Display product attributes on the product table is not supported in WooCommerce by default. You can display the product attributes on the product’s single page, but not on the product archive page. The easiest way for displaying product attributes is to use the product table plugin.
In order to show product attributes on the product table, you will have to create a table with custom columns. Here we will focus on different product attributes. Also the options that the WooCommerce product table plugin provides for displaying them.
Product Attributes
First you need to know what product attributes are? Attributes add extra information about your products. This helps better categorize the products, and helps the customers filter the products and find their desired product easier.
To create product attributes you need to go to
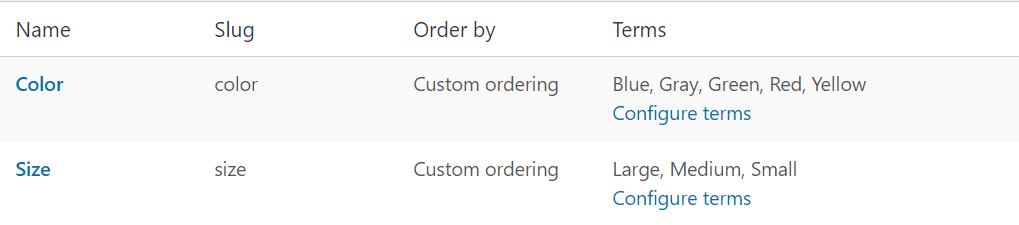
Products> attributes > add new attribute.
For example, if you are selling different T-shirts, you can create a ‘Color’ attribute. Then by configuring the attribute terms, you can create different T-shirt styles.
Or you can create a ‘Color’ attribute and then add different colors to this attribute:

Display WooCommerce product attributes on the product table
Now that you know the functionality of product attributes, it’s time to show them on the product table.
To do this, you will have to go to the ‘Columns’ tab in the WooCommerce product table plugin.
Here you can see different suggested columns that you can choose to show on the table.
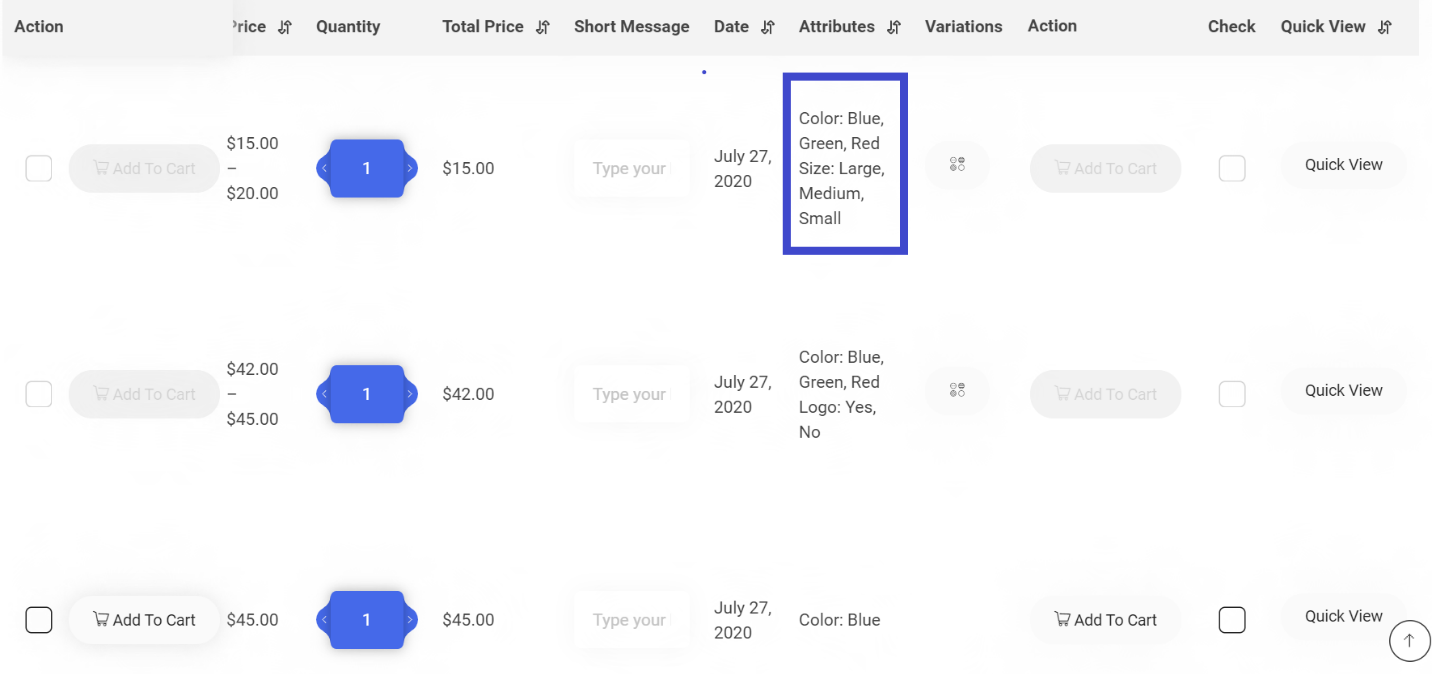
If you enable the ‘Attributes’ option, all attributes of a product will be shown on the table.
For example, a ‘T-shirt’ has the attributes ‘Size’ and ‘Color’. Both of these will be shown in the ‘Attributes’ column on the table.

But if you want to display some special product attributes, you will have to add them manually.
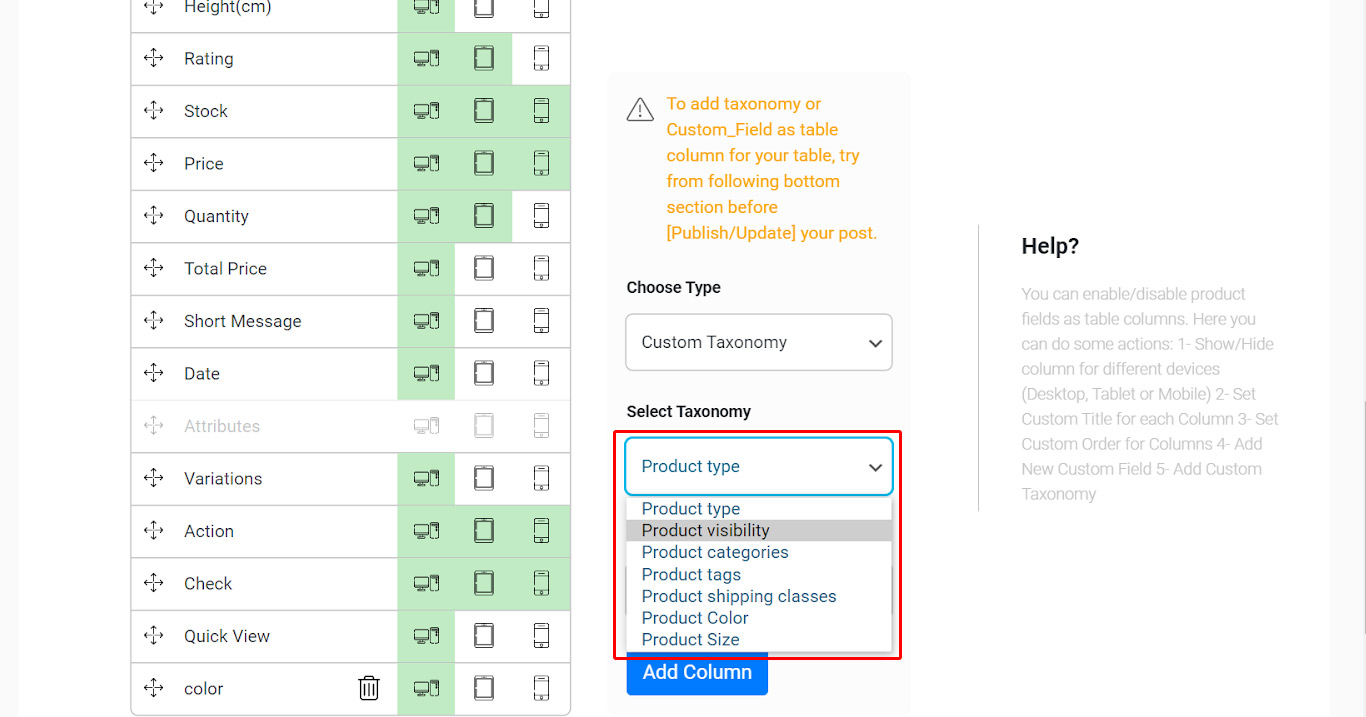
Next to the suggested columns, you can see a ‘Choose Type’ drop down menu.
You should choose ‘Custom Taxonomy’ here.
And then under product types you can choose product color/ or product size (or any other specific attribute that you want to display).

Then you can set a name for the column in the text box under ‘Table Column Title/ Name’.

