It’s really wonderful that you can add all custom field that are defined in the WooCommerce coupon page personally to the coupon table of our plugin.
The more amazing point is that not only you can see the custom fields on the coupon table. But also you are able to bulk edit coupons custom field or filter your WooCommerce coupons according to them.
In this tutorial, we have provided an ultimate guide to help you add, edit or filter custom fields in CBULKiT – Advanced Bulk Coupons for WooCommerce. Let’s face it.
Add custom fields
To add custom field, you need to go to the main page of our plugin by navigating to the below address:
WordPress Dashboard > iThemeland > CBULKiT
Then at the top of the page, click on “Meta Fields” to open the related page.
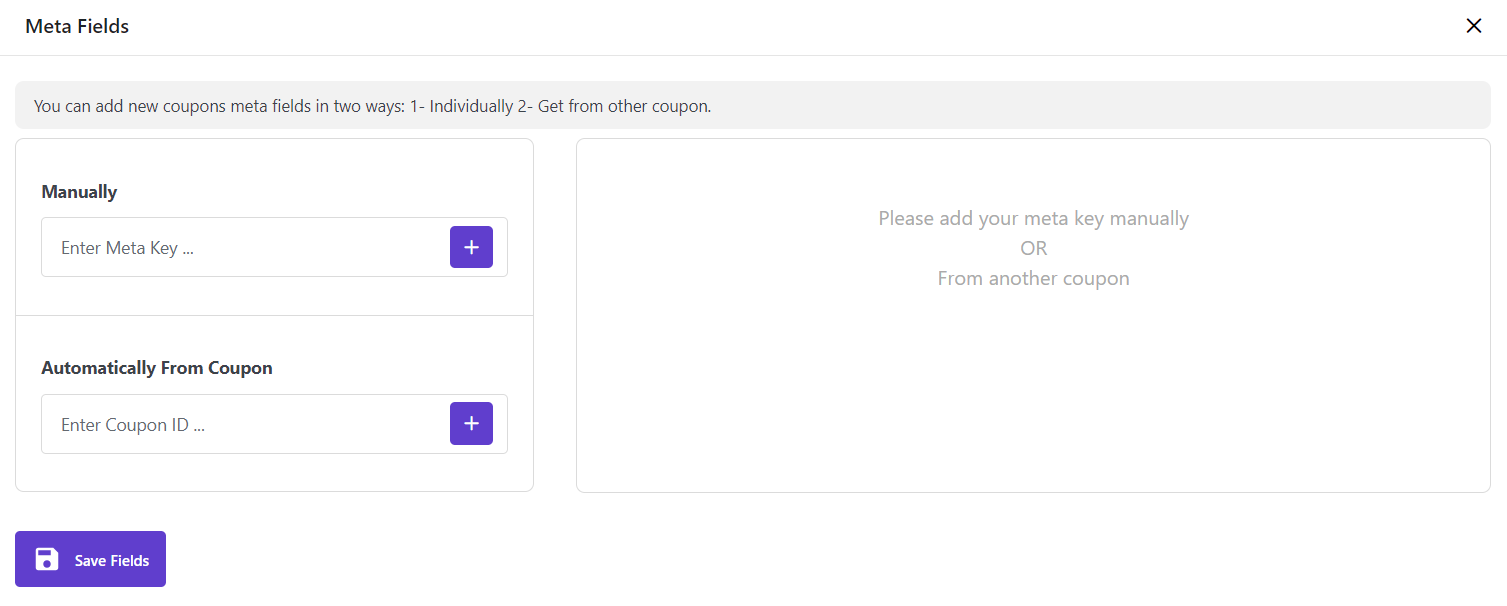
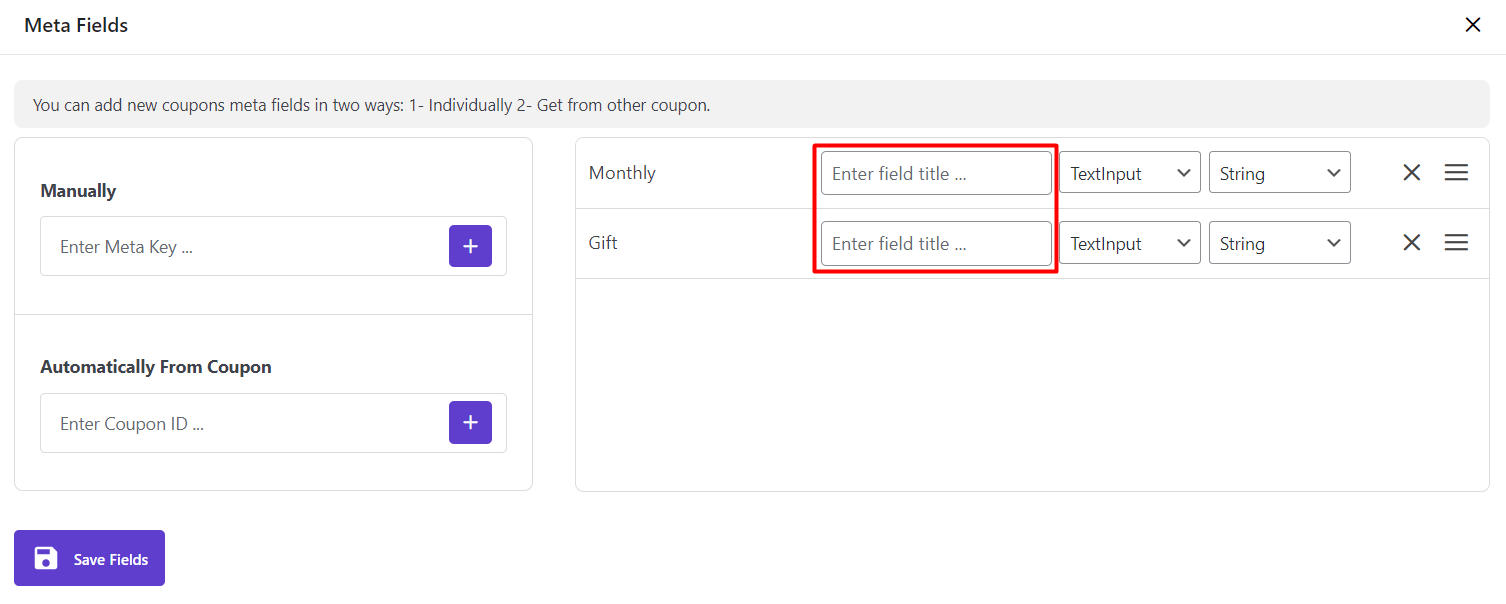
As you can see in the below picture , the “Meta Fields” page is divided in two parts. At the left part, you can search the custom fields manually or automatically from coupon. Then add it to the right part and customize it as you need.

