Wish list and quick view are two extra features of ecommerce shop. You can add them to the columns of your product table if you have already installed the related plugins on your WordPress websites.
Woocommerce product table plugin is compatible with some other plugins which can add “Wish List” and “Quick View” to the WooCommerce product page. Store managers are easily able to add those columns to their product table after installing our plugin.
Which plugins related to the wish list and quick view are compatible with WooCommerce product table plugin?
WooCommerce product table plugin is compatible with below plugins which can add wish list and quick view tools to your website. There are some the woocommerce product quick view and woocommerce product wishlist plugins:
YITH WooCommerce quick view
YITH WooCommerce quick view plugin can improve your customer experience by displaying the image and information related to the product in a pop-up view. By installing this plugin in your WordPress website, there is no need for customers to wait for opening the detail page of the product and see the larger image and its information.
WooCommerce product table plugin is absolutely compatible with this plugin(woocommerce wish list). It is possible to show this option in the product table in a separate column.
To make it clear, let’s see how quick view option can be displayed in the product table:
How to add wishlist in woocommerce stores by product table?
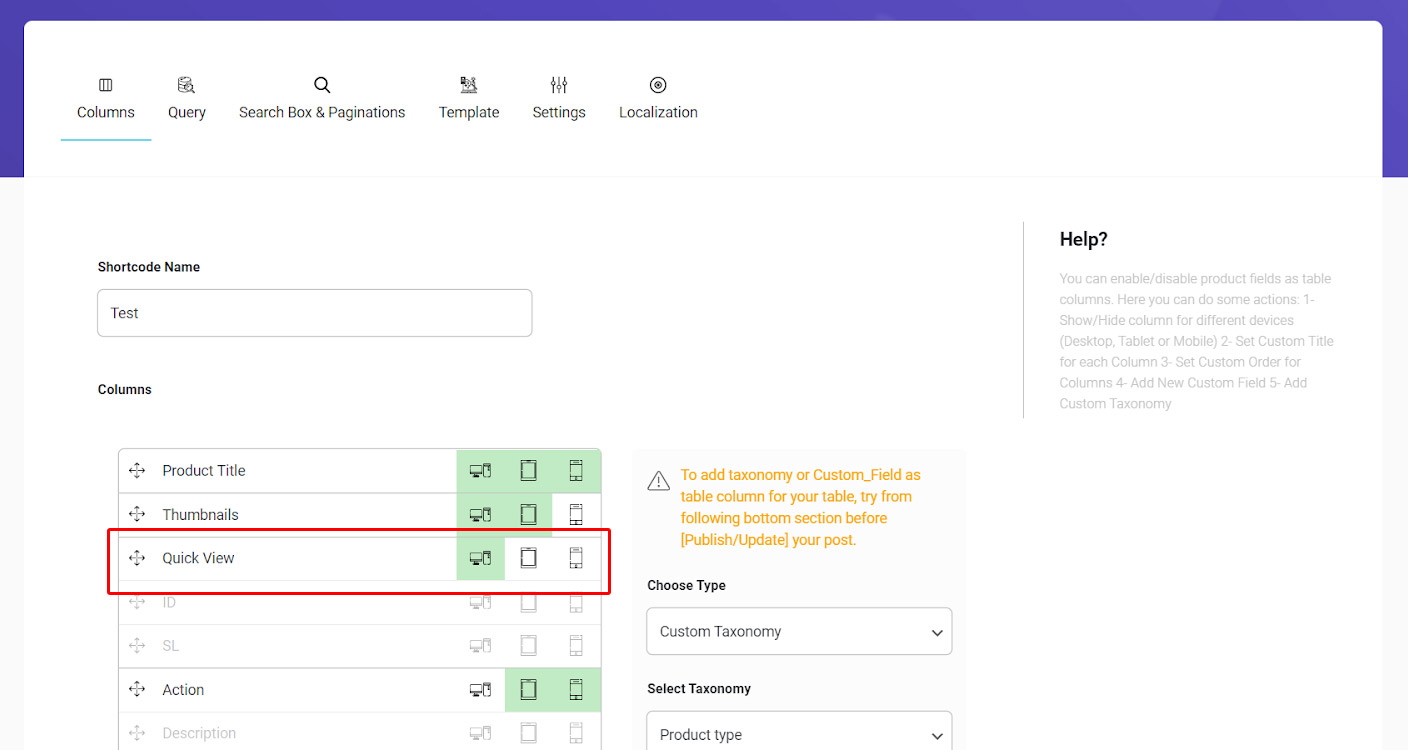
At the first, install the “YITH WooCommerce quick view” and “WooCommerce product table plugin”. Then you can easily add quick view column to the product table. It’s by going to the “Column” tab under the WooCommerce product table plugin:

As it is obvious in the above picture, the “Quick View” option was automatically added to the column list of product table plugin after installing YITH WooCommerce quick view plugin.
