Create custom template for your product table increases the flexibility of your website. They’re easy to update, and they provide consistency across the project. You can make your desired color, font, size and positioning for your product table elements.
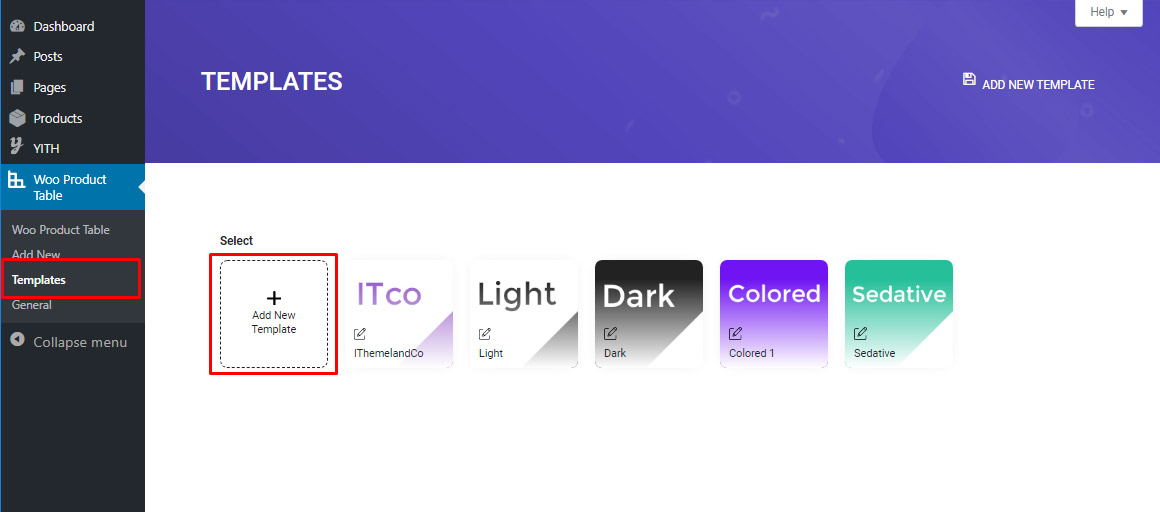
You can easily create custom templates for WooCommerce Product table plugin and use them on your website in the ‘Templates’ tab. The WooCommerce product table provides some custom templates as well.
Creating a custom template in WooCommerce product table plugin
By clicking on ‘add new template’ you can create a custom template with the easy-to-use interface that this plugin provides.

