You can inform your customers about the restriction rules that are applied to a specific product or category by adding a custom notification on the product page.
Let’s review the steps about how to show a notification about the minimum maximum quantity restriction rule on the product page in the MINMAXiT – Min and Max Quantity for WooCommerce plugin:
- Navigate to iThemeland > Min Max Quantity.

- Open the Notification tab.
- Find Purchase rules and mark Show rules on product page field.

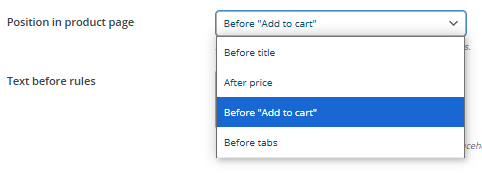
- Open the dropdown list of Position in product page and choose one of the below items:
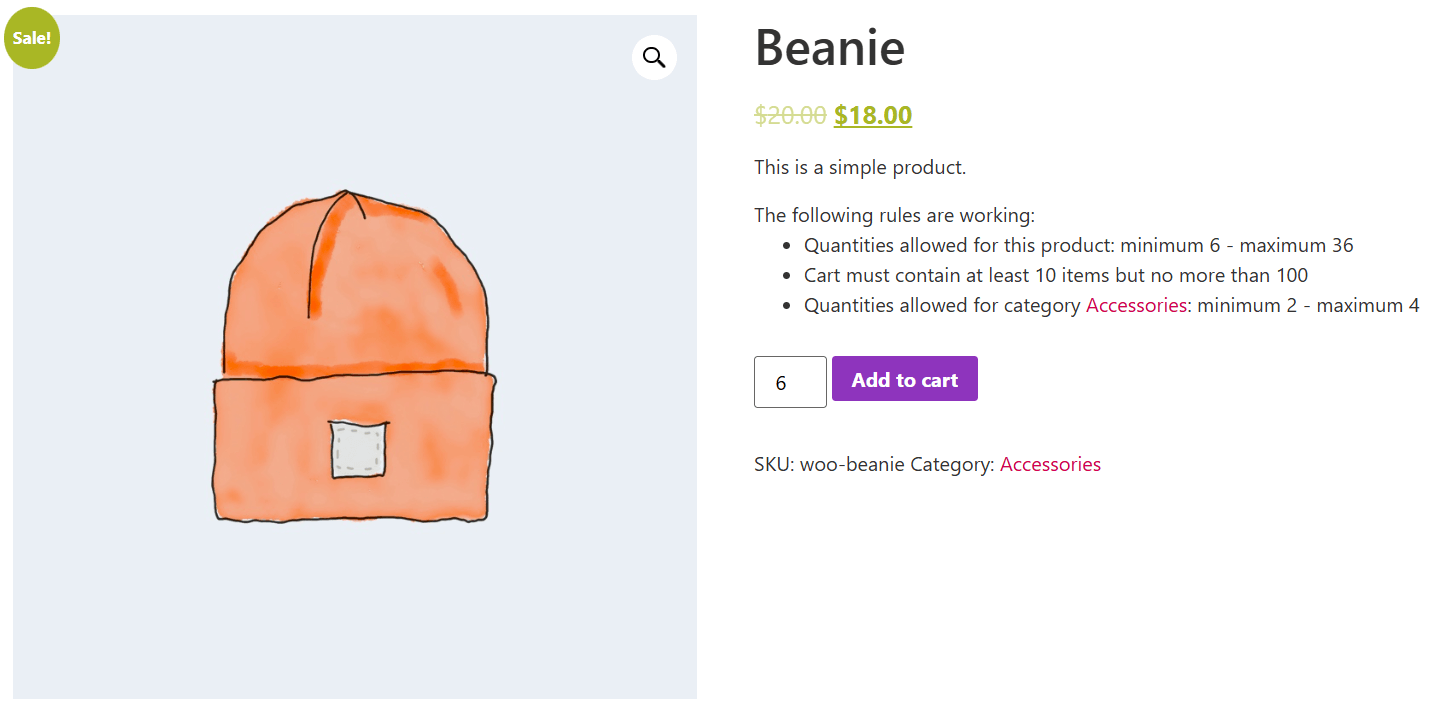
- Before Add to cart: The restriction rules that are applied to products, will display before the Add to Cart button on the product detail page.