Let’s try to add some custom fields by using both methods.
Add coupons’ custom fields manually
To add a custom field manually, you have to type the exact name of it in the Textbox provided in this section.
For example, consider that we have created a custom field on the WooCommerce page to publish some coupon monthly on a specific date and named it “Monthly“.
To add this custom field to the plugin, follow the below steps:
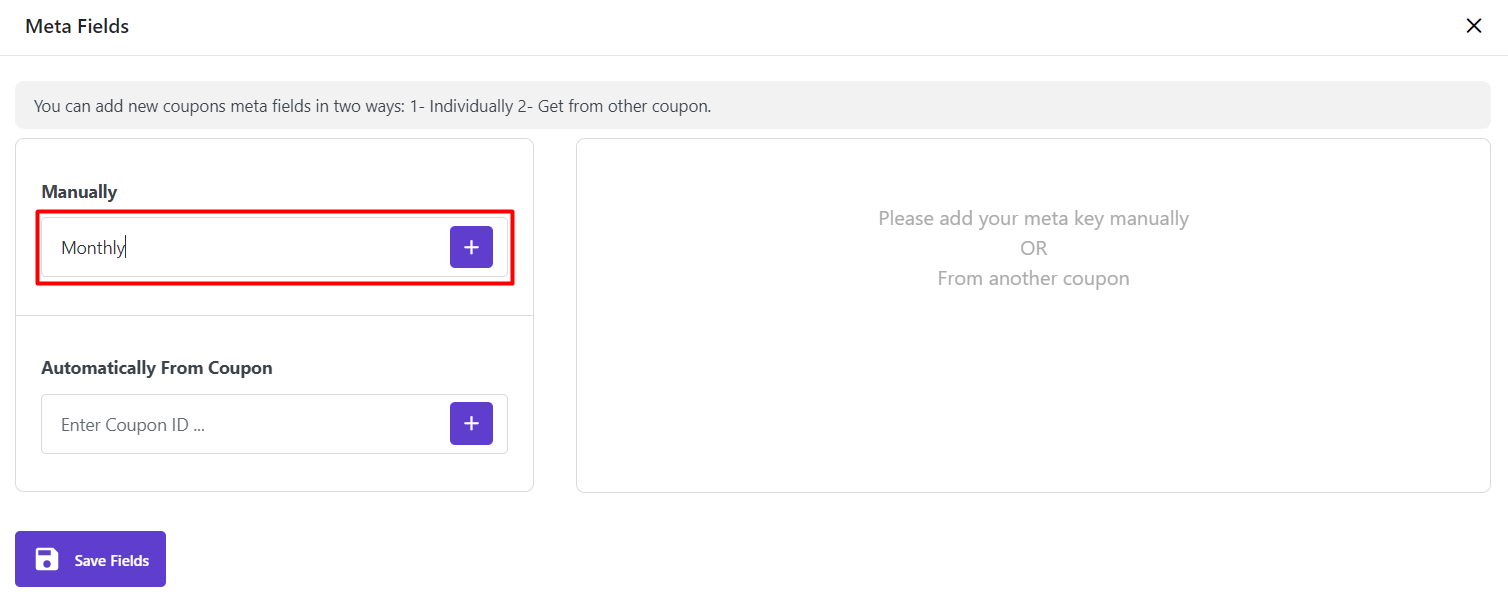
- Type Monthly on the Textbox under “Manually” field
- Click on “+” sign in front of it

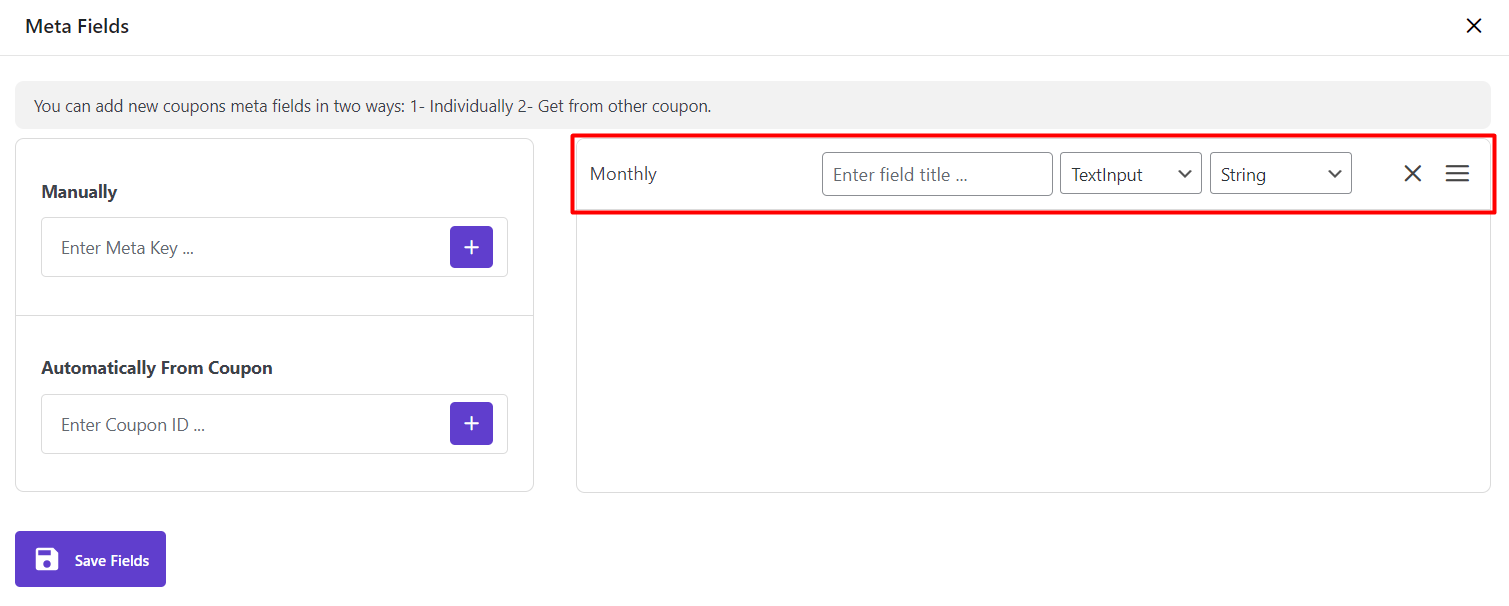
As you can see the custom field has been added to the opposite box. But it is not added to the plugin, yet.

