Adding variable products to cart is important for customers when purchasing from an online store. They can choose their favorite attributes and have a better shopping experience.
To add variable products to the cart you have to assign some attributes to your products in Woocommerce.
Let’s consider that you have some variable products in your online store. You want to make it possible for your customers to add them into the cart for shopping.
By default, you can’t add variable products before choosing a variation. But in our plugin you can choose multi product variation and add them to the cart by one click.
You have two option for showing variation in woocommerce product table plugin:
Add variable products as a separate column
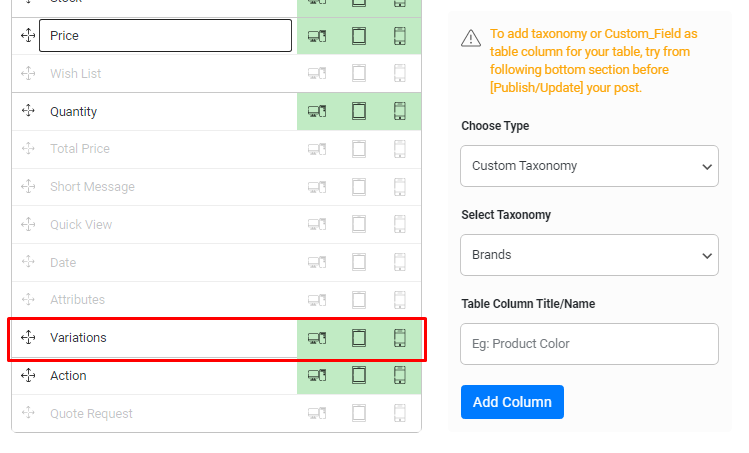
For adding variation as a separate column, you must go to the “Columns” tab. Then activate the “Variation” column by clicking on the desired device icon. This means if you want to show variation column on desktop, tablet or mobile devices. You can activate/deactivate them from here.

Add variable products to the action column
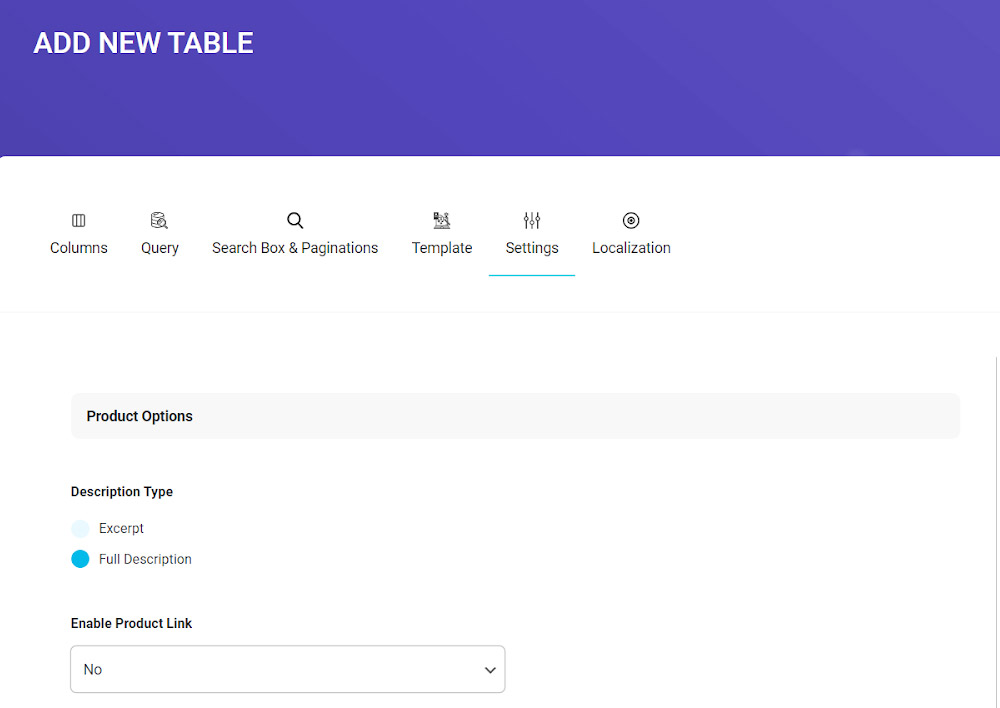
To help customers adding variable products to cart, you have to change some features of your product table in the “Setting” tab.

