If you have various products in different categories on your online store, how do you guide your customers to find the product they need? It is a good idea you list WooCommerce products by category, tag, attribute, and taxonomies to make the purchasing process easier for your customers.
Store managers are usually trying to improve customer experience by categorizing the products and displaying them in a table. Because they know that if customers can’t find what they want easily, they’re more likely to leave the site without making a purchase. This is why organizing products into clear categories with easy-to-use navigation is so important to creating a successful e-commerce site.
If you are managing a big online store and wondering how to enhance the navigation of your shop page for customer satisfaction, this guide provides the solution you are looking for. In this post, we will show you how to list WooCommerce products by category, tag, attribute, and taxonomies with the help of the WooCommerce product table plugin.
An introduction to WooCommerce product taxonomies
Product taxonomy means sorting products into various categories and sub-categories. The purpose of this is to create an organized shopping experience that helps the customers find the product they need more quickly and easily.
Customers buy different products in different ways and this difference in customer behavior forces store managers to classify the products into various categories, tags, and taxonomies. In WordPress websites, multiple taxonomies can be set for products, which helps the store managers develop their online shop according to consumer needs.
In conclusion, WooCommerce product taxonomy is a method for classifying products with categories, tags, and attributes.
What is the WooCommerce product category?
A category in WooCommerce is a type of taxonomy that groups products. This makes it easy for visitors to search, see, and compare products related to one category in the store.
Creating the WooCommerce category is often in the form of parent and child; In this method, there is a main category like Fast Food as parent and subcategories like Pizza, Sandwiches, Finger foods, etc. as Childs.

That’s why the best way for WooCommerce to display products by category is by listing them in the tables.
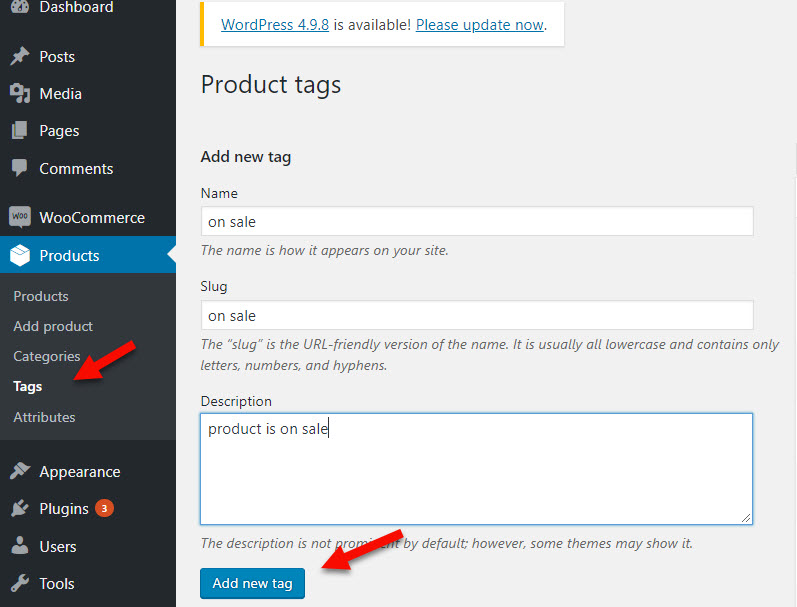
What is a WooCommerce product tag?
Tags are another type of WooCommerce taxonomy that separates products in more detail. You have to set the WooCommerce categories to organize your products, but tags are not necessary. However, assigning tags to the products can help customers find them based on their desired features. For example, you can set some tags like Salty, Spicy, etc. in an online restaurant.

