Custom field products is additional information added to your posts as metadata. On the site, it can be represented as text, number, image, or used in some calculations. From the perspective of content management, custom fields allow users to quickly update important data or make general post adjustments. Instead of changing the content (which might make things messy), you can simply change the value of your custom field.
In fact, this is one of the reasons why web developers rely heavily on custom fields when delivering advanced solutions for their customers.
Also, most of the WordPress theme authors take advantage of the custom fields in order to extend their theme features list.
To get familiar with adding Custom field products, it is better to have some information about WooCommerce.
What is Woocommerce?
WooCommerce is a customizable, open source powerful e-commerce platform built on WordPress. Moreover, if you need to build a fully-powered online store, you will need to get help from the best WooCommerce plugins.
When it comes to WooCommerce plugins, there are hundreds of options that can be used to extend capabilities and boost your store. Advanced Product Fields is one the most usable plugin you can add to WooCommerce to have more option for customization of your products in an online store.
What is Custom field in WooCommerce?
There are two types of custom field in WooCommerce:
- The classic use of custom fields: Custom fields are used for displaying extra information about a product, including:
- Additional text
- Image
- Dates
- And more
- Selling extra product options (product add-ons): Sometimes custom fields are implemented so that a customer can choose different options for a product before adding it to their cart. This type of custom field includes:
- Drop down menus
- Check boxes
- Text fields
- And other options
To use Custom field products in WooCommerce you can either write some codes on WordPress which is a little bit complicated, or use various plugins design for this purpose.
As using plugins are much easier than writing code on WordPress, let’s get familiar with 3 useful plugin for adding Custom field products in Woocommerce:
- Add Custom field products by ACF plugin
ACF (Advanced Custom Fields) is another WooCommerce plugin that allows you to add extra content fields to WordPress edit screens. Furthermore, these extra content fields are usually referred to as custom fields and can let you to establish websites quicker. Using ACF, you won’t need to write a single line of code for adding Custom field products. ACF offers a wide range of various types of information display such as:
- Text
- Image
- File
- Select Box
- Data Picker
- Color Picker
How to add custom field using ACF?
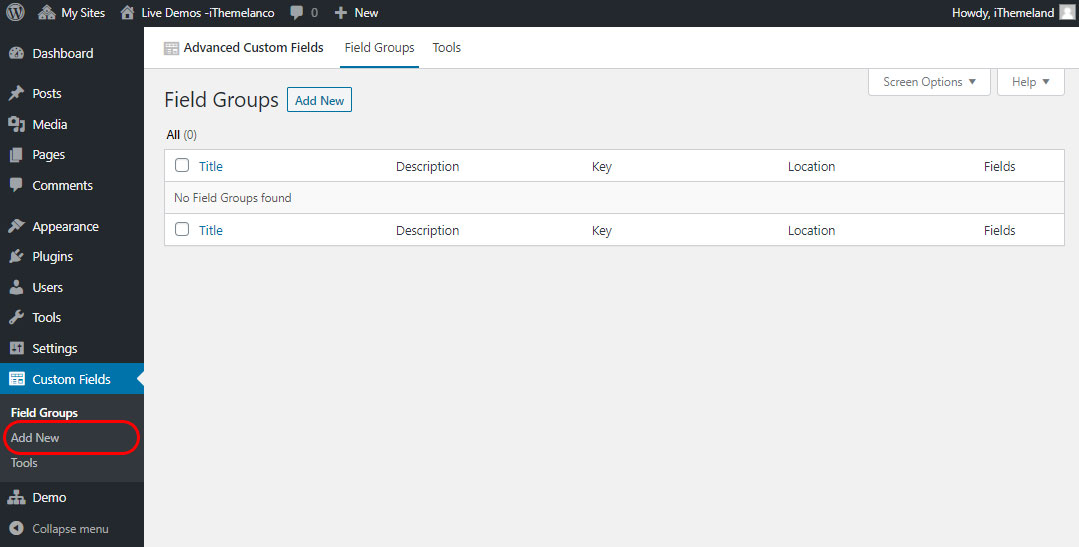
After install the plugin click on the new menu item Woocommerce, Product Fields and create your first Custom Field Group.