- Before title: The restriction rules that are applied to products, will be shown before the product title on the product detail page.
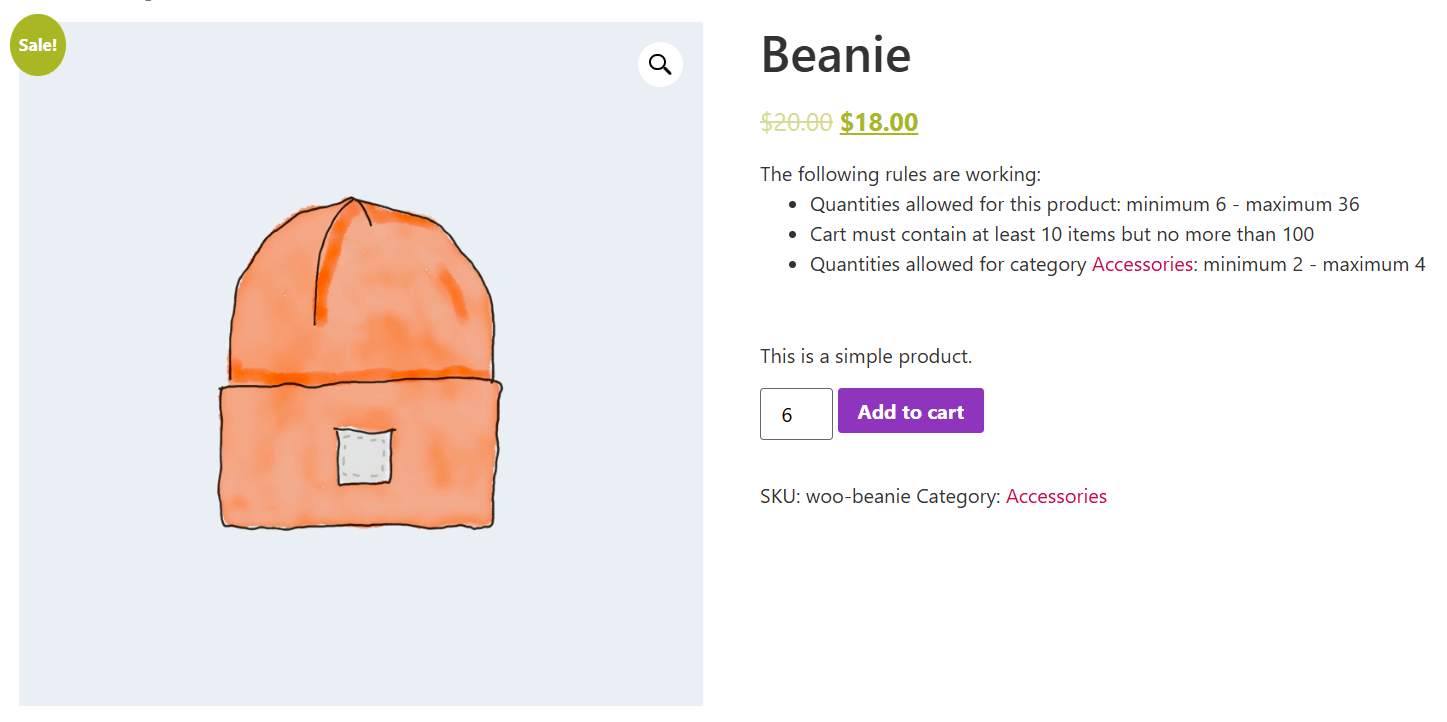
- After price: The restriction rules that are applied on products, will be displayed after the price on the product detail page.
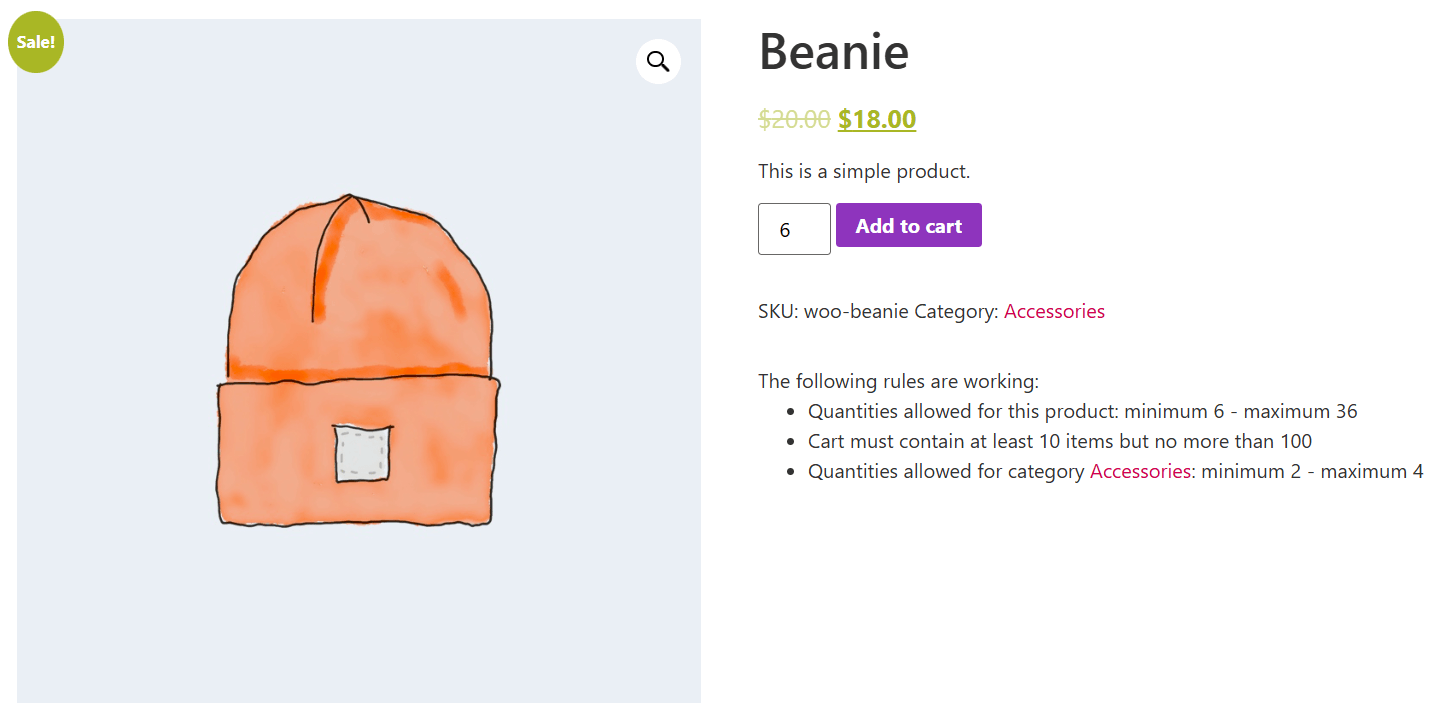
- Before tabs: The restriction rules that are applied on products, will show before the product tabs on product detail page.