What is the WooCommerce product attribute?
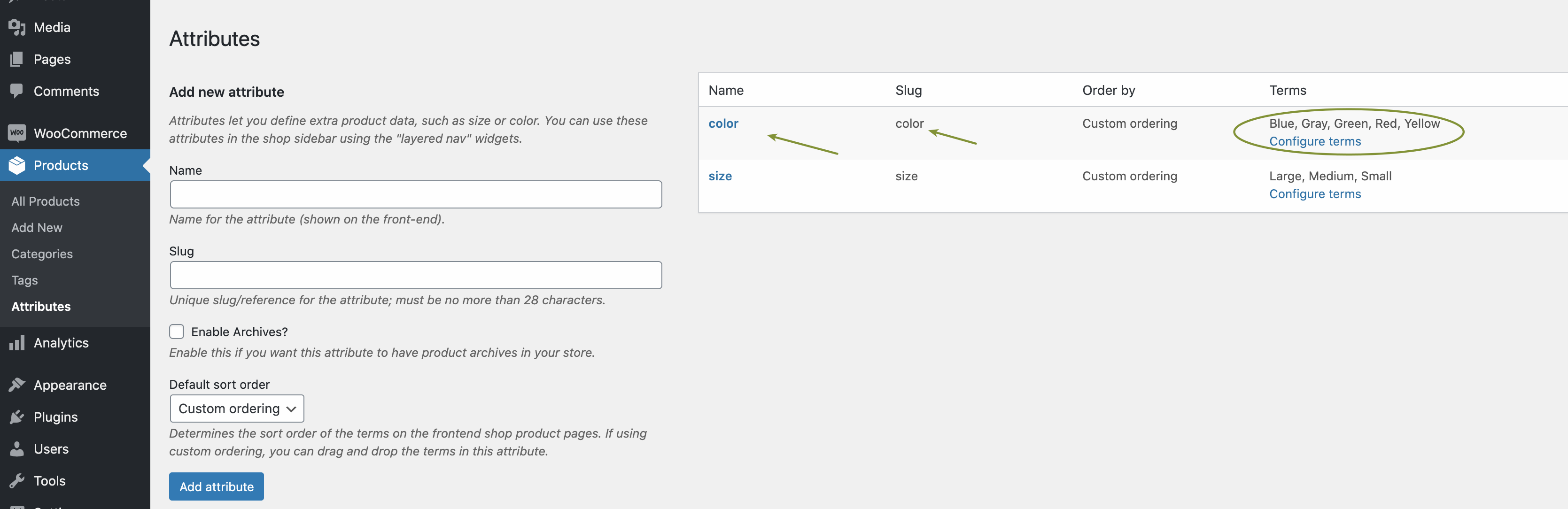
Another type of product taxonomy is attributes that specify product features such as color, size, brand, etc. These features are usually used to make variable products and allow the customer to view a specific product with different features and choose the desired one.