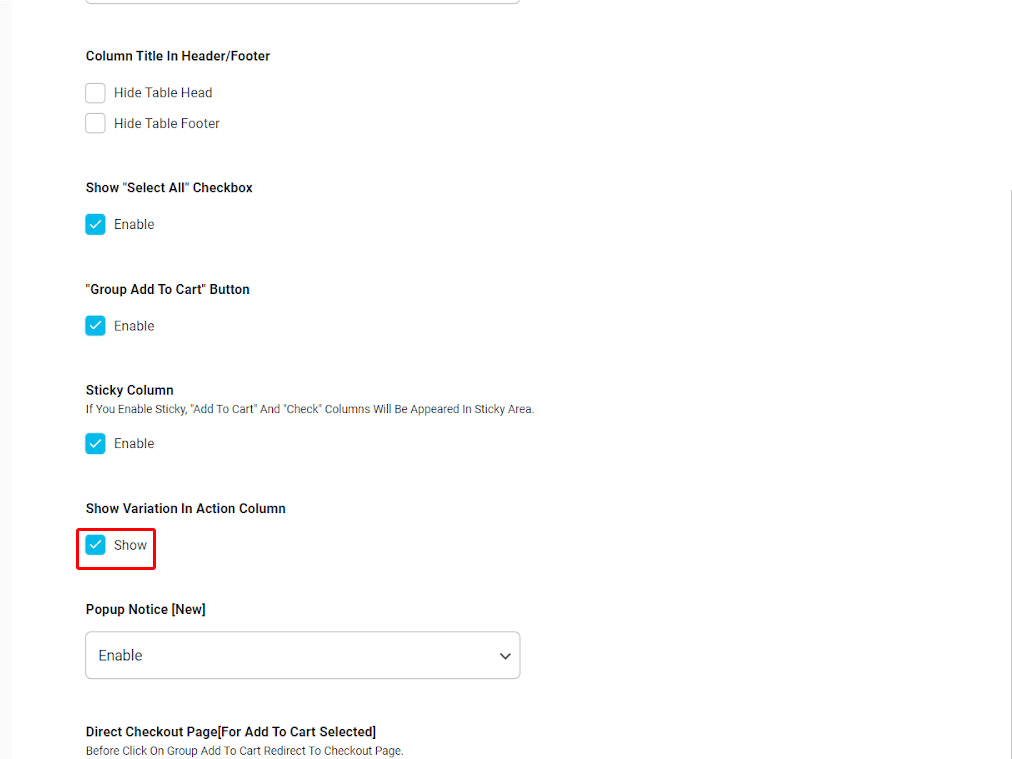
By scrolling down in this page, you can see the “Show Variation in Action Column” as below:

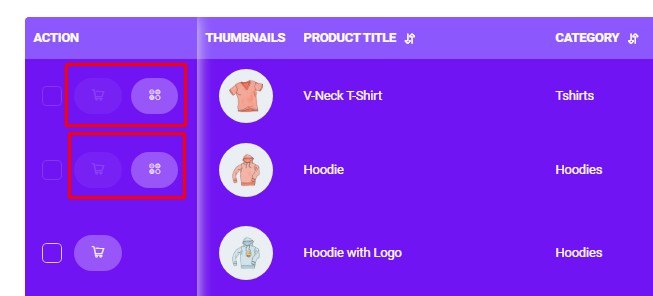
You have to mark the checkbox next to “Show” to enable this option in the product table. By enabling this option, select variation button will be add to “Action” column beside “add to cart” button as you can see below:

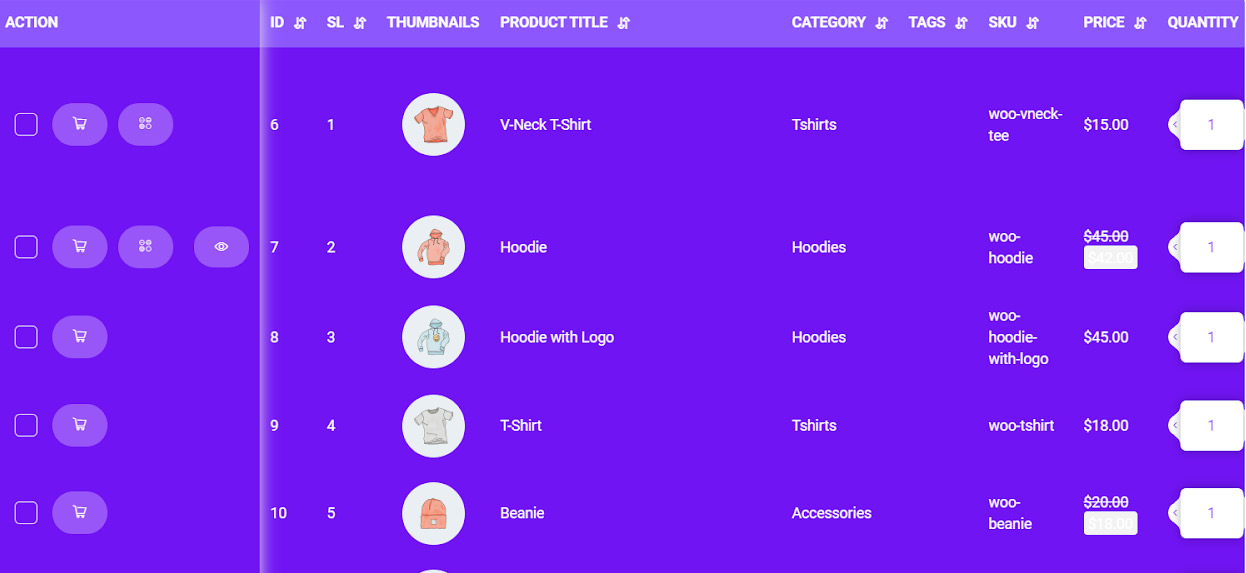
Note: We also enable ‘Sticky Column‘ for our product table to stick the “Action” column at the left side of the table. You can also add an “Action” column from the “Columns” tab to add it into columns of the product table. We described all of these options in “How to create a product table with a cart” tutorial.
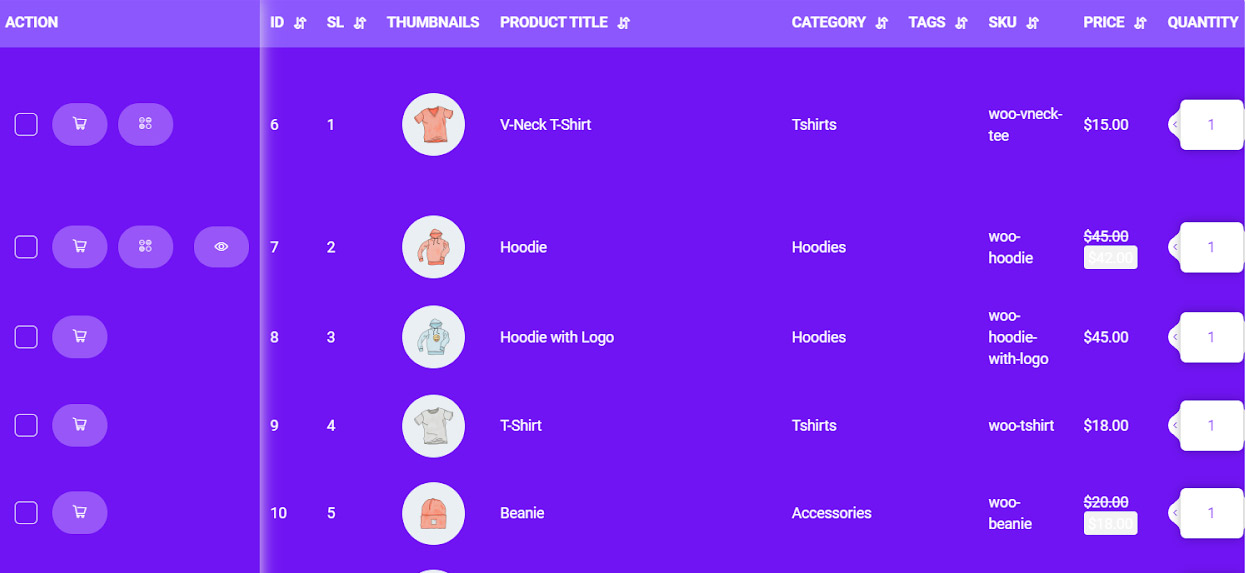