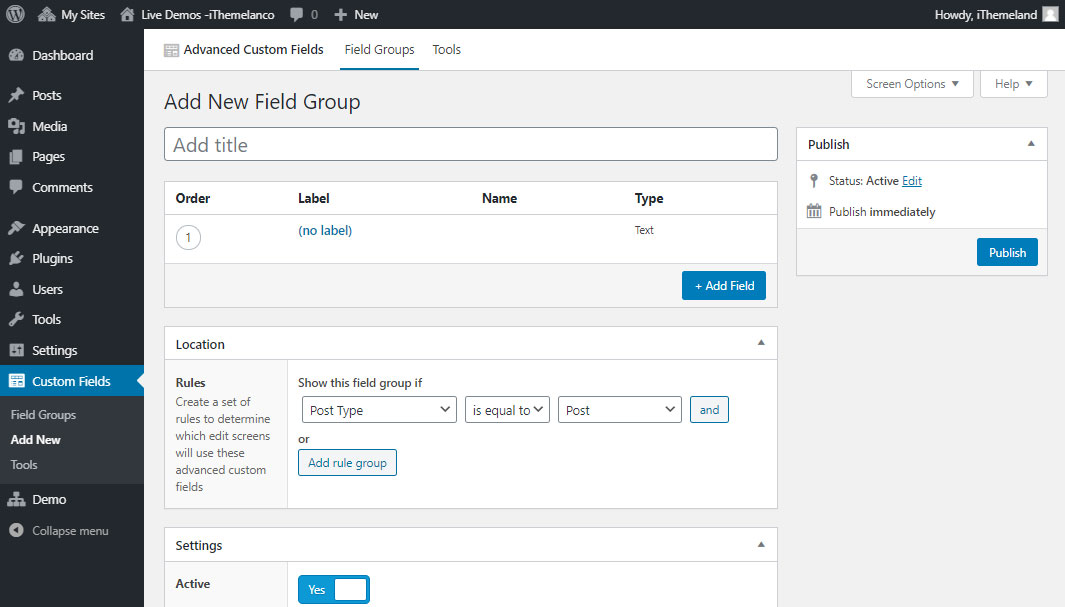
After adding new product custom field, the first things you need to specify are Rules, where you can set when and where your custom fields are displayed. You can specify a tag or category for which these custom fields should be shown. You can use the ‘and’ button to set more than one rule for displaying the custom fields.

Next you can choose different setting. You can change the position of the custom field, add description or hide/ toggle the custom field.
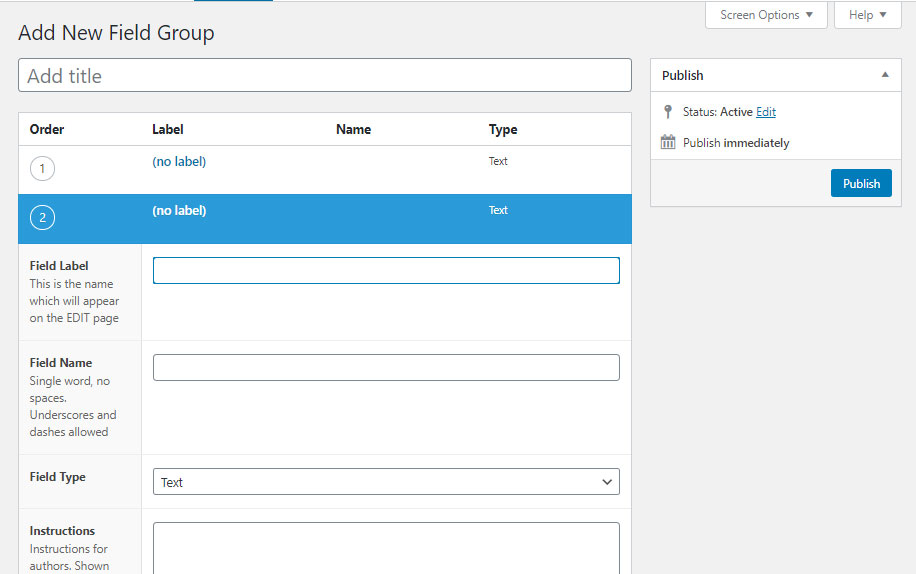
To add a field, you have to click the ‘Add Field’ button at the top right of the page. After doing so, you will see a page similar to the image bellow:

Here you can choose the field type to be a text or choose from other options. You can also add instructions for each field including:

- Required values
- Default values or
- Other information
- Add Custom field products by Product AddOns Ultimate plugin
Product Addons Ultimate plugin for WooCommerce will allow you to add many types of field to your products, including
- Text inputs,
- Number inputs,
- Checkboxes,
- Radio buttons,
- Select fields,
- Even file uploads.