How to list WooCommerce products by category?
To list WooCommerce products by category, tag, attribute, and taxonomies in a table and add extra features like adding multiple products to a cart, or searching and filtering options, you must use the WooCommerce product table plugin.
Using this plugin, the store managers can customize the list of products displayed on the category, tags, or attribute pages to the customers.
Adding columns and displaying different elements on the table is easily possible by the plugin tools provided in an easy-to-use interface.
In the following, we will show you how to list WooCommerce display products by category, tag, or taxonomy on the shop page or anywhere in your store with this plugin.
Step 1: Install the WooCommerce product table plugin
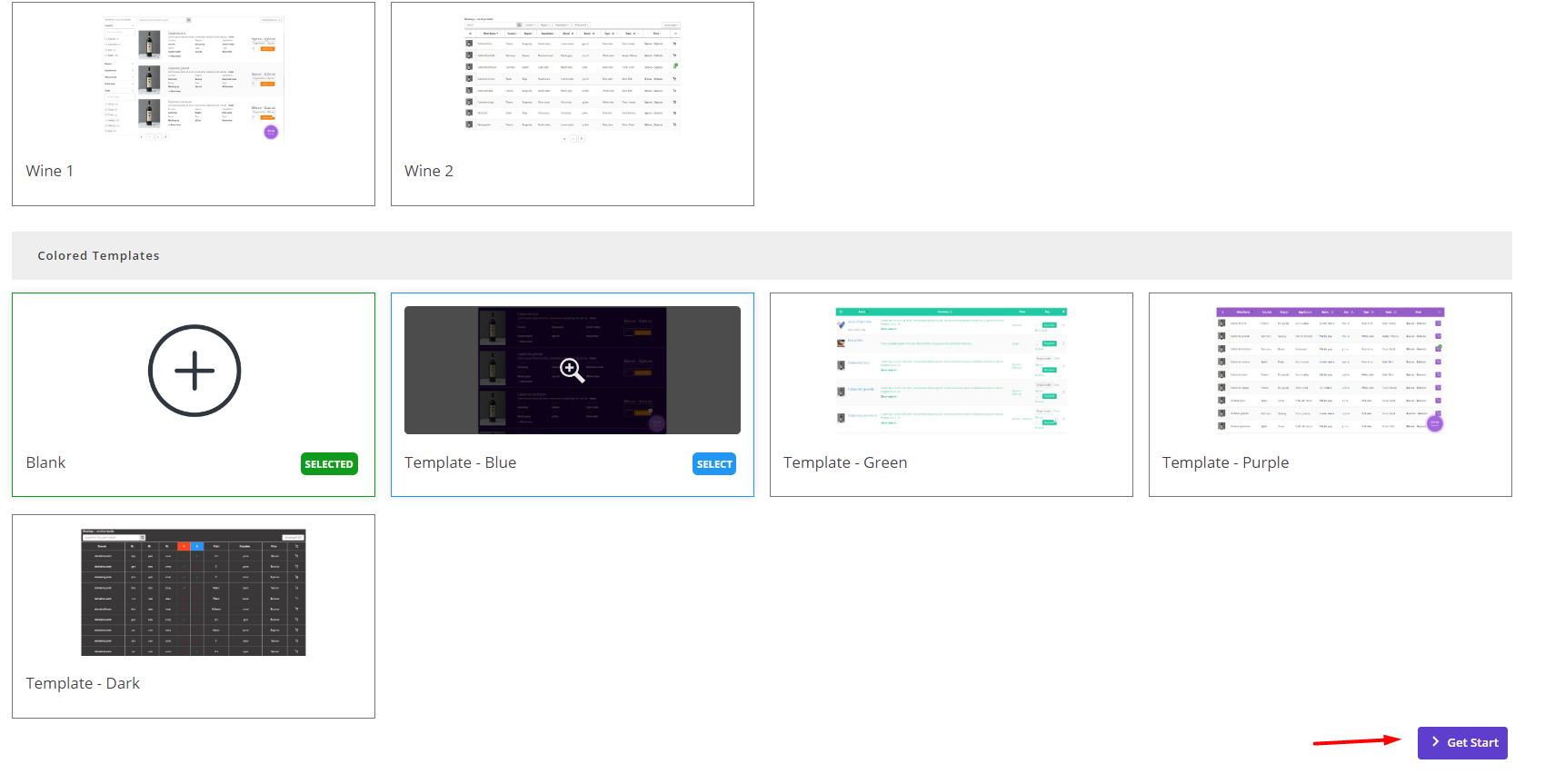
At the first, you must download and install the WooCommerce product table plugin. After installation and activation, the IT product table menu will be placed in the WordPress dashboard and you can create a new table by clicking Add New Table and then Get Started.