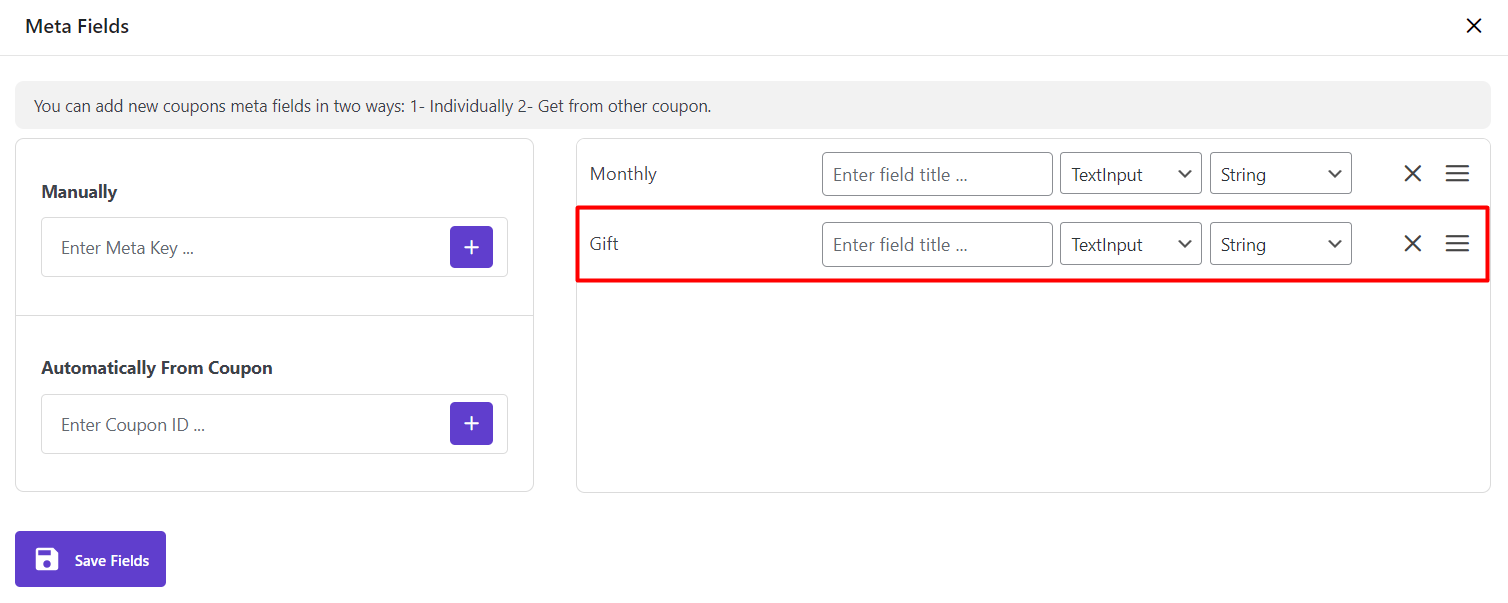
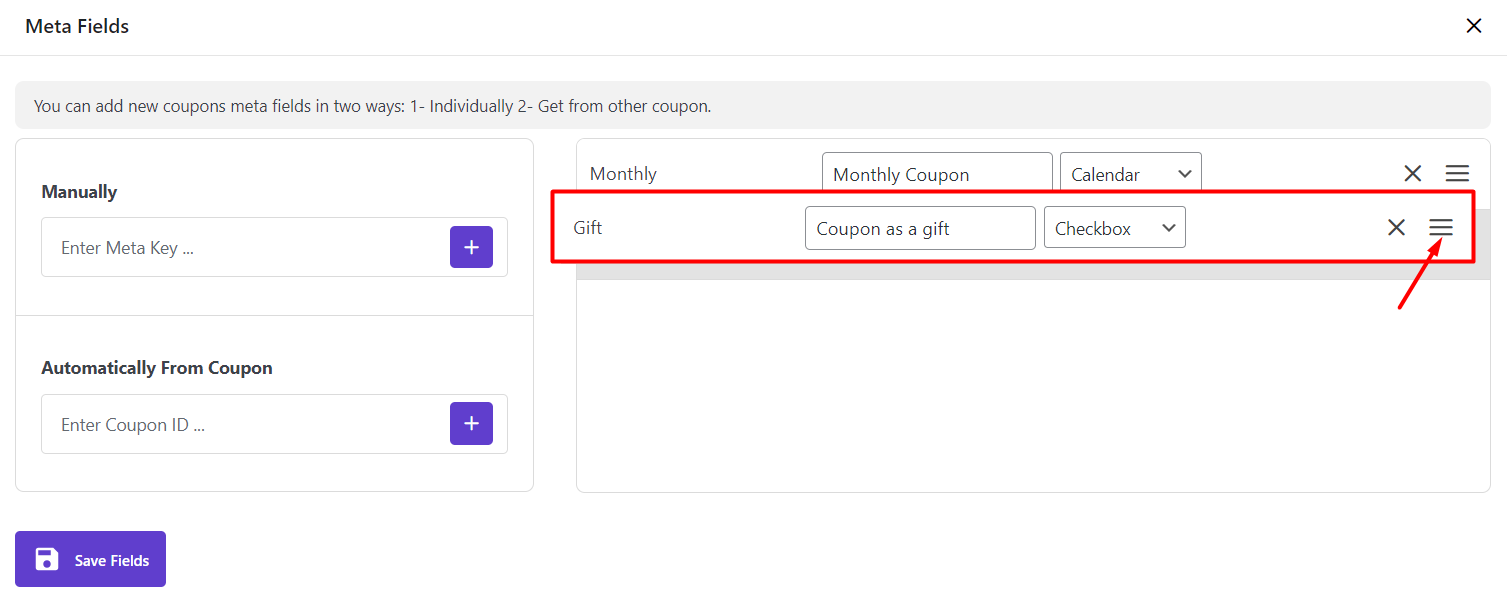
You can also add other custom fields by the same way. For example, we tried to add another meta field called “Gift” which specify if a coupon is a gift or not by “Yes/No” check box.
As shown below, we typed “Gift” in the Textbox under “Manually” field and clicked on “+”.