You can also add
- Costs,
- Subtract costs,
- Conditional logic.
After downloading the plugin, go to the WP admin of your website.
- Click Plugins → Add New then click ‘Upload Plugin’.
- Upload the plugin file downloaded to your computer.
- Click “activate plugin”.
Now you have successfully installed Product Addons Ultimate plugin in WooCommerce.
How to add custom field using Product AddOns Ultimate?
To add Custom field products using Product AddOns Ultimate, follow these steps:
- Go to the product where you’d like to add a custom field
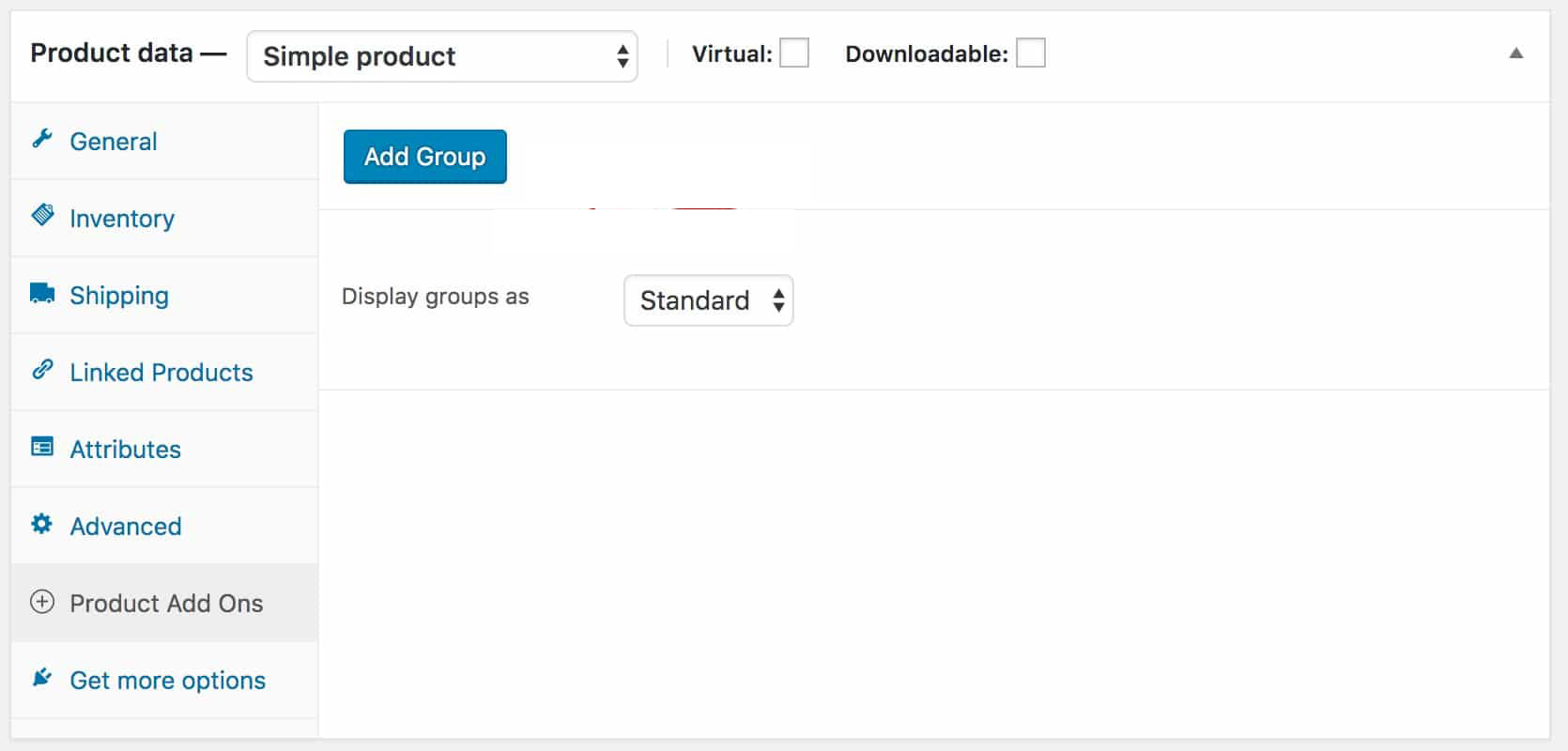
- In the Product Data section, click the WooCommerce Product AddOns Ultimate tab
- Click ‘Add Group’ then click ‘Add Field’

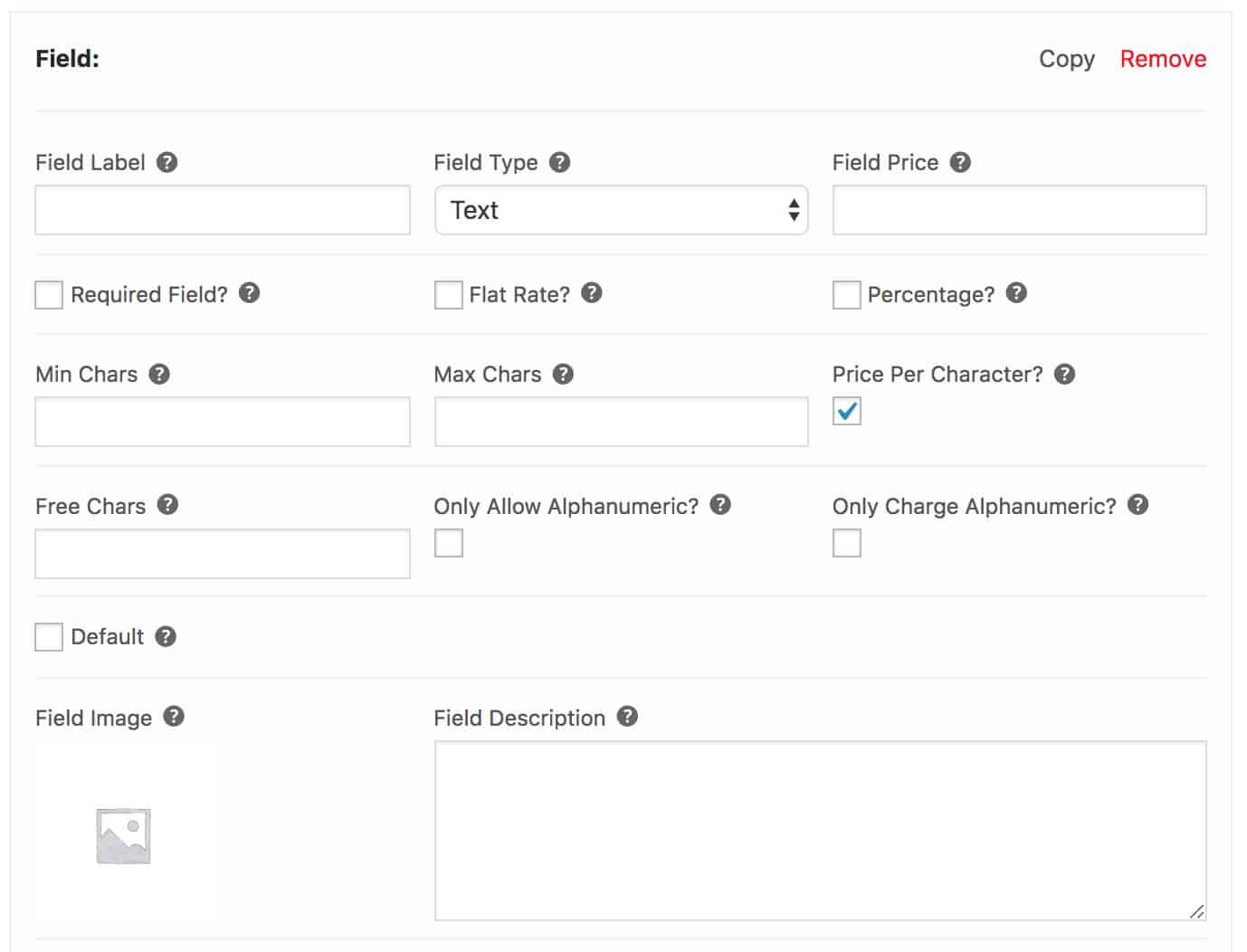
Choose the type of field you’d like to add from the ‘Field Type’ option

You can see that there are several configuring options for custom fields. Each of them are explained bellow:
- Field label: You can create a label for your field using this option.