By refreshing the front page, you can see that the product variation option has been added to the action column:

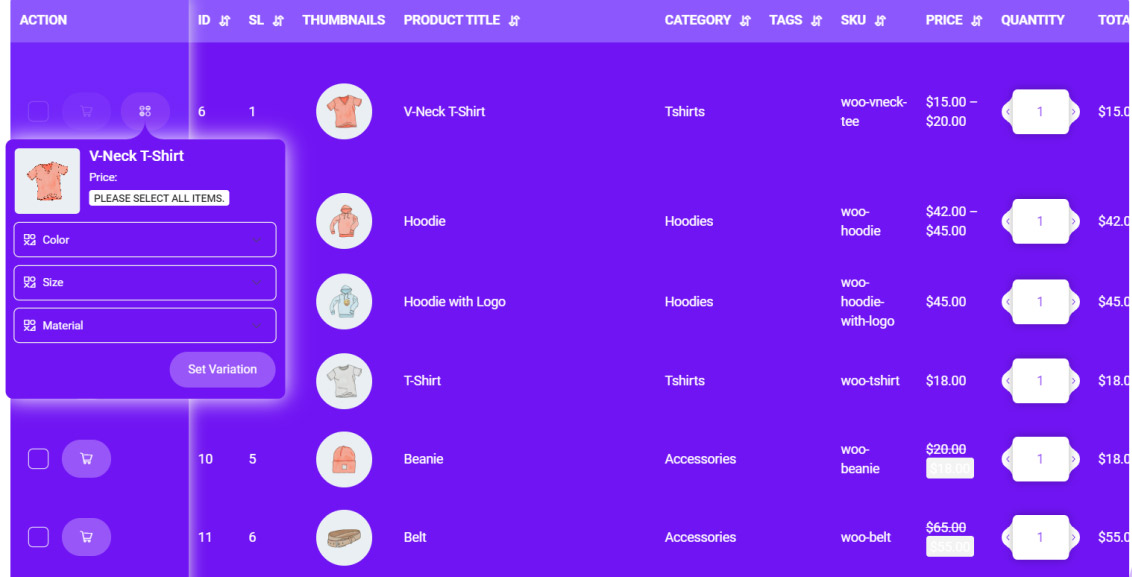
By adding this option, customers can select their favorite attributes directly from the action column:

Add attributes to the product variation
If you add any attributes to the WooCommerce and assign it to the products, it will be automatically added to your product variations in the product table.