Add coupons’ custom fields automatically
It is also possible to add the custom fields of one coupon automatically. For this, you need typing its “ID” on the text box under “Automatically From Coupon” and click on “+”.
Now, both custom fields have been added to the opposite box. This enable you to customize the features of these custom fields as your requirements before saving them to the plugin and having access to them for editing or filtering.
In the next part we will show you how to customize custom fields to suit your needs.
Customize the coupon custom fields
To customize “Custom fields” you have access to the different options in the right box including:
Assign a name
The first box in front of each custom field is a Textbox. This field can help you to assign a new name to that field for displaying on different pages of our plugin.
If you don’t type anything in the Textbox, the custom fields will be displayed with their original names.

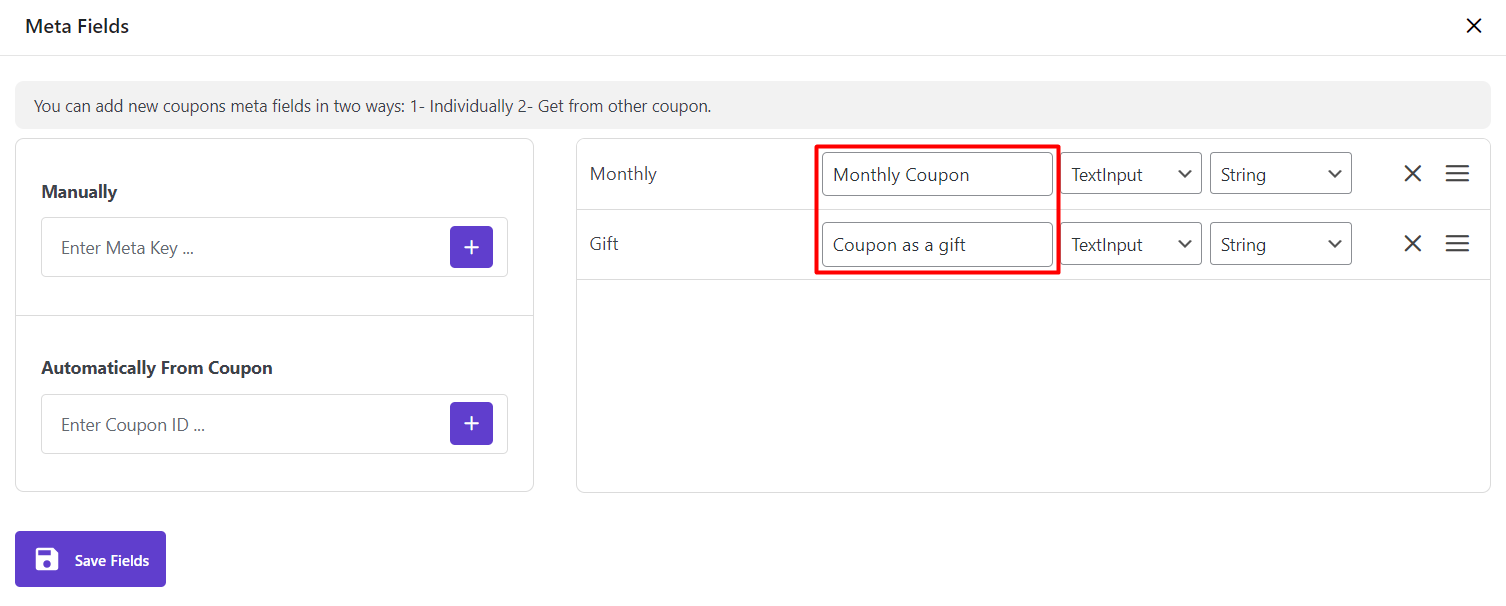
For example, we typed “Monthly Coupon” in front of the first field and “Coupon as a gift” in the second custom field. We will see later this name in all pages of our plugin.