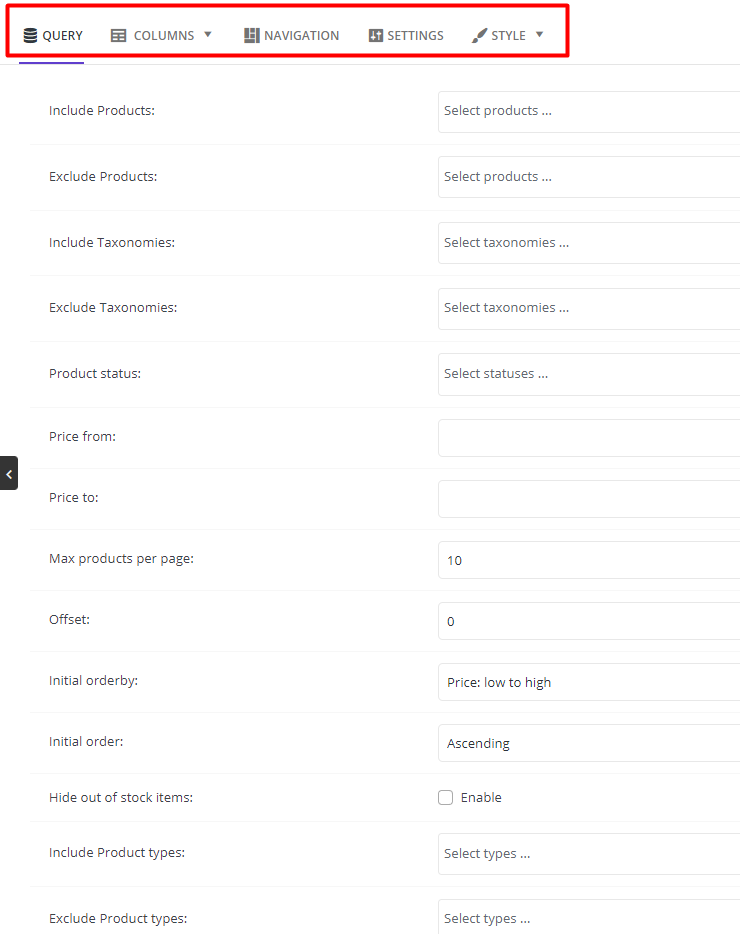
On the main page of the plugin, there are 5 main sections, which are:
- Query
- Columns
- Navigation
- Settings
- Style
The tools in these 5 sections will help you easily list WooCommerce products by category, tag, attribute, and taxonomies.

Continue reading to see how you can use the WooCommerce display products by category plugin.
WooCommerce Product Table Plugin
The easy way to list WooCommerce products by category, tag, attribute, and taxonomies

Step 2: Make a query to WooCommerce get products by taxonomy
After adding a new table, by default, all WooCommerce products are displayed. So, if you want to list WooCommerce products by category, tag, attribute, and taxonomies, you need to make a query for each one and display them in different tables individually.
Let’s see how.
WooCommerce get products by category
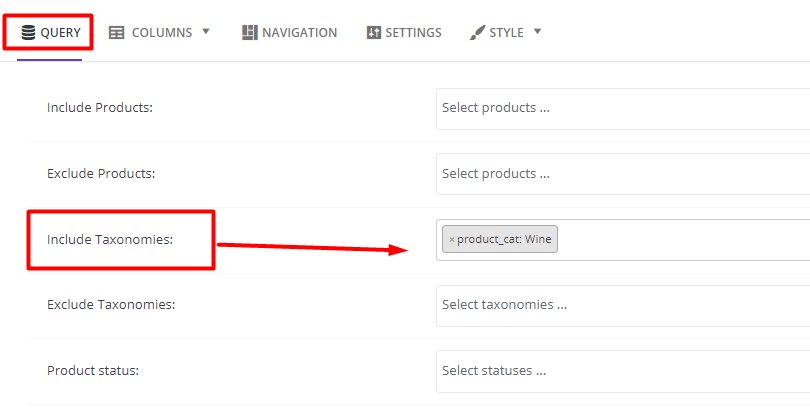
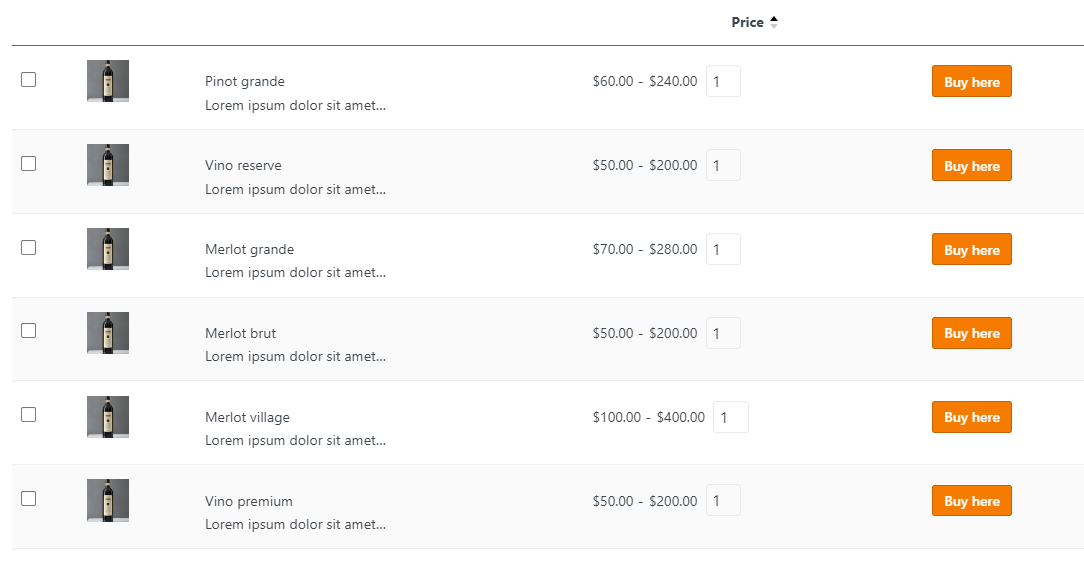
Suppose that you want to WooCommerce list products by Wine category. To do this follow the below steps:
- Open the Query tab.
- Locate Include taxonomy field.
- Type Wine in the selection box.
- Choose the Wine category from the list(product_cat: Wine in this example).

