Shop pages and archive pages are both designed by WoCommerce to help store managers show their products to their customers, effectively.
As all of the products are going to be displayed in these pages, their appearance and being easy to use have a great influence on attracting customers.
In Woocommerce product table plugin, you are able to replace the default woocommerce shop page and woocommerce product archive by the product table you have already created in the plugin by going to the below address:
Woo Product Table > General > Replace WooComerce Default Page With Woo Product Table
Replace shop page and archive pages using product table plugin setting
In the “General” tab, you have access to “Shop Page” and “Archive page”. It’s under the “Replace WooComerce Default Page With Woo Product Table” section.
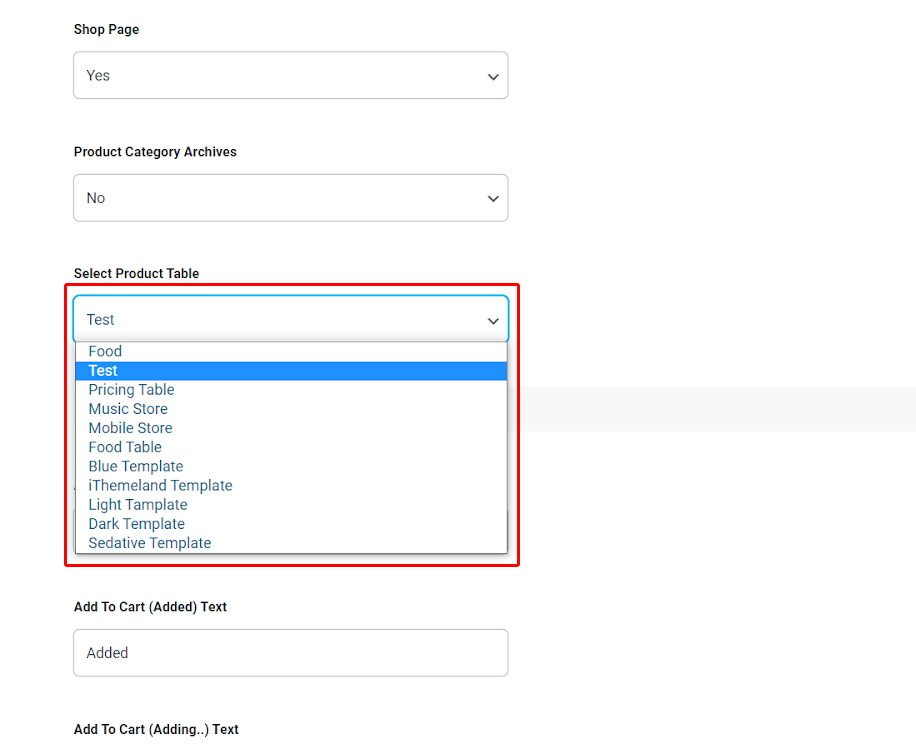
You have to select the product table you want to use that as “Shop Page” or “Archive Page“:

By clicking on the “Select Product Table” field, a list of all product tables will be shown. Then you have to choose the one you need to make changes on the shop page and woocommerce archive page.
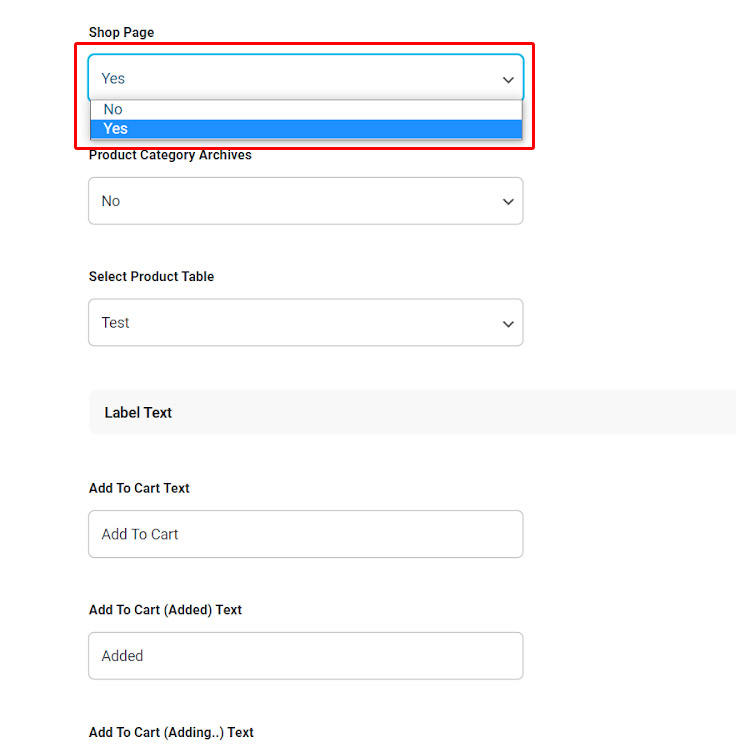
You can enable/disable displaying the selected product table instead of shop page of WooCommerce. It’s just by one click and choose “Yes / No” under “Shop Page” field:

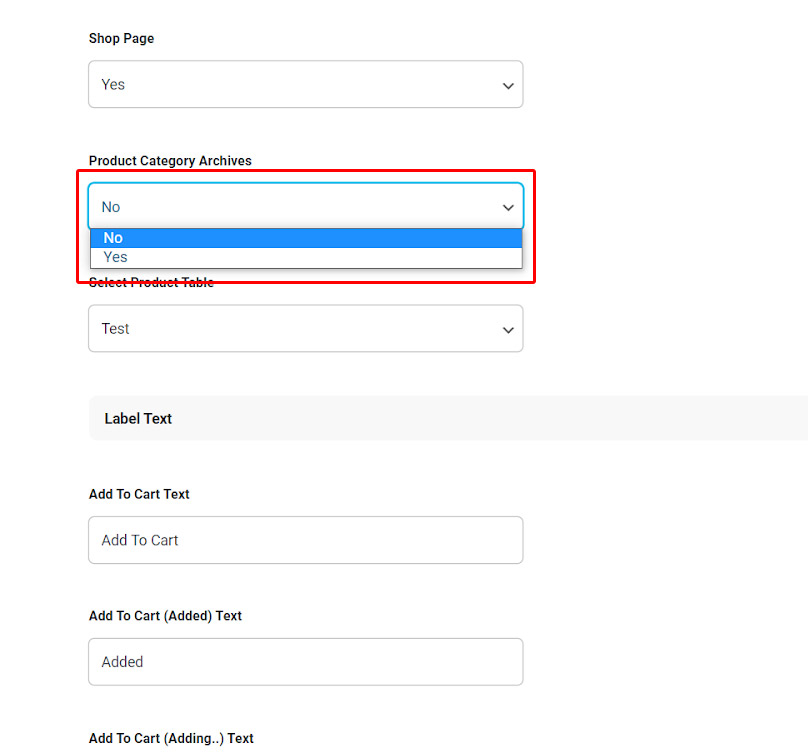
Replacing / Removing your selected product table by / from the “Product Category Archive” page of WooCommerce is also possible by choosing “Yes / No” from the box under this field:

Replace shop page and archive page using WooCommerce plugin setting
If you don’t want to use the general setting page of WooCommerce product table plugin, it is also possible to add the product table page to the shop page and category archive page from the WooCommerce setting.
To replace the default shop page and archive page at first, you have to create the product table page by adding a shortcode to a new WordPress page. We described in “How to insert product table shortcode in wordpress”.
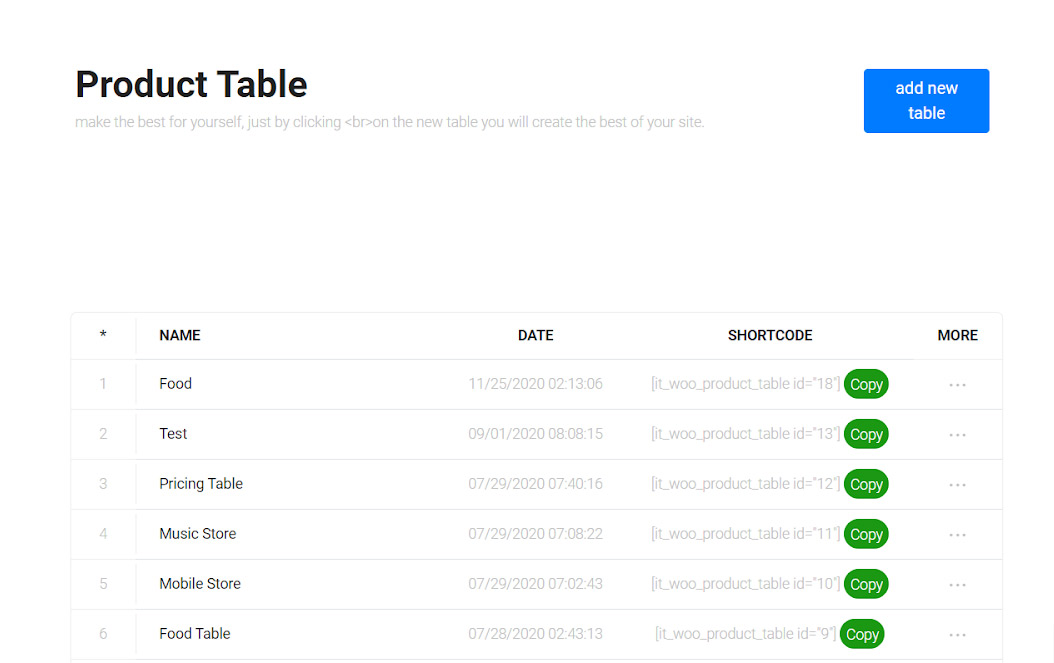
For example, we want to make a product table page by using shortcode of “Test” table. It is available in “Product Table” list as below:

After click on “Copy” and get the shortcode, we create a new page in the WordPress by going to:
WordPress Dashboard > Pages > Add new
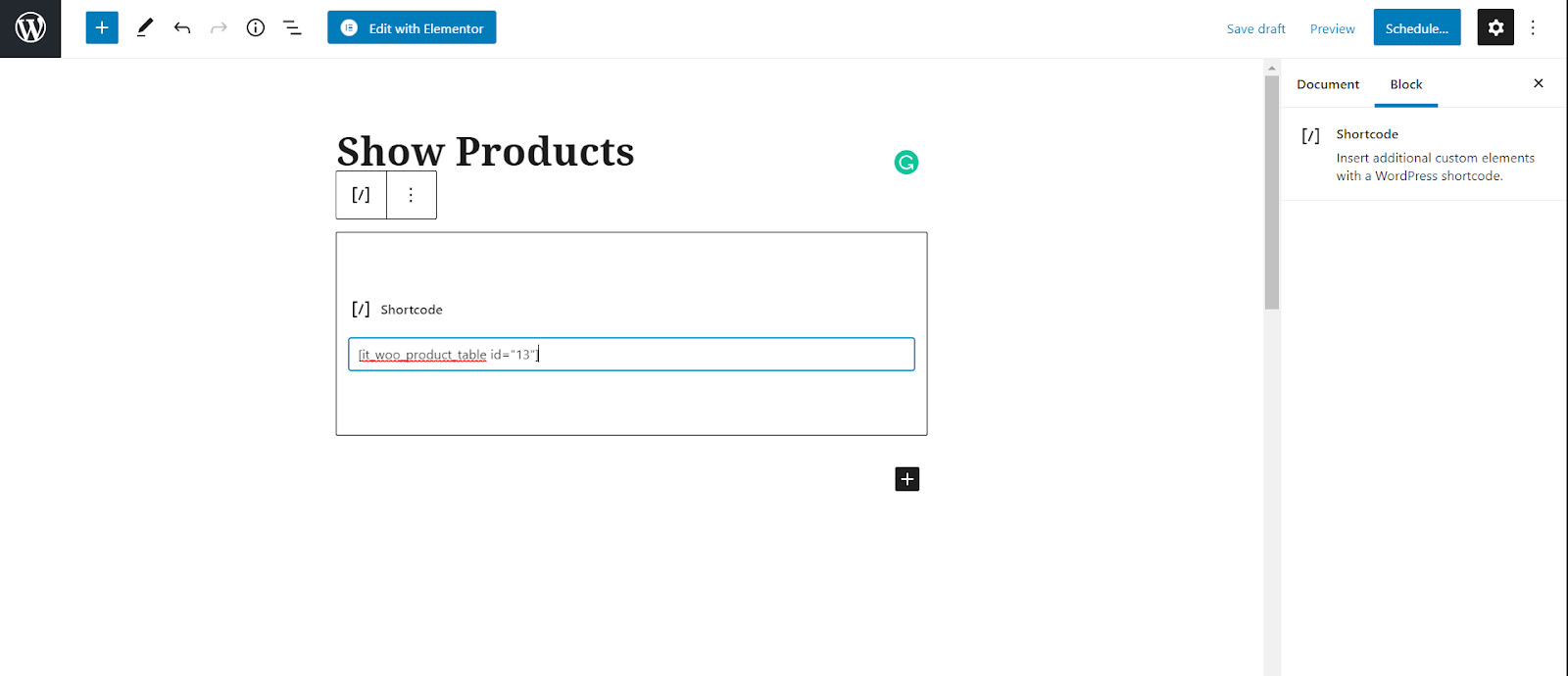
Then we typed “Show Products” as our page title and also added the shortcode of “Test” table to this page:

After publishing “Show product” page, we added this page as shop page and category archive page of WooCommerce by going to:
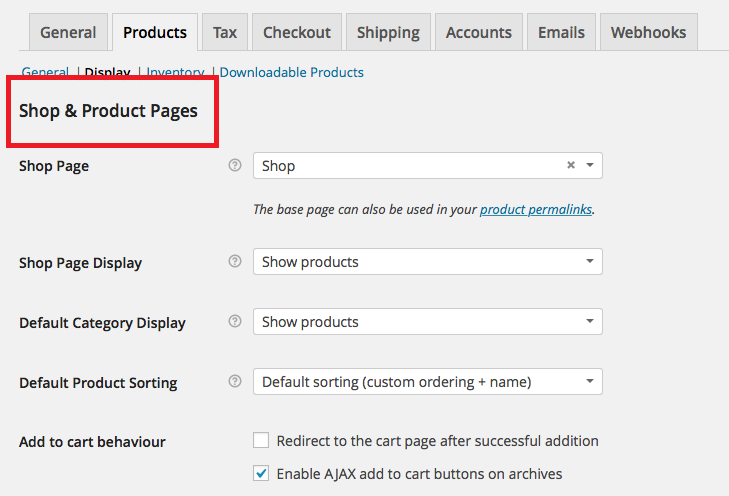
Woocommerce > Settings > Products > Shop & Product Pages

As you can see in the above picture, there is a box in front of each field.
By clicking on this box, the list of all pages you have created in the WordPress will be displayed. You can choose any of them to be shown as the shop page and archive page of the website.
We already created the “Show Products” page by using the shortcode of our product table. We had access to this page and can assigned this page to the shop page and archive page.

Comments