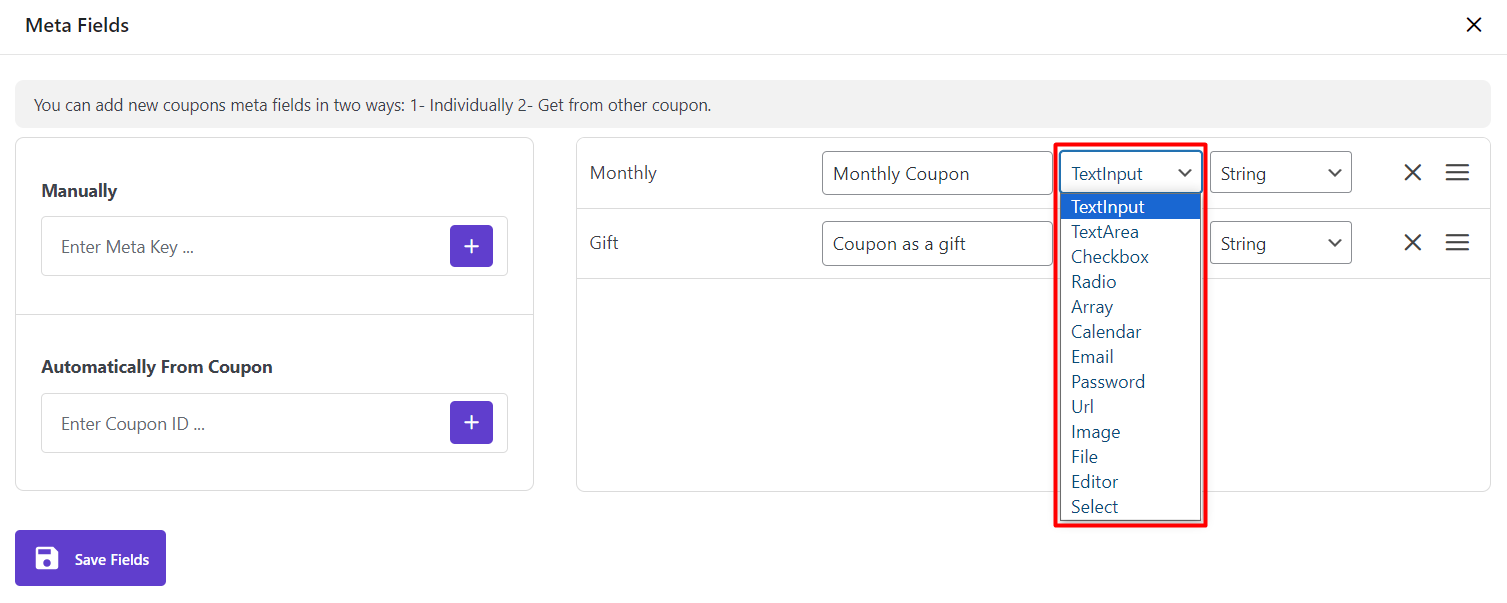
Change the Type
The second and third boxes in front of the custom fields enable you to specify how our plugin must treat each meta field. It also determine what kinds of fields must be shown in front of each one in “bulk edit” form or “filter form”.
By clicking on the third Textbox, a list of all available fields will be displayed which are:
- Textbox
- TextArea
- Checkbox
- Radio
- Array
- Calendar
- Password
- URL
- Image
- File
- Editor
- Select

You need to choose one of the items in the list according to the values assigned to the custom fields in the WooCommerce coupon page.
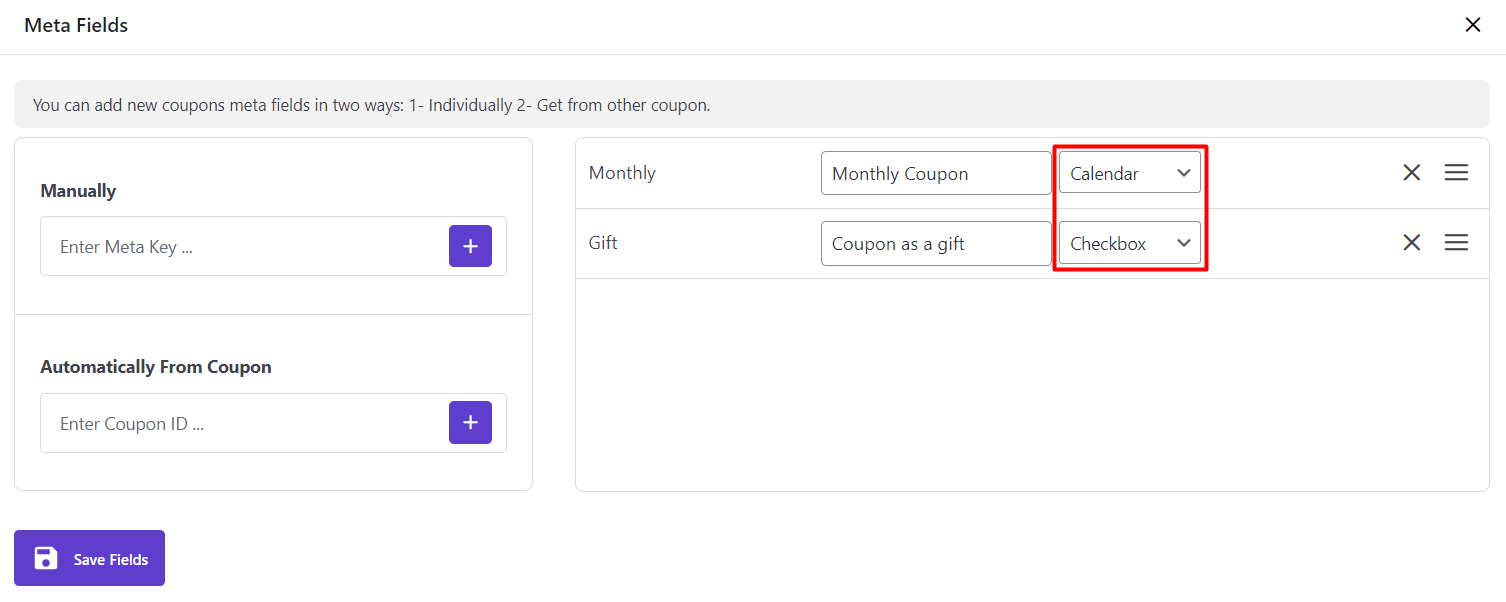
For example, we chose a calendar for the “Monthly custom field” because the plugin must treat it as a date field.
We have also chosen Checkbox for Gift meta field because as we mentioned before it must be defined by marking “Yes or No” Checkbox.

Change order and delete added custom fields
At the right of the customization box, you can see two signs: “×”, “=”
If you click on “=”, it is possible to rearrange the custom fields and determine in which order they must be displayed in the plugin.