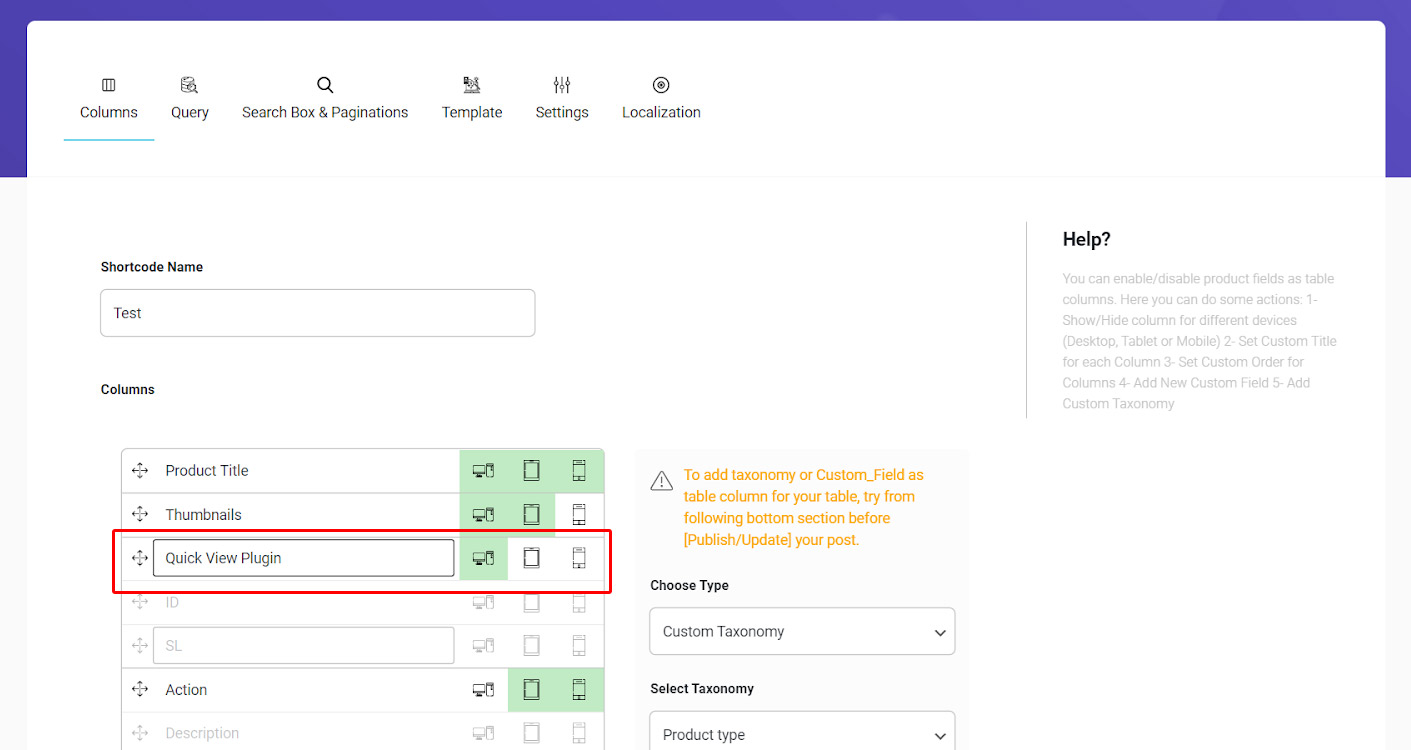
You have full access to edit the quick view column in our plugin by:
Turning on the screen you prefer to display the quick view column including “Mobile”, “Medium” or “Small”.