For creating a custom template, you can change the following options:
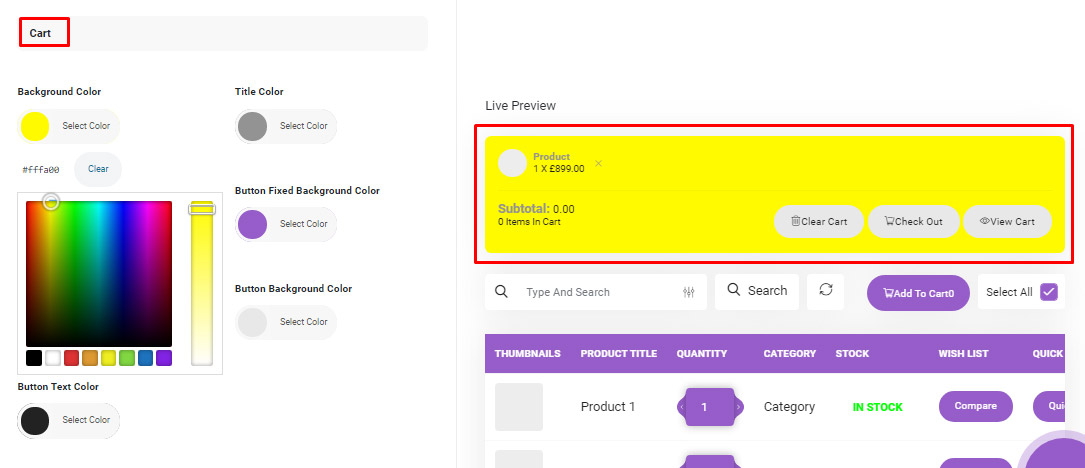
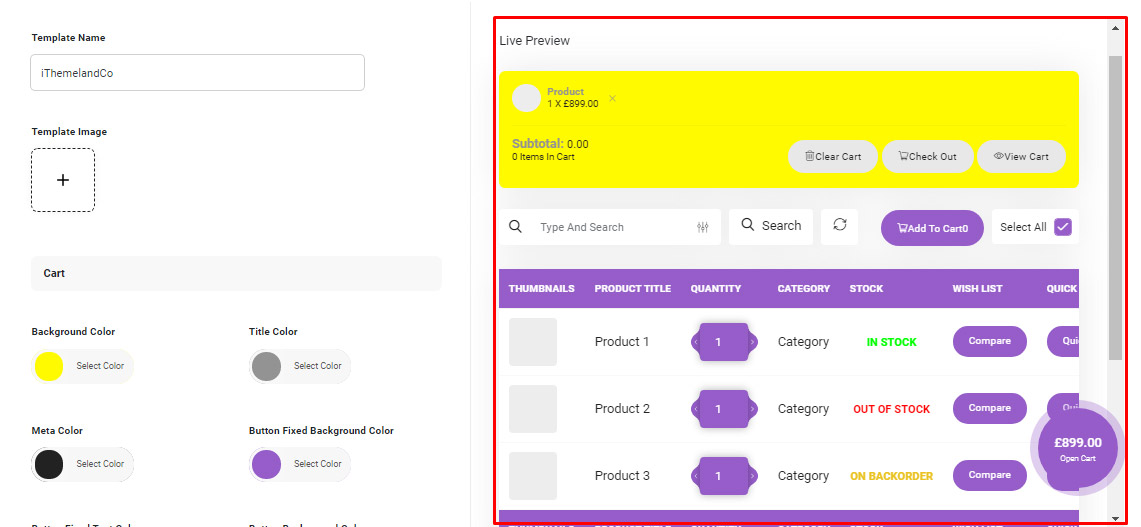
Cart template
Here you can change the style of all parts of the cart section of your product table.

You can choose a background, title and meta color. You can also change the button fixed background color and button background and text color.
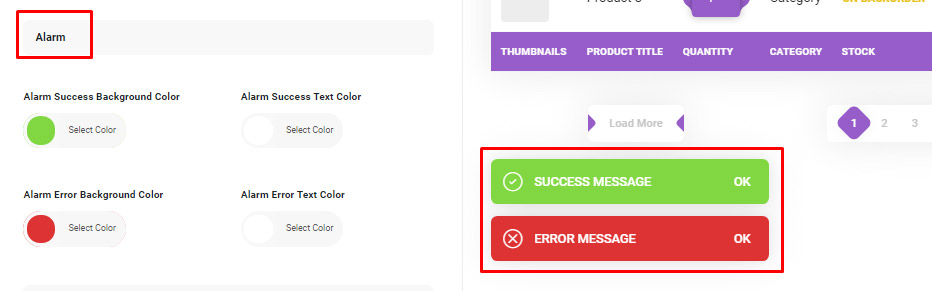
Alarm template
Here you can change the style of alarms and notifications. You can change their color, text and style.