In this way, only the products in the Wine category are displayed in the table. You can save this table after customization and override it with the Wine category or use it as the WooCommerce shop page.
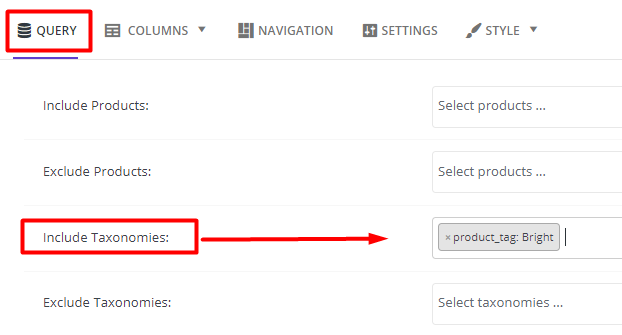
WooCommerce get products by tag
The steps to WooCommerce display products by tag are the same. You just need to type the tag name in the Include Taxonomy field.
For example, we tried to make a query for Bright tag as illustrated below:

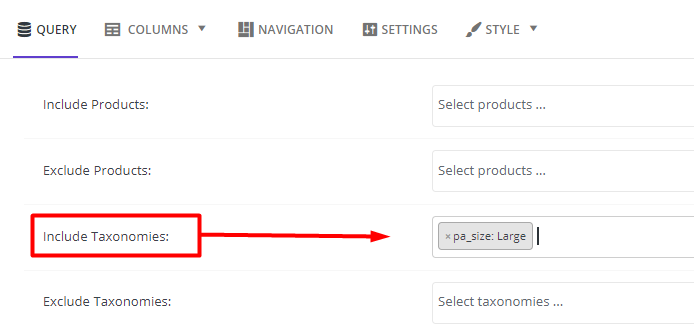
WooCommerce get products by attribute
You can do the same thing to WooCommerce display products by one of the attribute items like Large which is related to the Size attribute.

