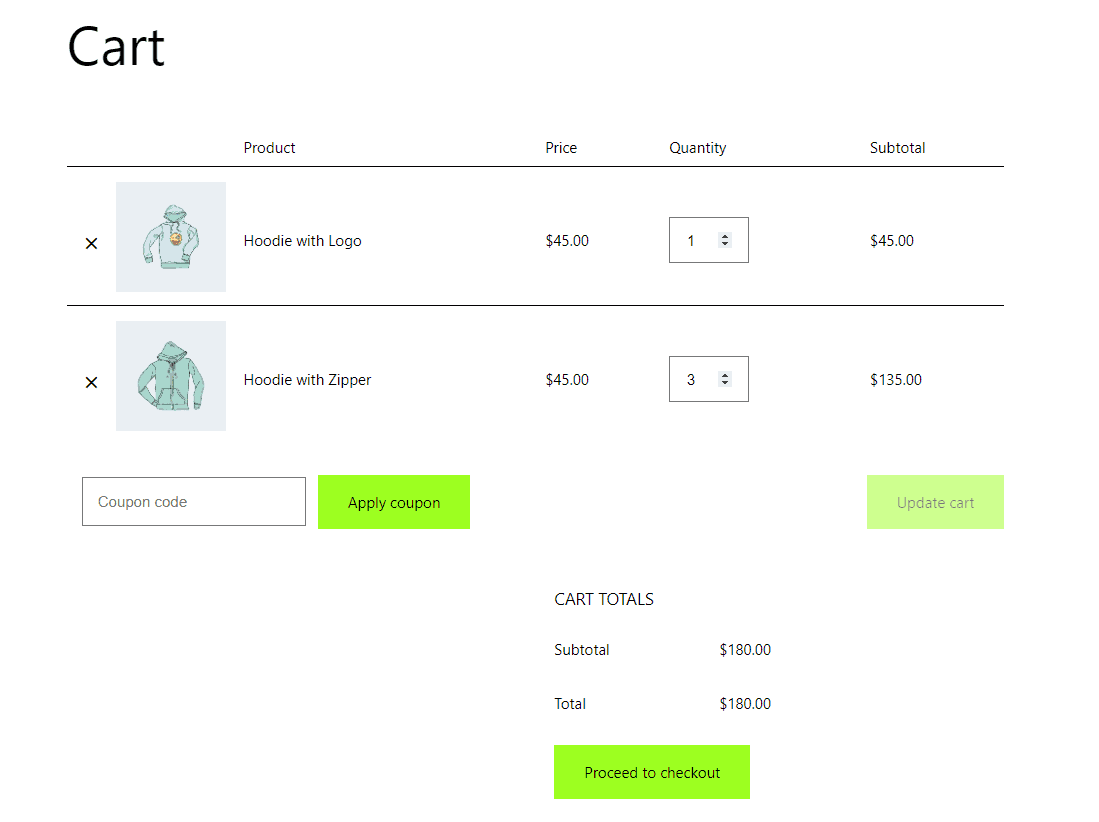
As you may notice in the below picture, the marked products were added to the customer’s cart:

Extra features for your bulk order form
More options are available in the WooCommerce product table plugin to make the WooCommerce bulk order form more flexible. Here, we introduce two useful options that you can easily add to your product table and improve your customer experience:
Add mini cart to bulk order form
You can add a mini cart to the header, footer, or sidebar by following the below steps:
- Press Add Elements on the footer – or other navigation bars.
- Choose Mini cart from the list of elements in the left panel.

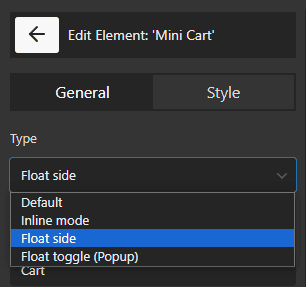
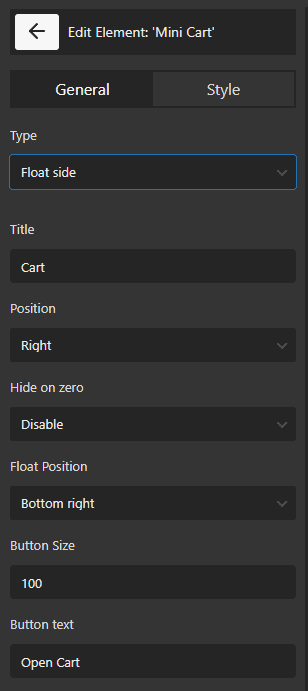
- Customize the Mini cart by editing the items in the General tab, such as:
Type: Specify how to show the Mini cart in the table. For example, you can choose the float side to display a floating mini cart to your customers.