This makes your website look more user-friendly and thus attract more customers.
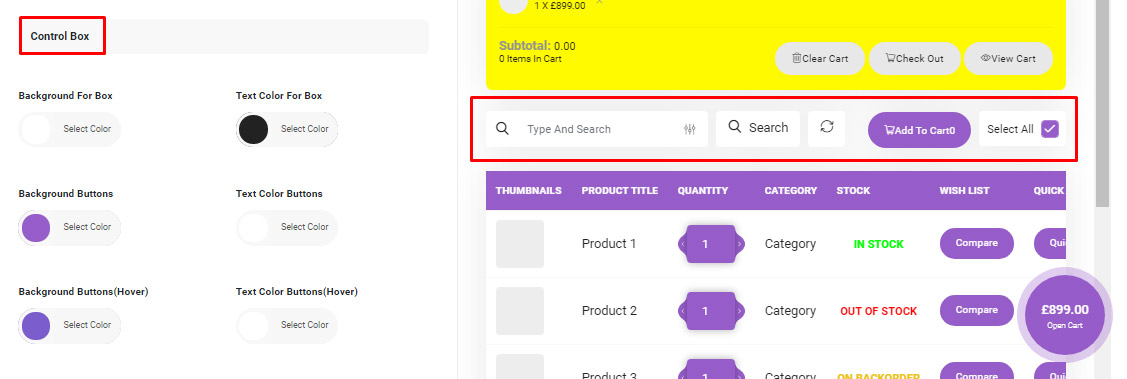
Control Box template
In this field you can change the settings and appearance of the control fields and buttons.

You can change the shape, color and size of the buttons as well as the text inside them.
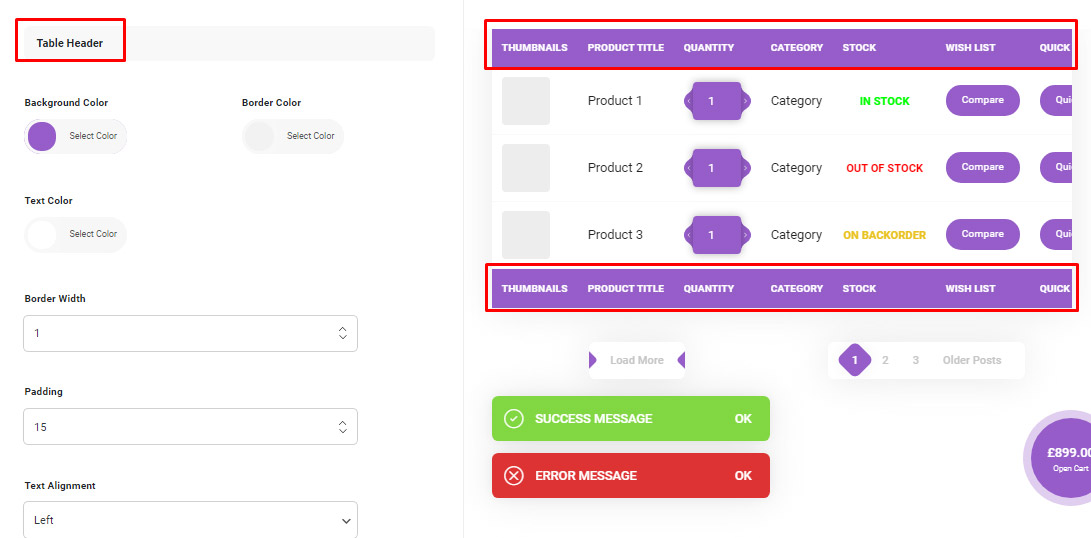
Table header and footer template
Table header is where you place the name of each column, for example you can have quantity, add to cart, category, stock and many other columns in the table header.