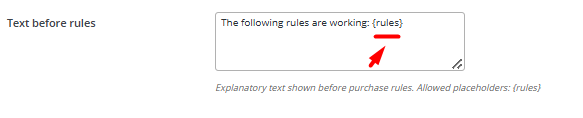
- Write your custom message to display in the selected Text area before the rules field. In addition to a text message, you can add the {rules} placeholder as mentioned in the caption to instruct the plugin to inform customers about the restriction rules that are applied to the current product.

- Finally, press the Save options button.
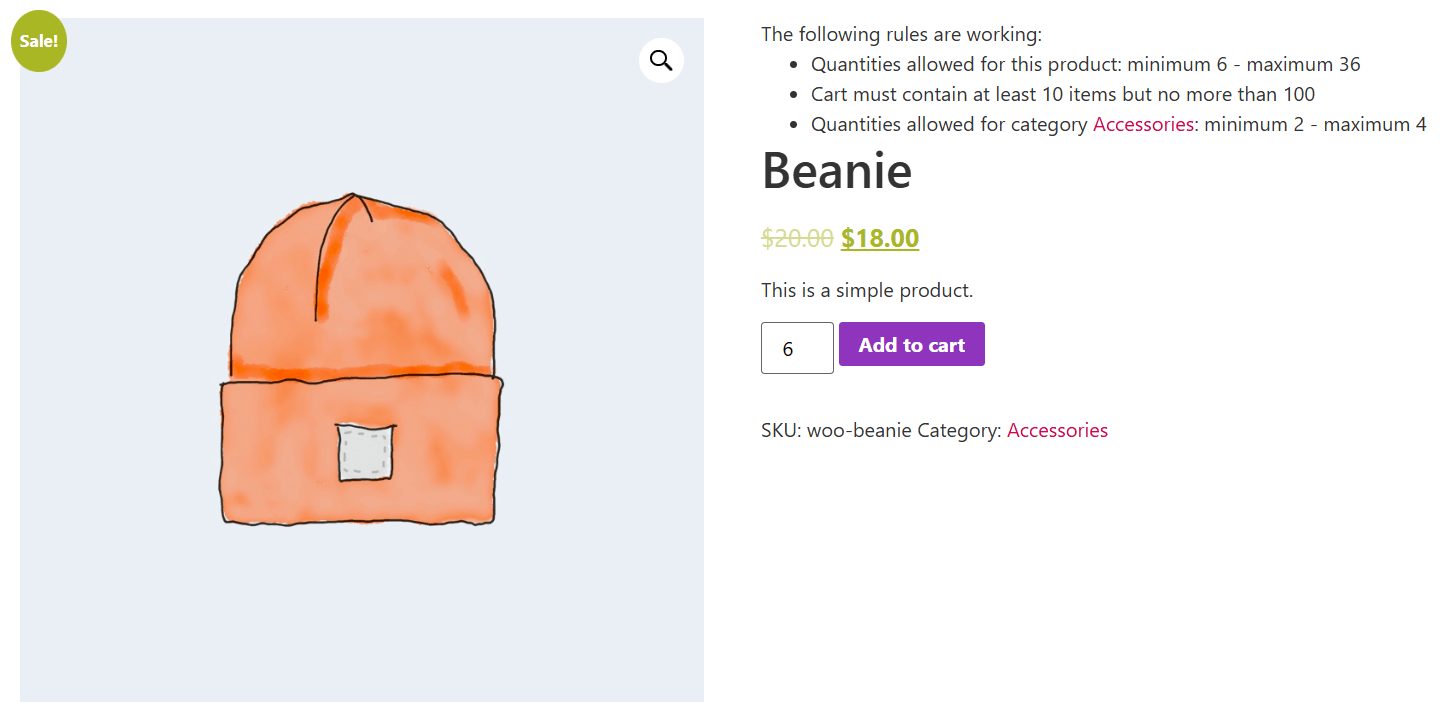
If you keep the text unchanged, when the conditions are not met, the purchase rules will be displayed to the customers in each area as follows:
- Before Title:

- Before Add to cart:

- After product price:

- Before product tabs:


Comments