If you click on “×”, the meta field will be removed and it won’t be displayed in the plugin anymore.
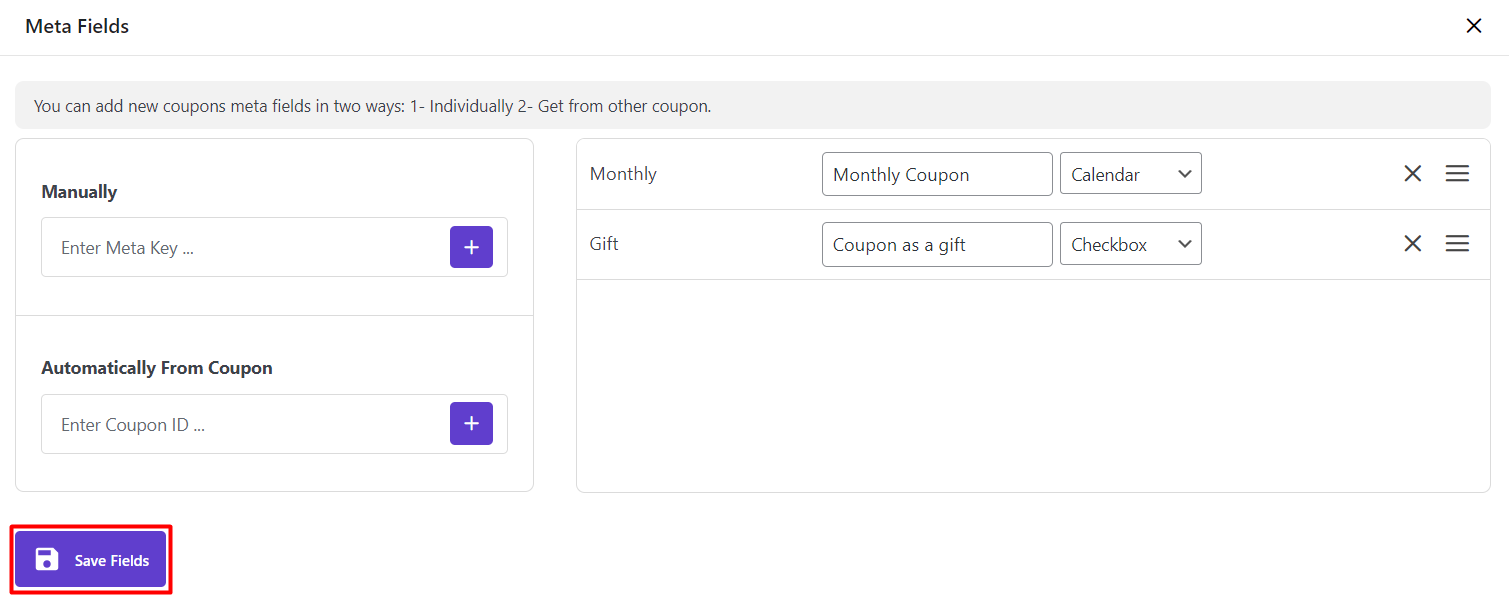
After finishing the customization, it’s time to add those custom fields to the plugin. Let’s do it.
Save Fields
By clicking on “Save Fields”, all custom fields listed in the second box will be added to the plugin.
Don’t forget that you can add as many custom fields as you have already in the WooCommerce coupon page to our plugin.

When you see the “success” massage at the top of the page, all added custom fields are available in our plugin as we will see in the next section.
Filter WooCommerce coupons by Custom Field
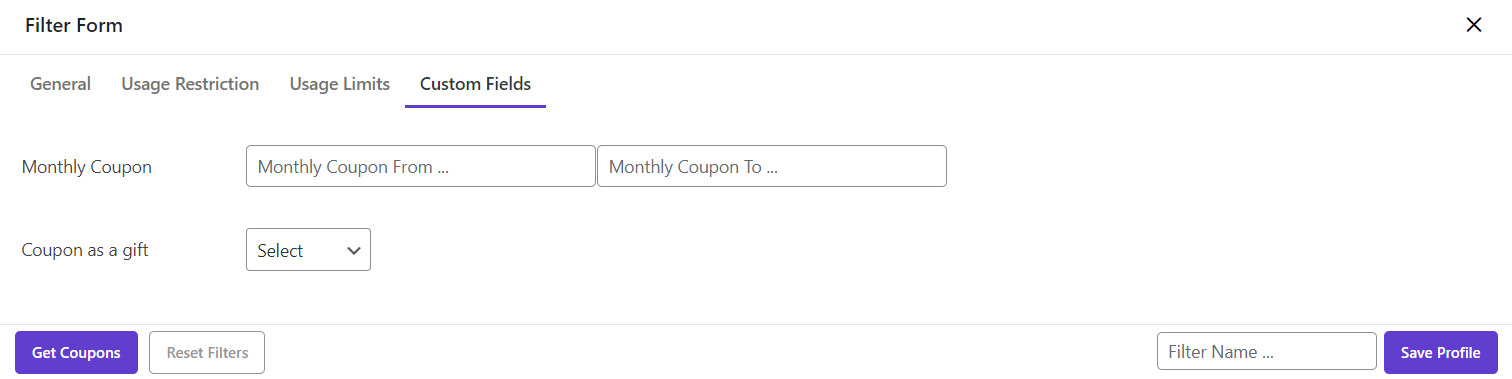
After pressing Save Fields, you have access to all Custom fields added from the “Meta Fields” tab on the “Filter Form”.
As you can see below, if you open the “Filter Form” and click on the “Custom fields” tab, all meta fields will be displayed. Then you can use any of them to filter your products accordingly.