Changing the name of “Quick View” column and changing the order of columns by drag & drop it as below:

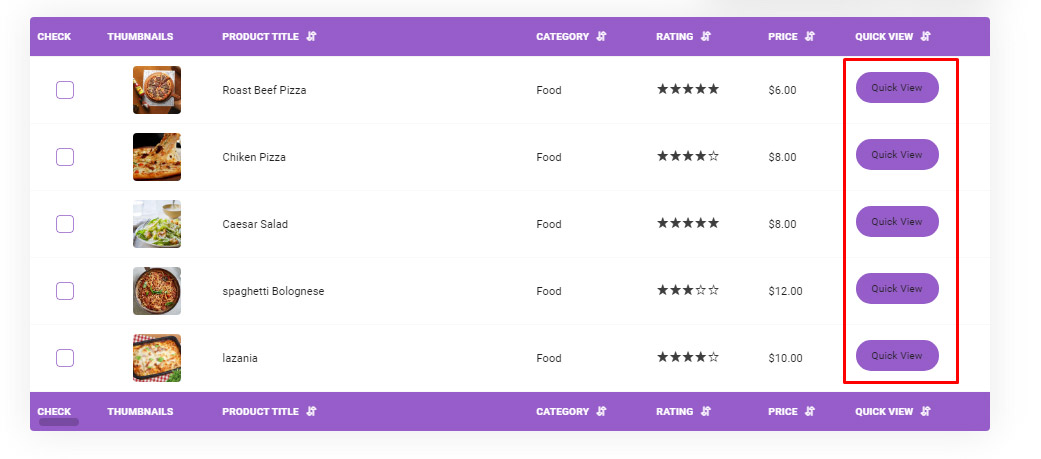
If everything looks good, you can easily click on “Update“. Then open the product table page and see how the “Quick View” column looks like there:

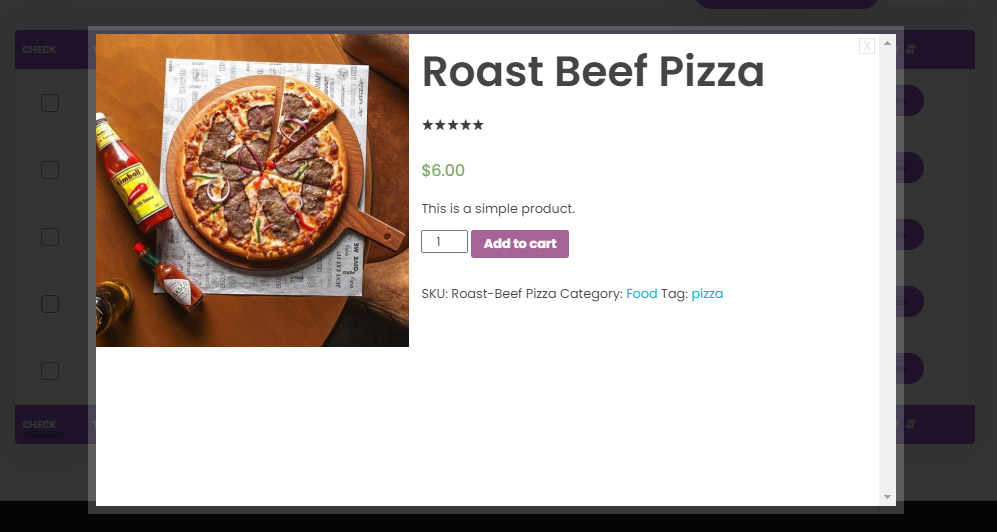
As you can see, your customer can quickly click on the “Quick View” button in front of each product. By this option they can see the larger image and extra information in a pop-up view like below:

YITH WooCommerce wish list
YITH WooCommerce wishlist can help customers not only to add the product to their wishlist to purchase them later, but also to share them with their friends and encourage them to buy those products.
This amazing feature makes YITH wishlist plugin extremely popular and effective for both store managers and customers.