- Field price: If the customers are charged for using this field, you can add the price here. By doing so, this price is added to the product price automatically.
- Required field: If you want to inform the customer that they should fill in this field before adding the product to the cart, you can use this option.
- Flat rate: By default, if the field has a price, it’ll be multiplied by the quantity of product added to the cart. If you only want to charge for this field once, irrespective of the quantity in the cart, check the ‘Flat rate’ option.
- Percentage: Check this field to make the ‘Field price’ field a percentage instead of a fixed value.
- Min/ Max chars: This is the minimum/maximum number of characters the user can enter into this field. Leave it empty if there’s no minimum/ maximum.
- Price per character: Check this option if you’d like to multiply the field price by the number of characters entered into the field
- Default: Enter a default value here if you’d like this to display to your customer
- Add Custom field products by Flexible Product Fields plugins
Flexible Product Fields plugins enable customers to customize products with additional options such as text fields, checkboxes, radio buttons, dropdowns and more.
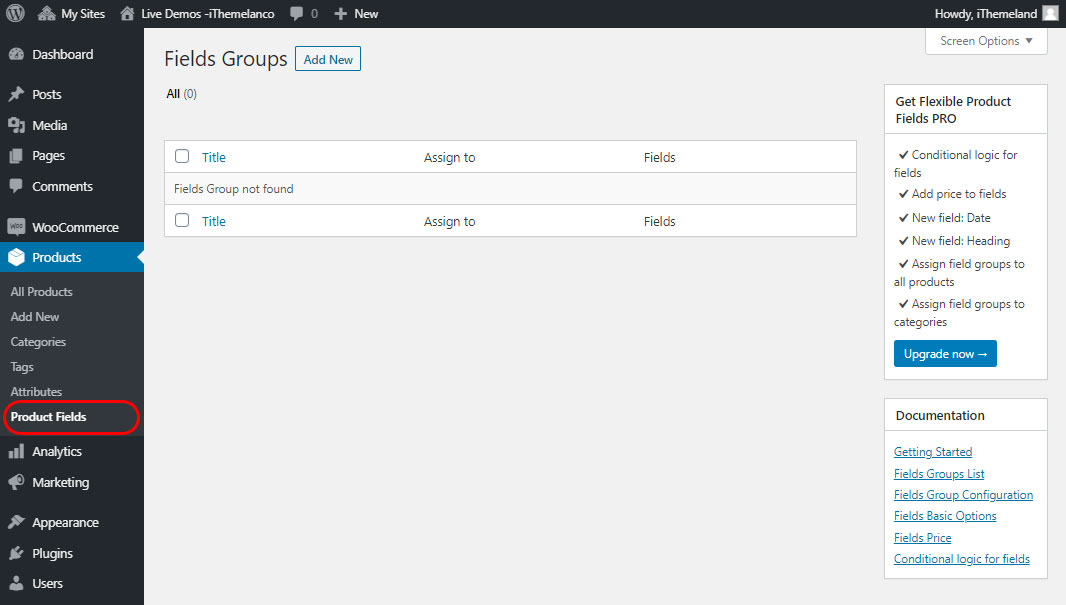
After install, go to Products → Product Fields in your Dashboard.