Here you can change the style of the column headers, for example change the background color, change the text color and etc…
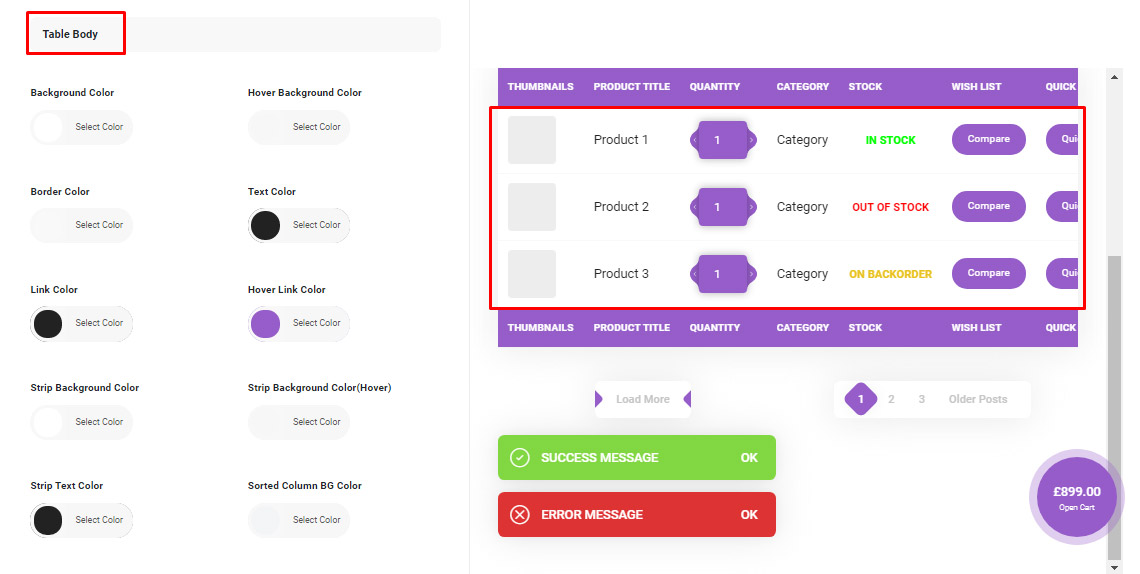
Table body template
Here you can change the way the table body is shown.

Table body consists of different rows and columns. You can change their colors, how they are separated (with borders or without borders) and etc… You can also change the arrangement of different columns.
Live preview
Here you can see all the changes that you have made to your template immediately. Live preview shows you what your website is going to look like and helps you better plan your next steps.

This helps you to remove possible bugs of the template before releasing it and using it on your website, and maybe improve it to be easier to use for the customers Built in templates.
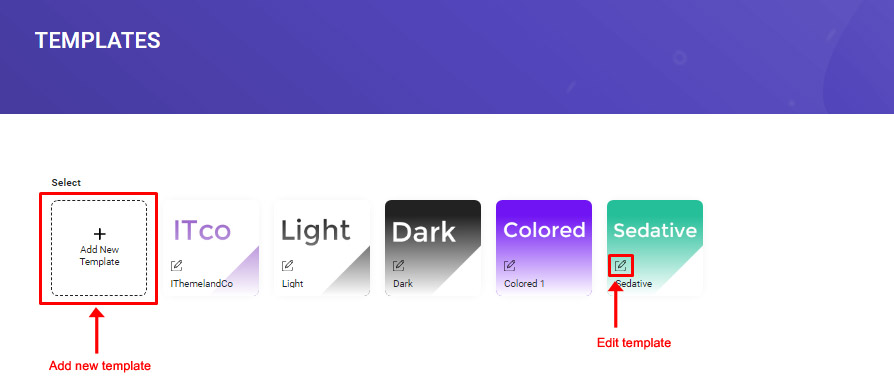
Other than creating a custom template, you can also choose a sample template from this plugin. You can also edit these sample plugins by clicking on the edit button that is shown whenever you hover over a template. These templates help you get started and you can adjust them based on your needs later.
Using the built in templates also means that you don’t have to waste time building or creating templates from scratch. Just use the templates you need according to your needs, and use them over and over again!

Saving your custom template
After you are done with the editing, you can set a name and an image for your new custom template in the fields shown in the figure below. By clicking on the ‘update template’ button on the top right your template will be saved and the template image and name will be shown in the ‘template’ tab, where you can access and edit this new template later.
You can also delete the template that you have designed later.
Note: The default templates that come with the product table plugin cannot be deleted.
Conclusion
The benefit of using WooCommerce product table plugin for creating a custom template is in its infinite flexibility. You have full control over the design and content of the product templates. Your custom WooCommerce product templates can include:
All the standard WooCommerce fields like product price, rating, and description
Custom fields and taxonomy
Related products, upsells, cross-sells and other related posts
Creating custom templates for your website gives your e-shop a great look and feel, in no time and without programming.

Comments