Bulk Edit WooCommerce Coupon Custom Fields
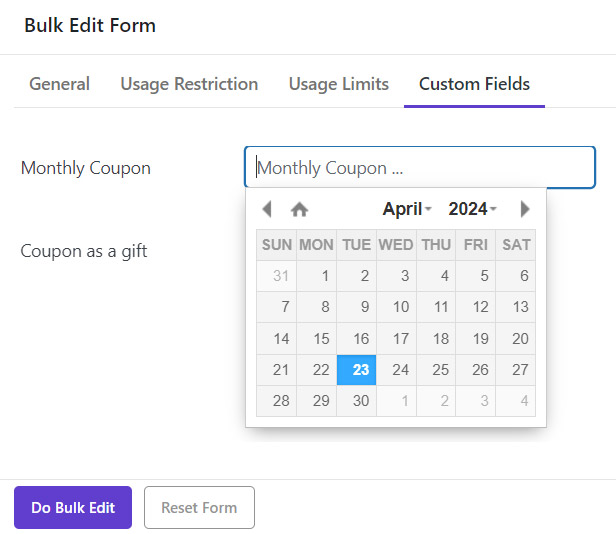
“Custom fields” that you have added in the “Meta Fields” tab are also available in the “Bulk Form”. You access it from “Bulk Edit” button on the main page of our plugin and opening “Custom fields” tab.
As we mentioned before, when you assign a name to the meta field, it will be displayed everywhere in our plugin by that name. So, we can see the “Monthly coupon” field in the “Bulk Edit” form as we expected.
To bulk edit this field, you have access to the built-in calendar because you have defined its value as a date.

Add “Custom fields” columns to the Coupon table
It is also possible to add custom field columns to the Coupon table by following below steps:
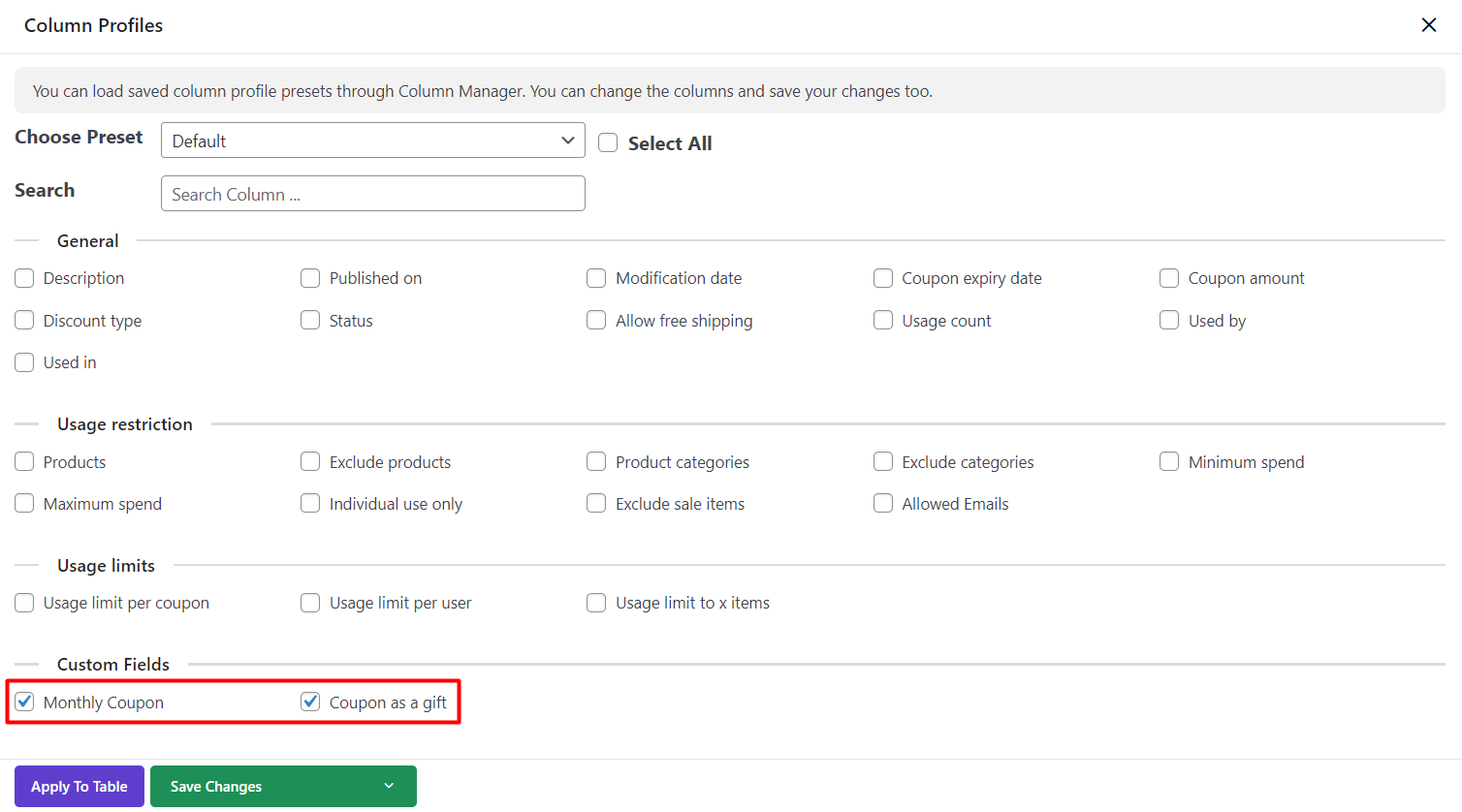
- Press “Column Profile” button at the main page of our plugin.
- Scroll down the “Column Profile” form to see “Custom fields” section.
- Mark as many fields as you need under this section.
- Click on “Apply to table”.