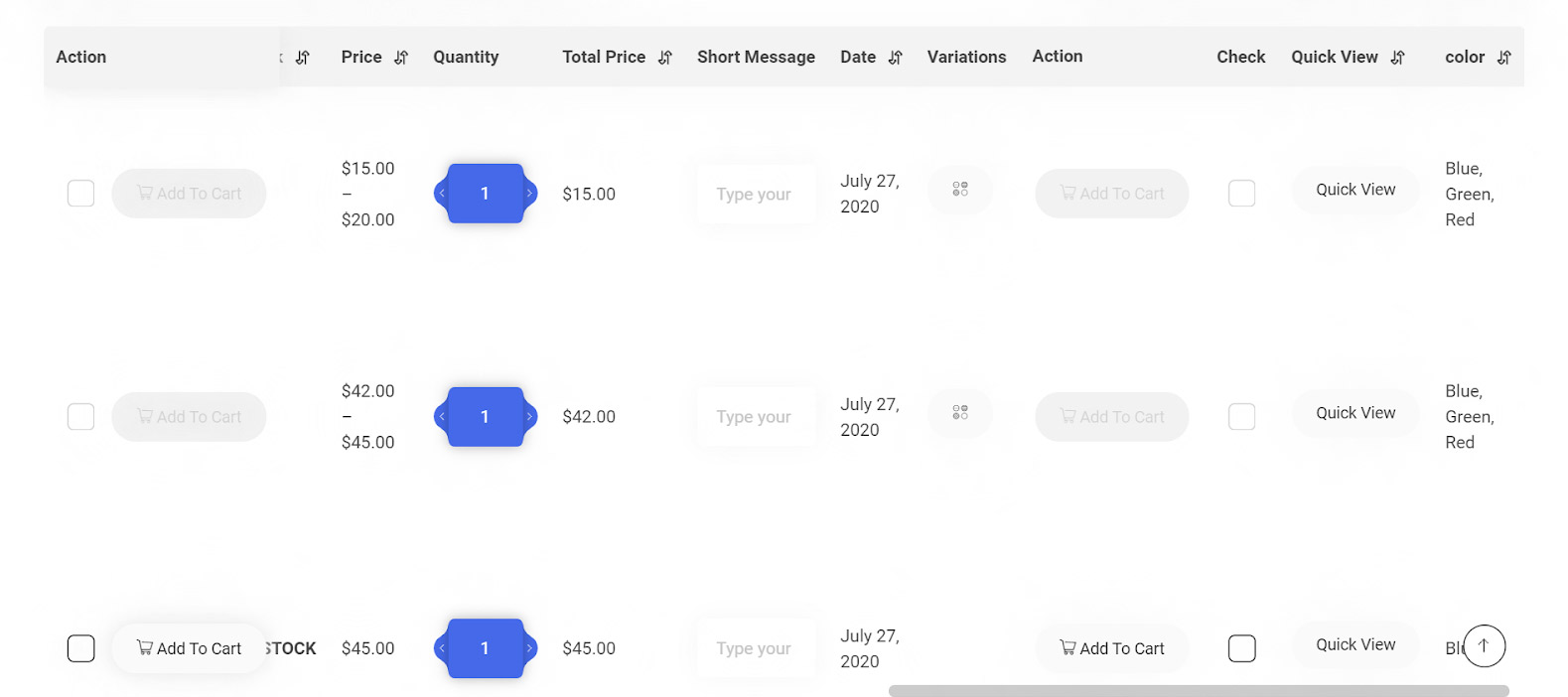
Now you can see that the product color is shown in the ‘color’ column. You can do this for any other attribute or custom taxonomy that you have added to your products.
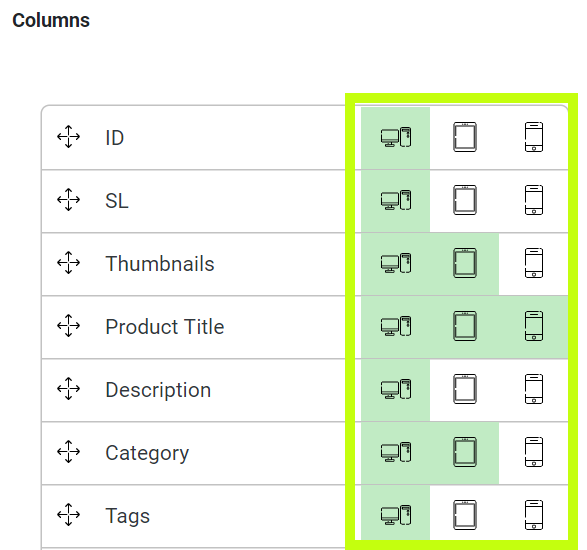
To make sure that the column arrangements won’t change on different devices and the table is shown perfectly on all kinds of devices with different sizes, you need to enable the desktop, tablet and mobile options shown next to each column.
This way, the column sizes will change according to the device accessing the website and will prevent your website from looking messy.

You should note that since the WooCommerce product table plugin is compatible with all other third party plugins, you won’t have any problem adding new attributes or custom taxonomies to your table.
Just follow the few simple steps as explained above for displaying product attributes on the product table, and you will easily make a WooCommerce attribute table just as you wish.
Conclusion
Displaying product attributes alongside other product info and details, will help the customers filter and search through hundreds of different products easier and find what they want faster.
This helps the customers navigate through your website easier and keep them from being confused and not knowing what to do while shopping on your website.
An easier to use website means simpler shopping, and simpler shopping means more customers and more product sales.
How to display WooCommerce product attribute in product table?
if you want all product attributes on one column, you must check “Attributes” column on “Column” tab in WooCommerce product table plugin.
Can I show each product attributes in separate column?
Yes, for this, you must go to “Column” tab on WooCommerce product table plugin and add each attribute manually using add custom taxonomy form.

Hi, can display another custom fields on product display table?
Hi dear Jeff;
Yes, you can display any field and custom field from WooCommerce product as a new column on product table.
Best Regards