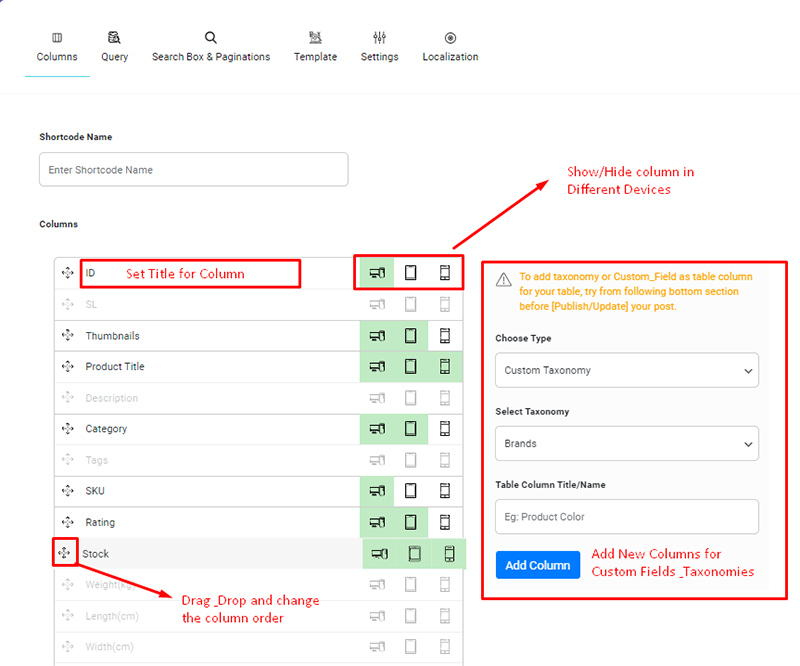
You can manage columns in the WooCommerce Product Table plugin through the Columns section, which means that when creating a WooCommerce Product Table, you can manage columns by clicking on the Column Tab.
There are two sections in this Tab:

1- On the left side there is a list of fields that are in fact the same fields related to the product.
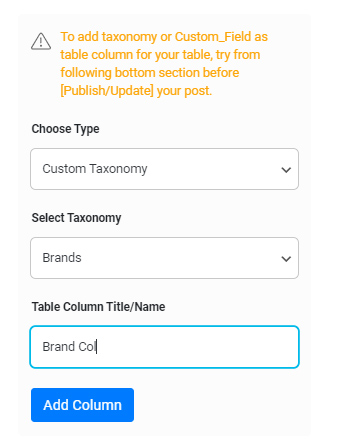
2- On the right, there is a form to add new woocommerce product taxonomy and you can add the desired field to the list. This means you should choose ‘Custom Taxonomy’ in the ‘Choose Type’ field and then choose the desired woocommerce taxonomy for the “Select Taxonomy” field and set “Table Column Title/Name” and finally click on “Add Column”. The new field will be added to the left side and you can manage it as others.

See “Which fields can be displayed in the Woocommerce product table columns?” article for more information.
Do you still have a problem?
If after reading the articles you still think have unanswered questions or need custom work for your plugin, contact iThemeland Support.

Comments