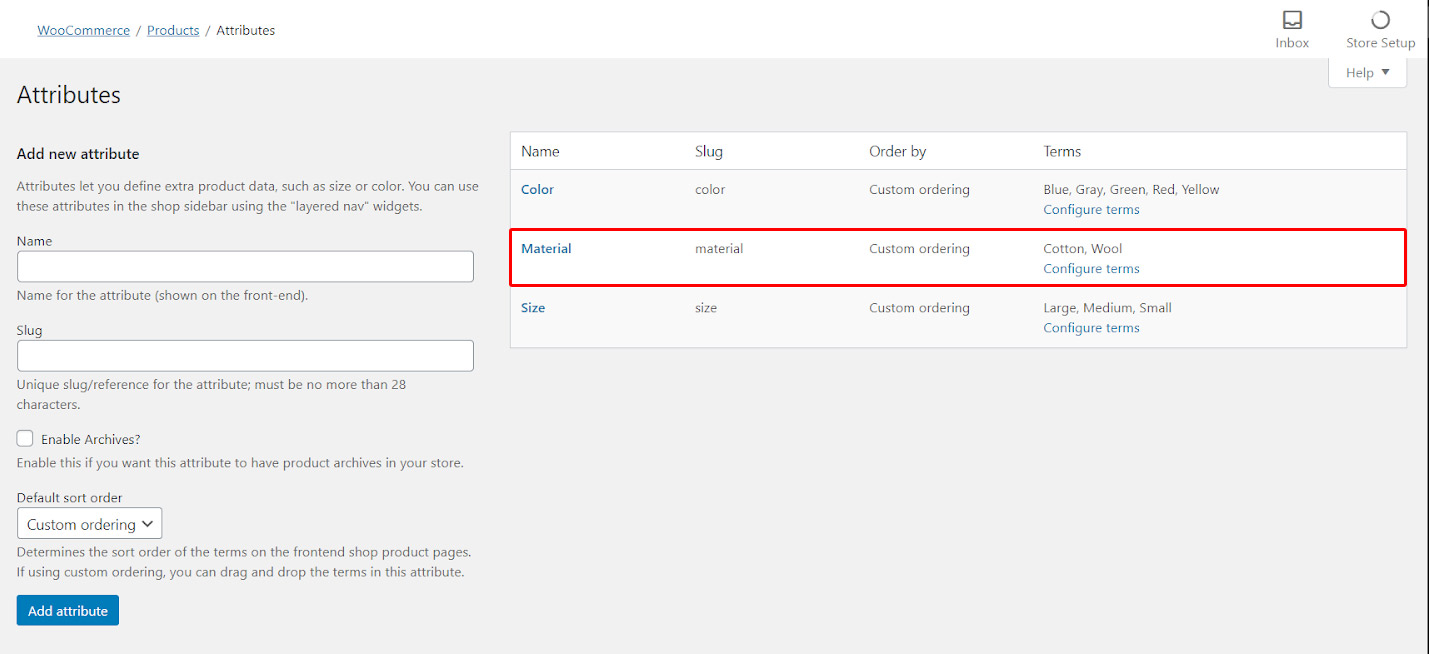
For example, in this tutorial, we added material as an attribute to the WooCommerce:

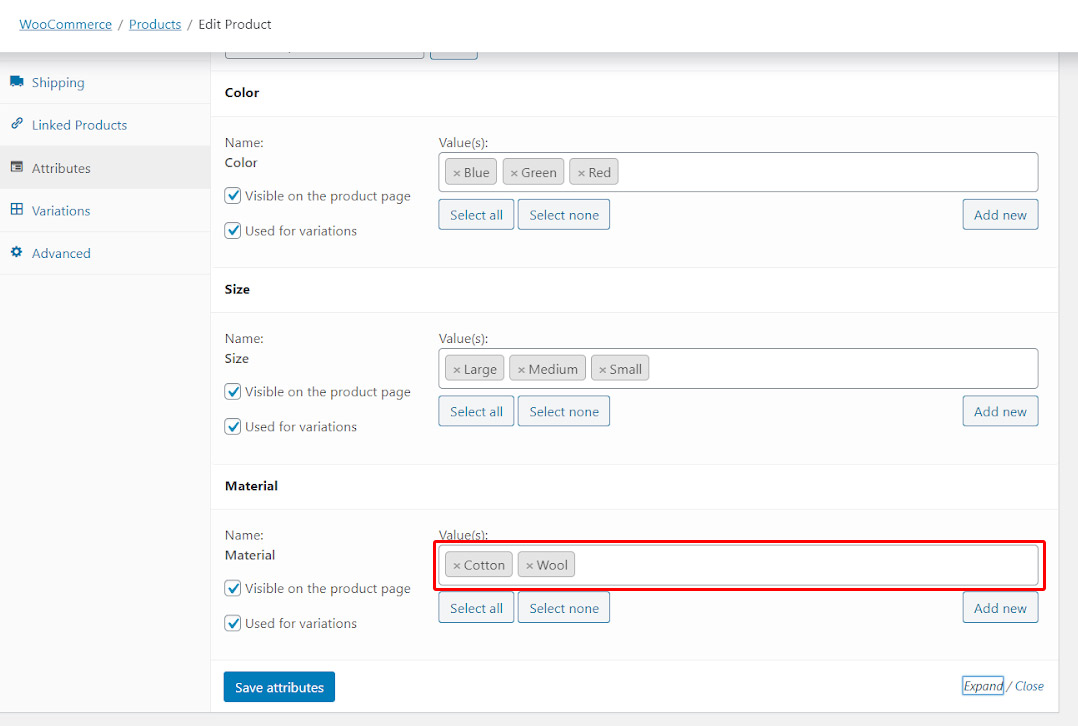
And then we assigned it to the ‘V-Neck T-shirt’:

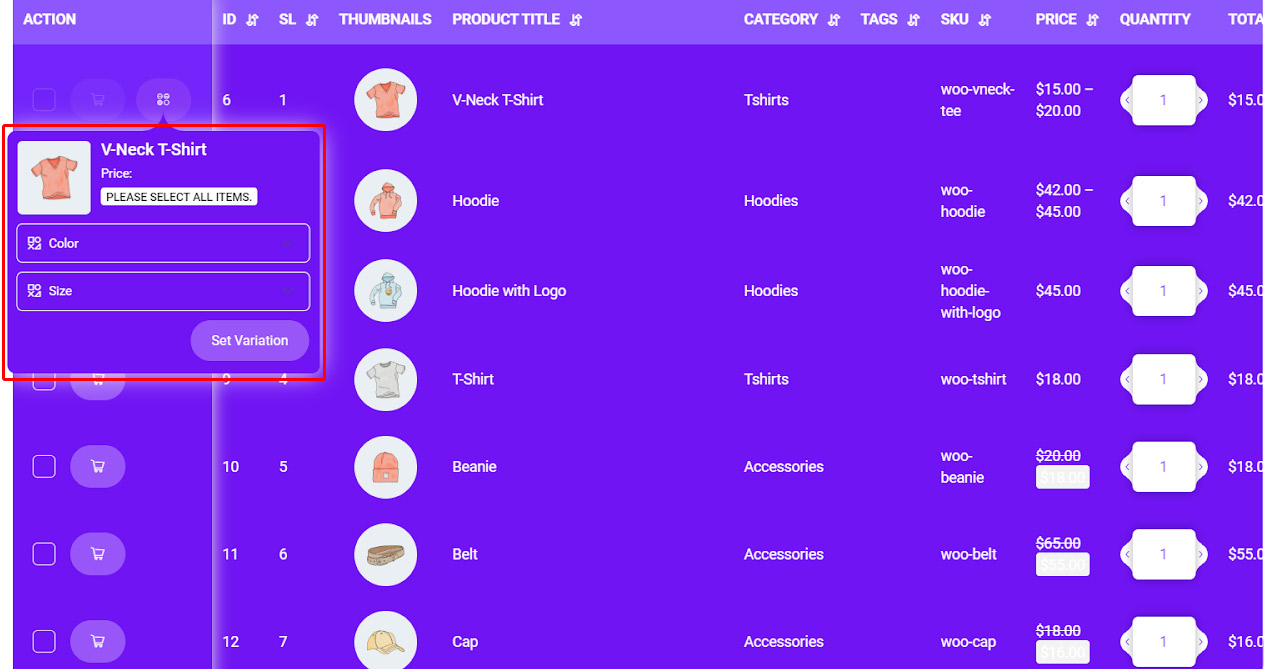
There is no need to change any setting in the product table. When you open the product table page, the variations are there:

How can customers add variation products to their cart?
As you can see in the above, customers are not allowed to add the product to their cart before setting their preferred variations as the check box and the basket option is off.
When they set their favorite attributes as below, the items will turn on and they are able to add them to their cart by clicking on basket item: