Table sticky column allow users to always have the add to cart and product selection always available and not scroll the product table to select and add the product to the cart.
Some of the product tables have sticky columns at the left of the table showing information such as add to cart, etc.
In the WooCommerce product table plugin we make it possible for store managers to design the sticky columns table that they need for their online store.
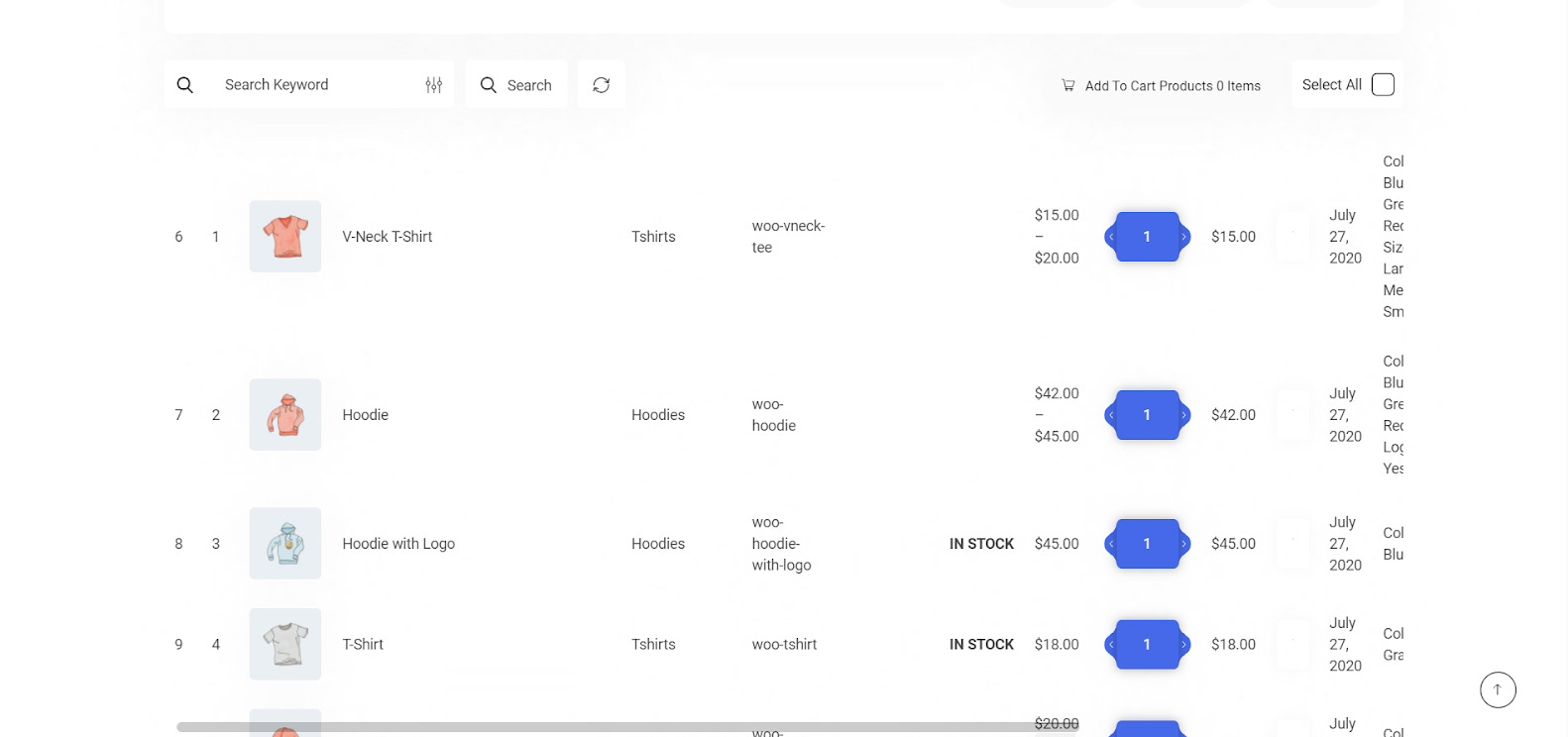
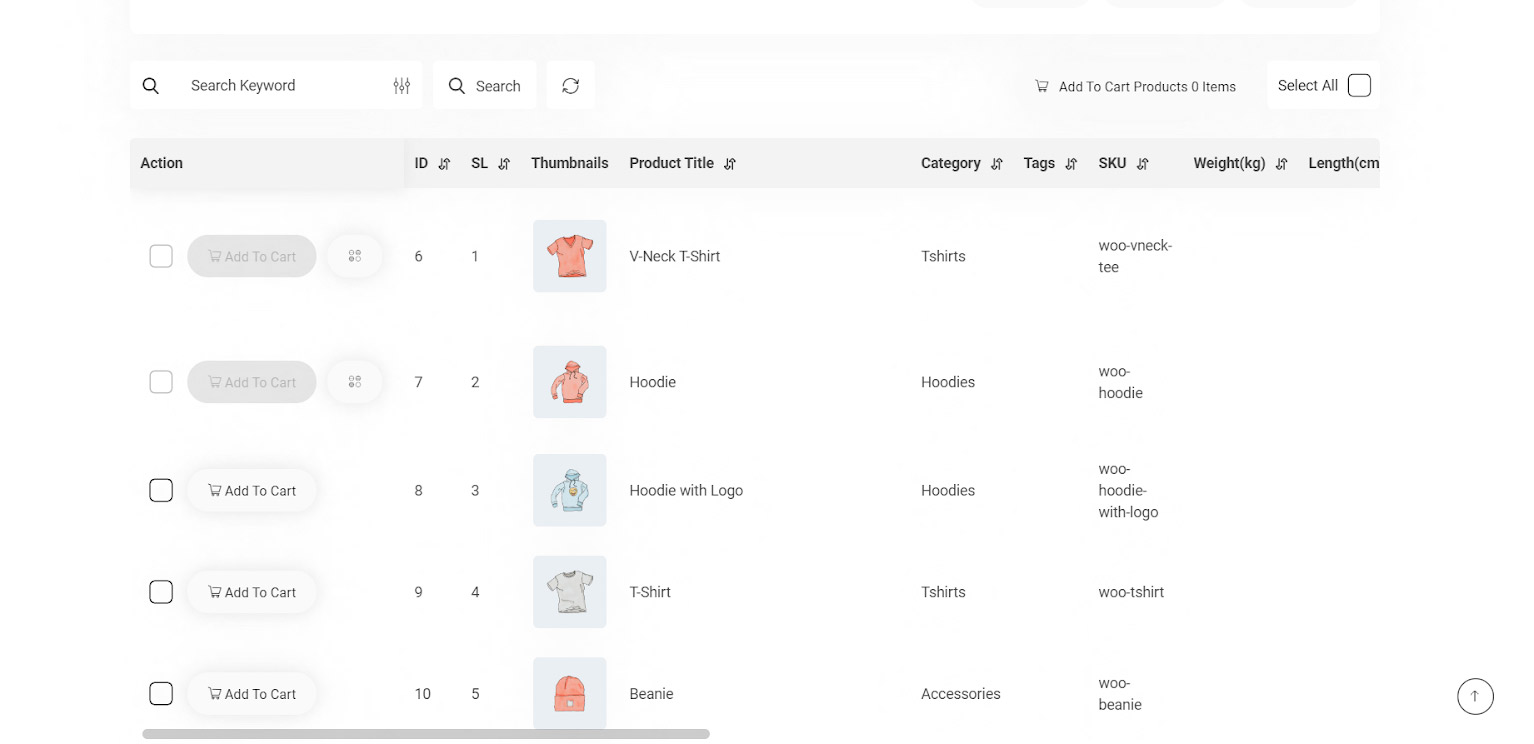
Without any sticky column the product tables built in our plugin will be displayed as below:

As you can see there is no header or footer and also any sticky columns at the left or right of this table.
If you need to add any this option to your product table in WooCommerce product table plugin, at first you have to go to the “Setting” tab, then follow our below guide:
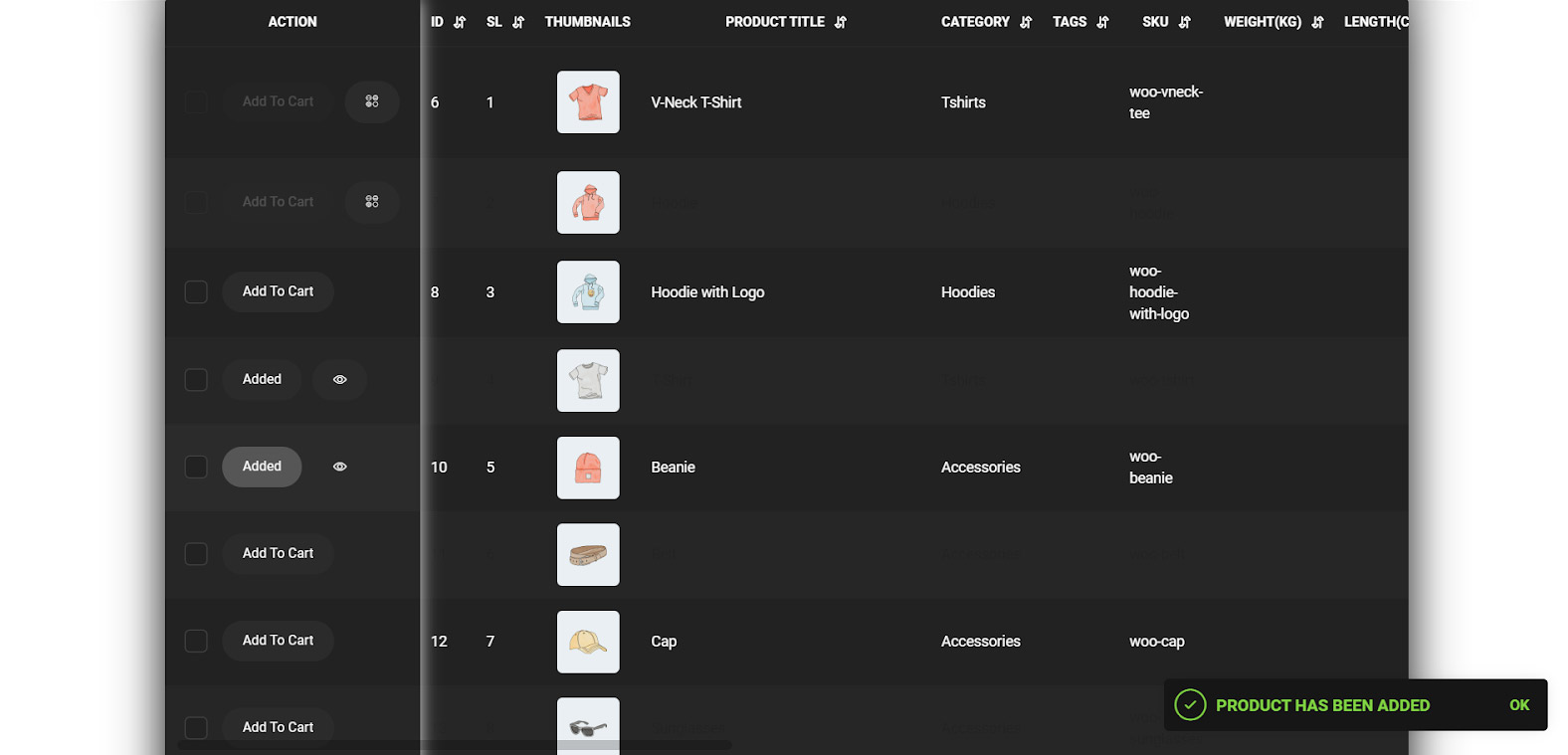
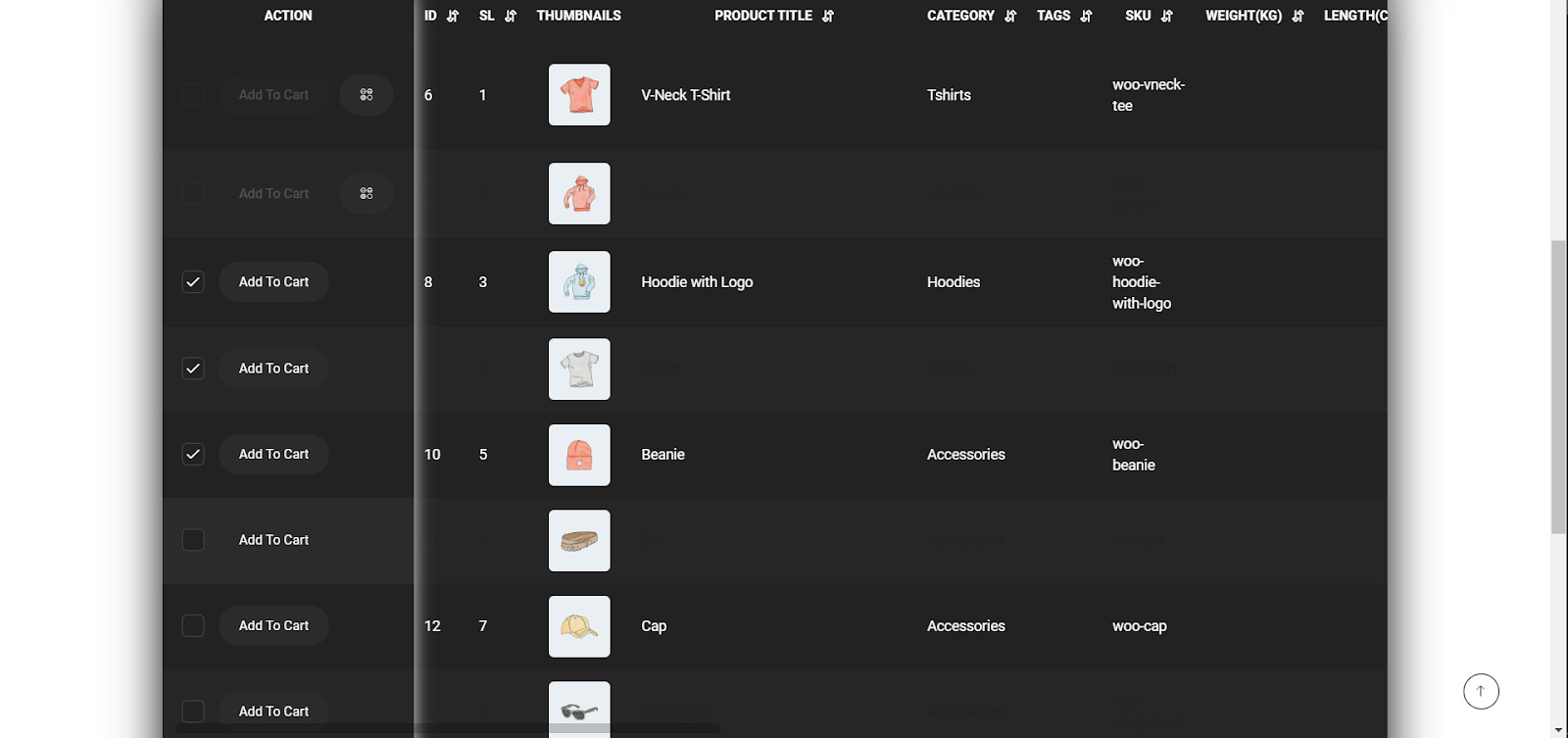
Add to cart and check column as a sticky column
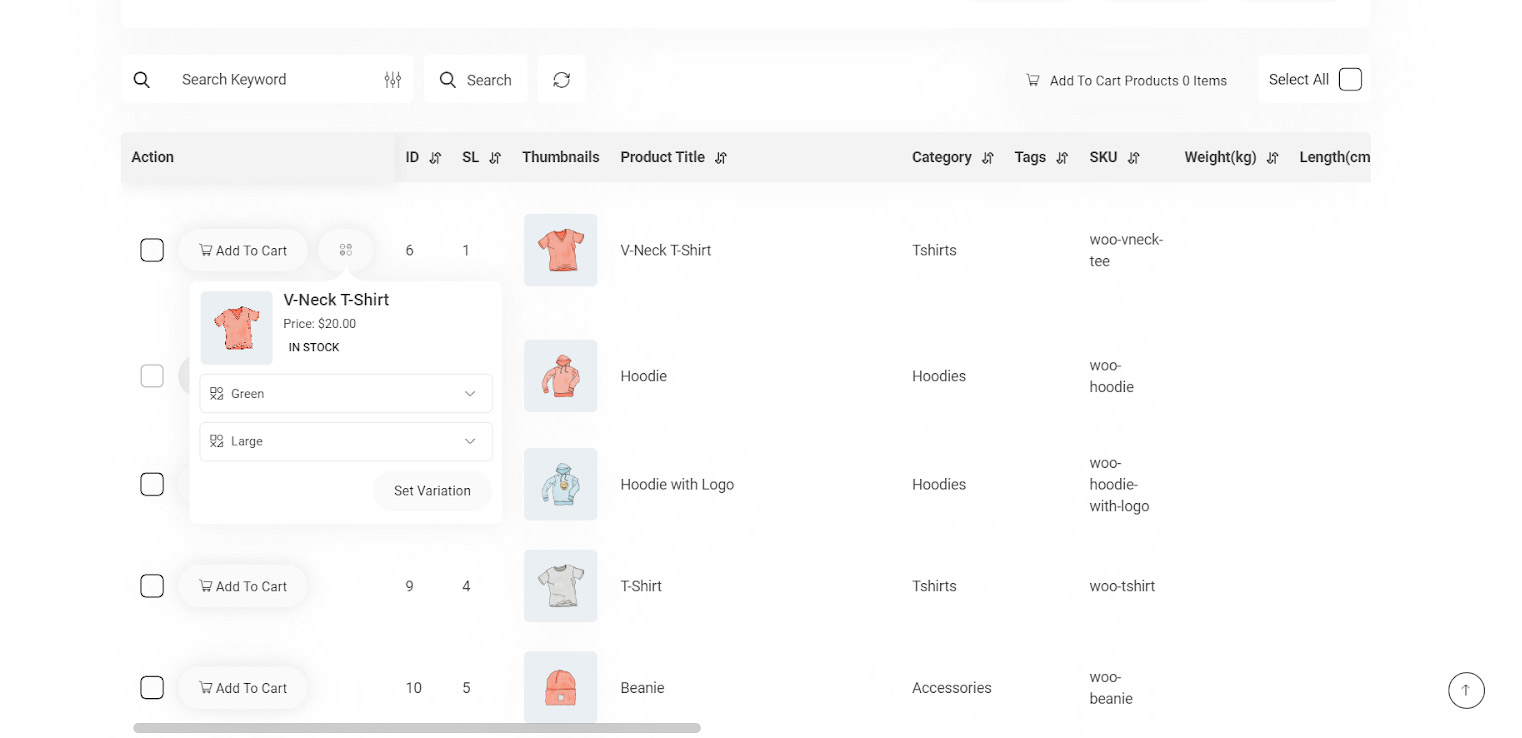
In the WooCommerce product table plugin, you are also able to show “Add to cart” and “Check” items as a sticky column. In this way, you can help customers to see their progress during shopping from your online store.
To do this, you have to find “Sticky Column” option in the “Setting” page of our plugin and mark the checkbox next to “Enable”.
When you enable this option, then update the product table, a sticky column will add to your product table as below:

Adding this to your product table make purchasing products from your website more convenient and enjoyable for your customers as they can:
- Choose the product variations directly

- Add as many as products they want to their cart to purchase later

- See which products they have already added to their cart