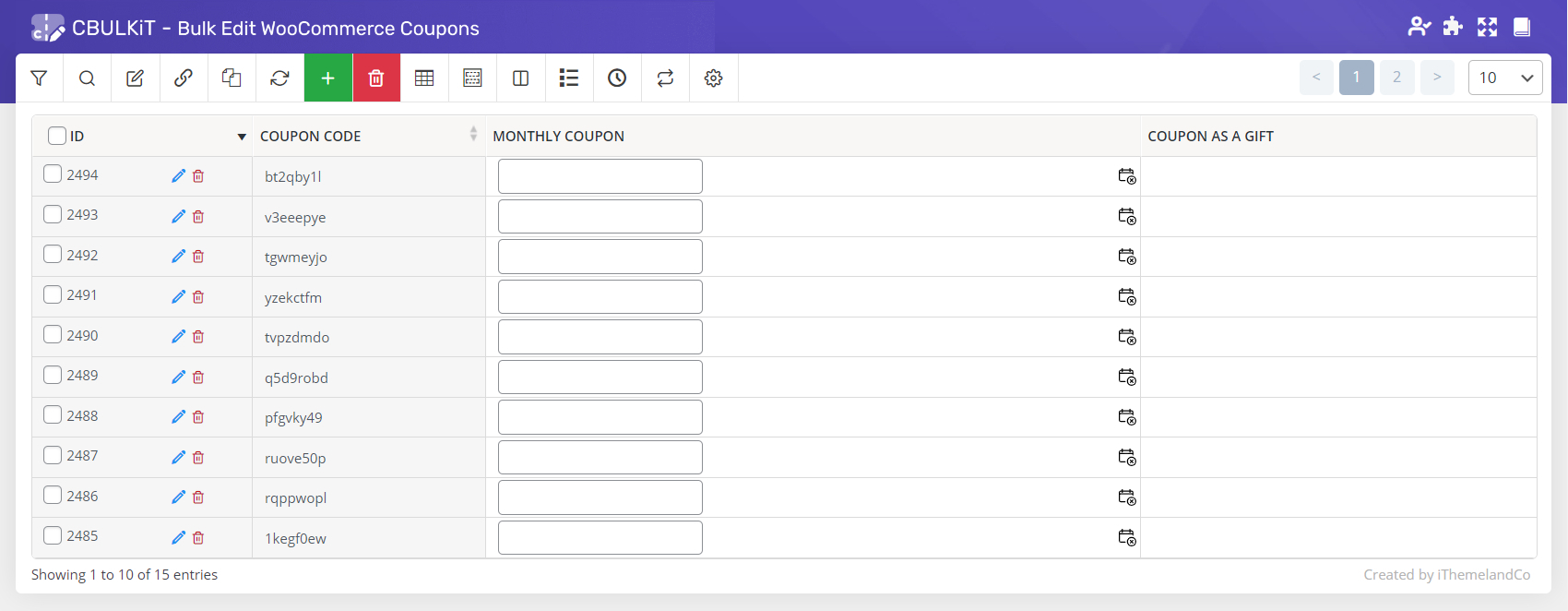
As shown below, you can see the values of “Custom fields” columns in the Coupon Table.

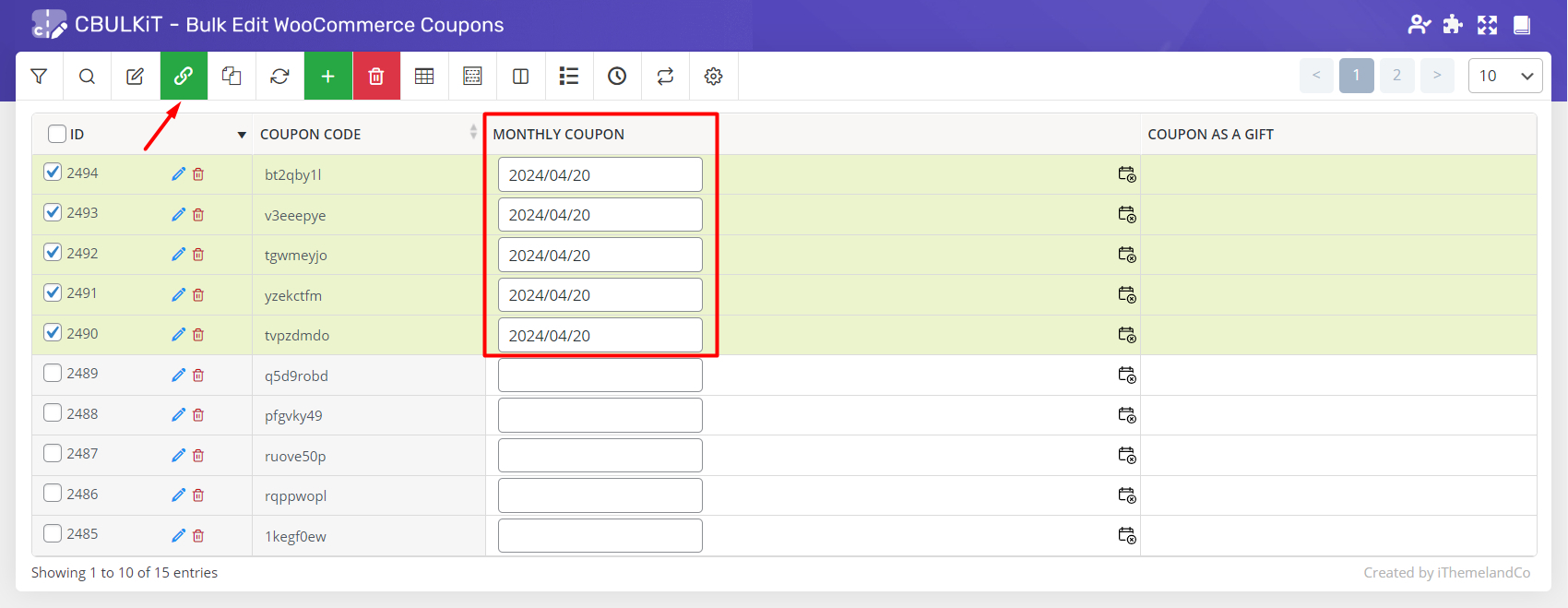
Bind Edit Coupons Custom Fields
Like other columns on the table, you can use the “bind edit” option to change the value of “Custom fields” columns at the same time.
For example, as illustrated below we assigned a date to the “Monthly Coupon” column by Bind Edit:


Comments