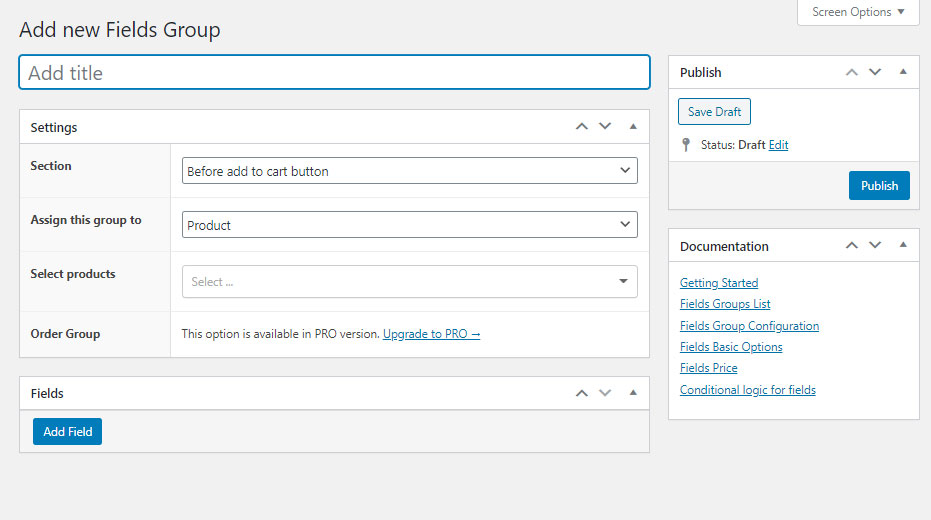
Second, in the Fields Group window, choose Add New.

Here, you can Add title and choose if you want to display it before or after the add to cart button.
In the “Assign this group to” field, you can assign it to one product, category or all the products in the store.
When you’re done, you can add custom product fields in the WooCommerce based store.
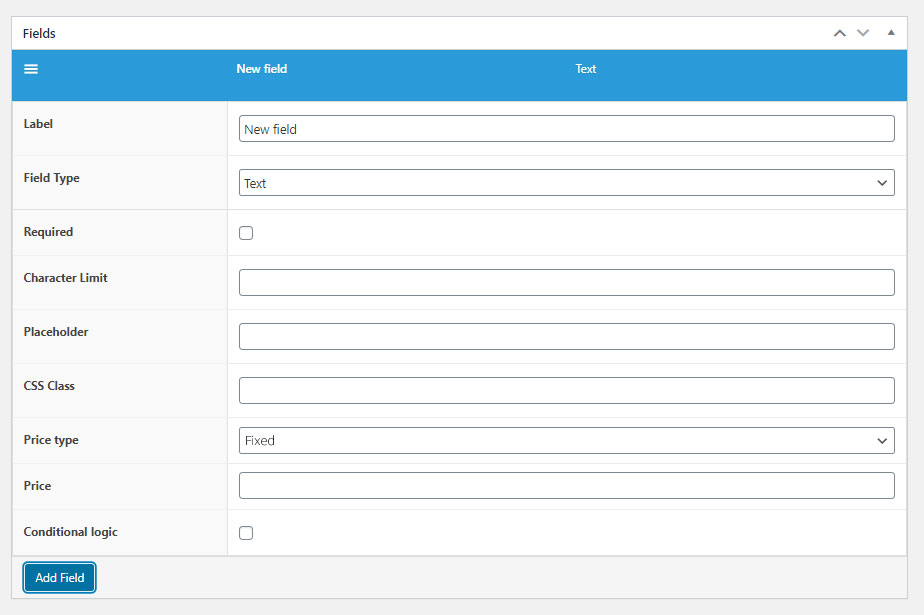
Just click “Add Field” button in the “Fields” section.

After adding a new field, a lot of options are available to customize your product:
- Field type: First, in the Field Type you can select the field type from the list I mentioned earlier in this article and set a Label for your field.
- Required: You can set your field as a “Required” when you want to make it obligatory for customers to react on that field.
- Character Limit and Placeholder: Depending on the type of field, other options can be adjusted – in this case, for Text field, you can set Character Limit and Placeholder.
- CSS Class: You can also add CSS Class for that field to easily change the look of the fields.
- Price type: Now, something really powerful for your store is price adjustments. With Flexible Product Fields, product price based on custom product fields can be changed. You can set Price type as a “Fixed value” or “Percent”, and in the Price field set the amount.
Do you still have a problem?
If after reading the articles you still think you have unanswered questions or need custom work for your plugin, contact iThemeland Support.