If you have already installed this plugin and want to show this option, the our is your best option.
As we mentioned before, the “wishlist” column will add automatically to the “Column” list of our plugin. You can easily add it to your product table to create a more customer friendly online shopping store.
TI WooCommerce whish list
TI WooCommerce wishlist is another plugin to help your customers add their favorite products to a separate list other than the purchasing list. So, they are able to purchase the products in the wish list later without any need to search and find them again.
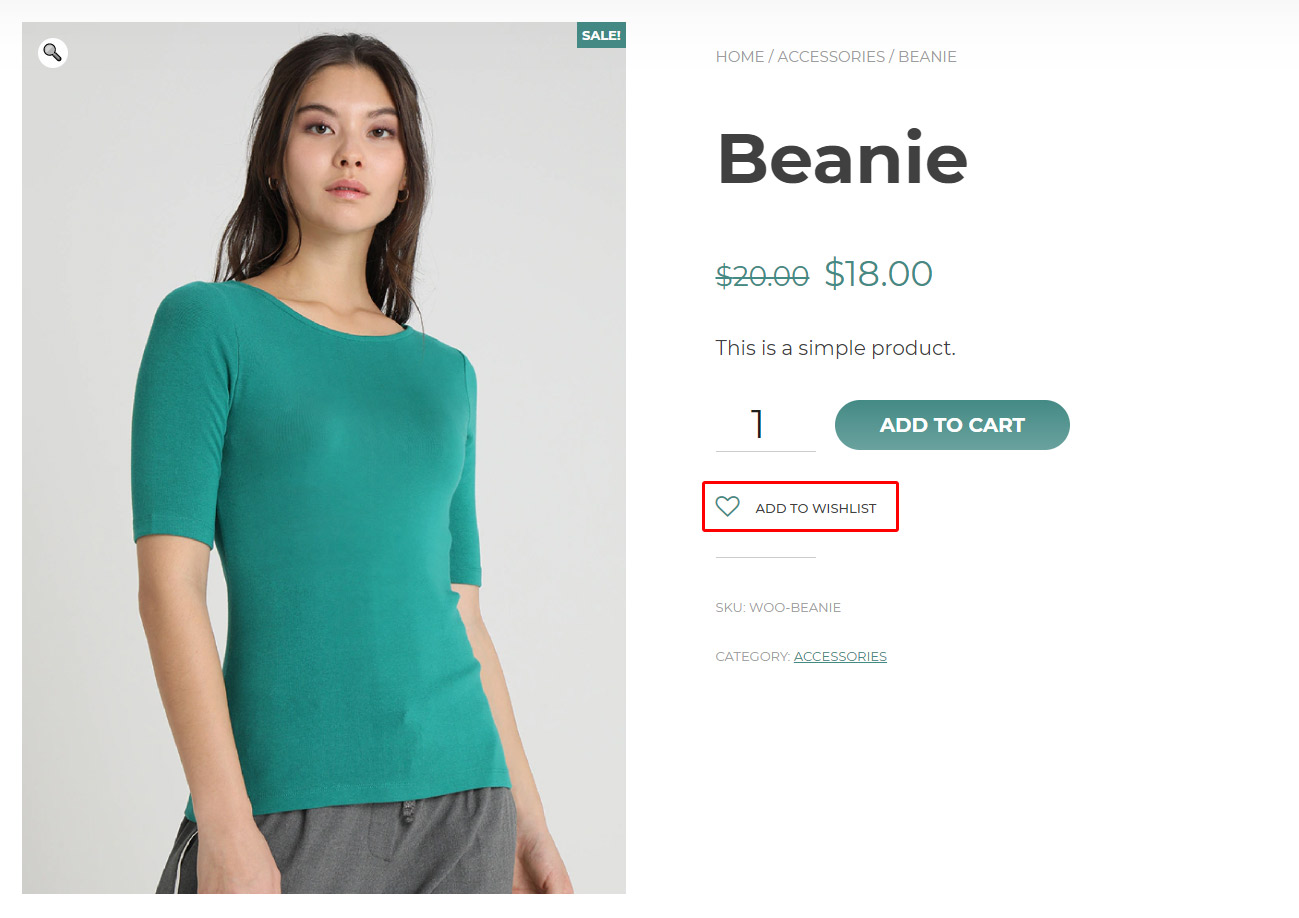
By installing this plugin, an extra option will add to the product page:

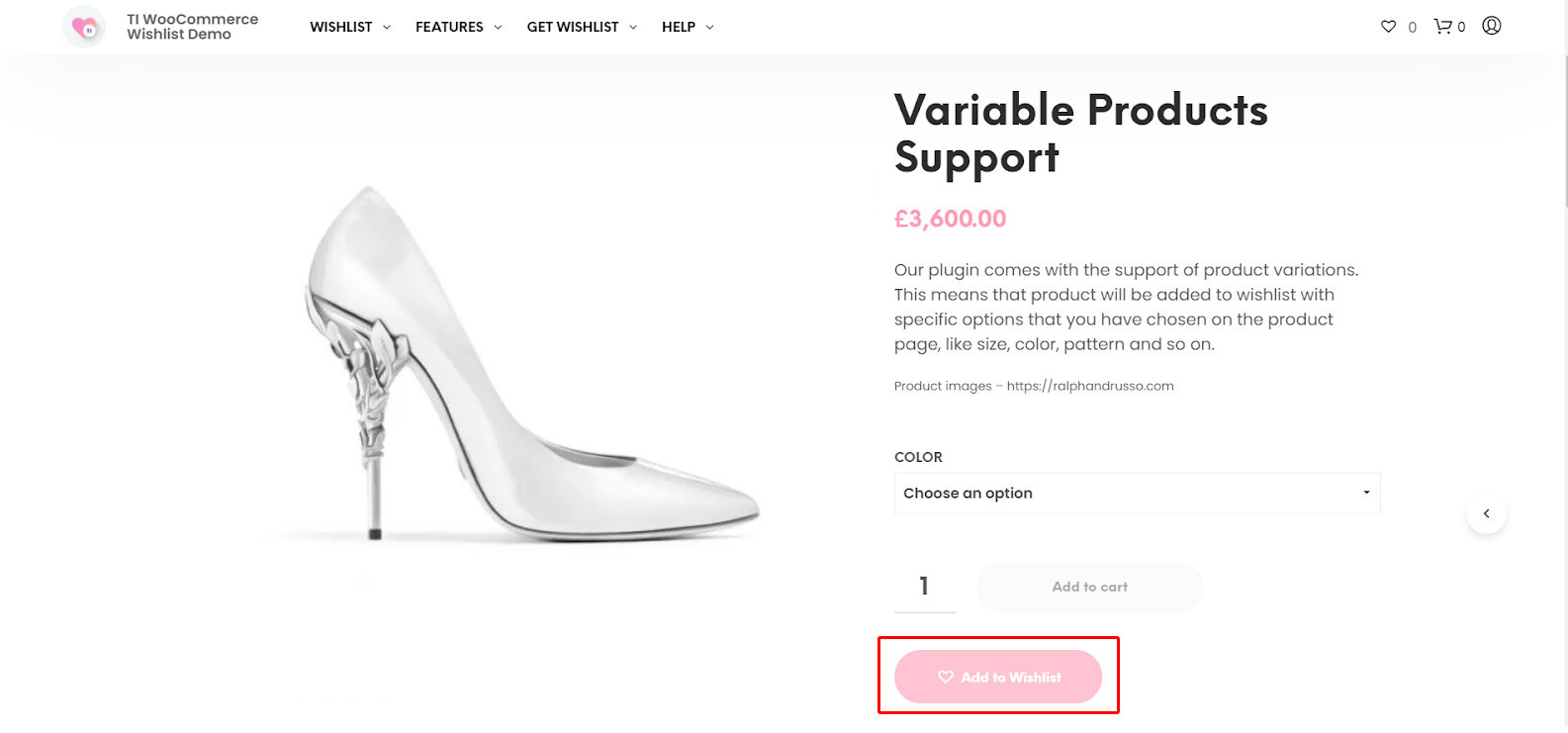
However, This option can be displayed as a column in your product table too. This enable your customers to select it directly from the table of products as we described it before.

Comments