Title: This text is displayed on the floating cart to the customers.
Hide On Zero: If you enable this option, the mini cart will be shown in the table when the customers add at least one product to their cart.

- Then customize the appearance of the mini cart by tweaking the items in the Style tab.

Add quick view to the bulk order form
You can add any Shortcode as an element to the table column. So, if you want to show Quick View in the table, you just need to:
- Add a new column.
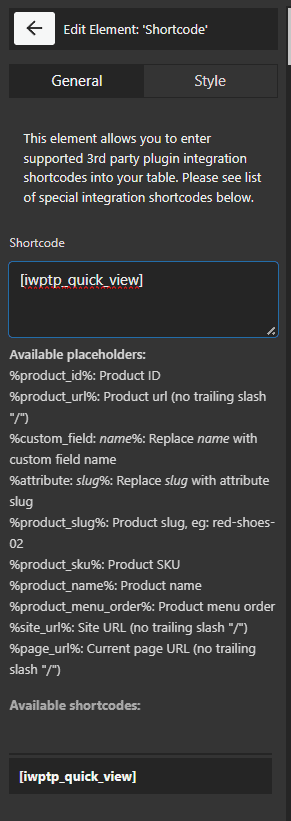
- Click on the Add element button and choose Shortcode from the list.

- Scroll down the General tab of the Shortcode element to see the list of available placeholders and shortcodes.
- If you installed the quick view plugin, then you can see its shortcode here. Now, copy the quick view shortcode and paste it into the shortcode box.

Finally, when you see the preview, the Quick View button is displayed in the table.

Making bulk order forms with the WooCommerce product table plugin is suitable for which sites?
WooCommerce bulk ordering can be used for all online stores with many products to provide customers with a much better shopping experience. Among the various online stores that have used the product table plugin to make a WooCommerce bulk order form, the following sites have received more attention:
- Fashion and clothing sites
- Jewelry
- Electronics
- Mobile
- Gadget
- Restaurant
- Accessories store
- Bookstores
- Music online shop
- Virtual files and downloadable products
What are the benefits of bulk order forms?
The biggest advantage of WooCommerce bulk ordering is to simplify the customer’s purchase process by allowing them to add multiple products to their carts, simultaneously. The simpler shopping process satisfies customers and encourages them to return to the same store for further purchases. Creating a bulk edit form has other advantages, which are:
- Saving customer time.
- Easier purchase process.
TABLEiT – Product Table for WooCommerce
The easy way to make an bulk order form in WooCommerce

What does the WooCommerce bulk order form do for your online store?
If you run an online store, your main goal is to sell products and earn more money. To achieve this goal, you need to improve the customer buying experience which is the most important thing that WooCommerce quick order form does for your store. Bulk order form makes the process of finding and purchasing products simple and fast and, as a result, encourages the customers first to complete their purchase and, secondly, to return to your store in the future.
Other advantages of the bulk order form for WooCommerce include the following:
- Displaying all the products and their features on one page allows the customer to compare and choose quickly.
- Providing the possibility of using filters, search, and sorting to speed up the process of finding products by customers.
- Allowing the customer to choose variations and change the quantity in the WooCommerce order form without having to open the product page, individually.
- Providing the ability to add multiple products to their cart at the same time to simplify the customer’s purchase process
Conclusion
Creating a bulk edit form is one of the best solutions to help you make your shopping page more customer-friendly, which can help you increase your sales and attract more customers. But for WooCommerce bulk ordering, you need a WooCommerce order table plugin that displays an advanced table of WooCommerce products on the shopping page.
In this post, we introduced the WooCommerce product table plugin, the ultimate solution for displaying your products in attractive tables.