In the next step, we will show you how to customize the product table columns.
Step 3: Add columns to display products by category, tag, or taxonomy in a customized table
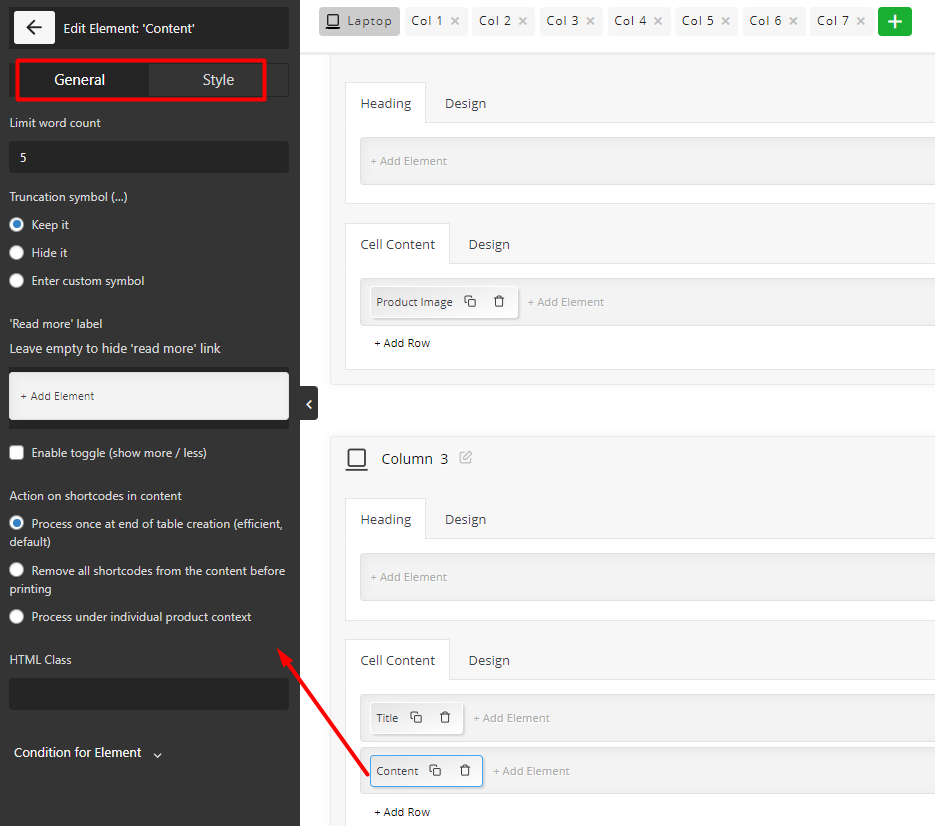
In the Columns tab of the WooCommerce display products by category plugin, you can add as many rows and columns as you need and assign different elements to the product table cells.
There are many flexible options for tweaking the content and appearance of each cell and column to show the product table to your customers and satisfy them.
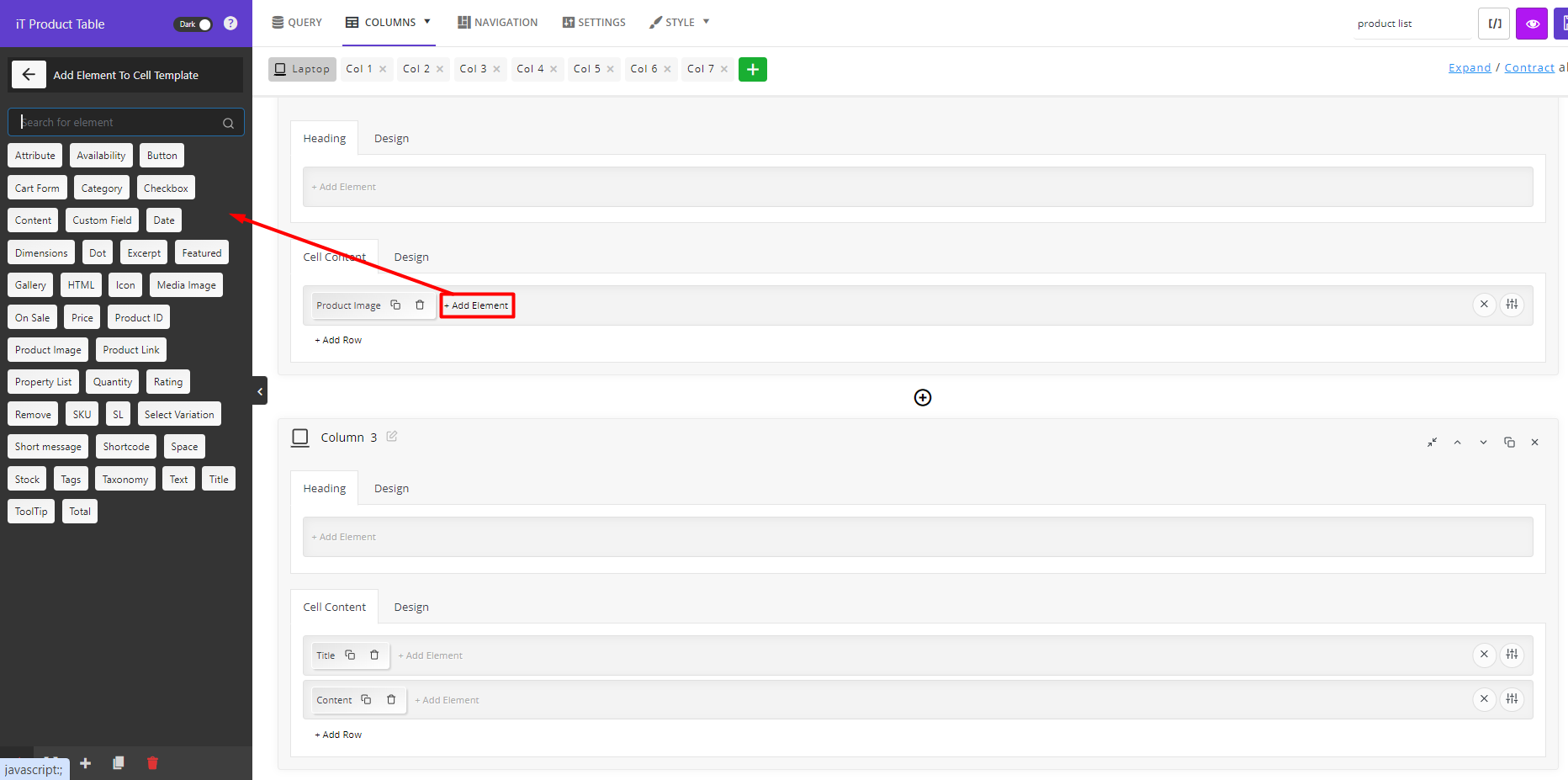
The steps to add columns and elements to the table are as follows:
- Press Add a new column to see the box of the new column.
- Click on the Add Element option in the Header or Cell content of the column to see the list of elements in the left panel.

- Choose one of the elements.
- Customize the items in the General and Style tabs of the element settings panel.

- Add a new row to an existing column or add a new column to display other elements in the table.
For example, by following the above-mentioned steps, we added the below columns to our product table to list WooCommerce products by category:
- Checkbox: To let customers mark products.
- Title: To show the name of the product in the table.
- Image: To display the featured image.
- Excerpt: To let customers review the short description.
- Qty: To let customers increase or decrease the quantity of products in the table.
- Price: To display regular and sale prices in the table.
- Add to cart button: To enable customers to add selected products to their cards

Step 4: WooCommerce display products by category
To display the list of products you have created with the WooCommerce product table plugin, you can use one of the below methods:
- WooCommerce display products by category shortcode.
- Override WooCommerce list of products by category.
Let’s review both methods, briefly.
WooCommerce display products by category shortcode
To display products by category shortcode in WooCommerce, try the following steps:
- Insert a name for your table.
- Press the Save icon.
- Click on the Shortcode icon to copy the code.

- Create a new page in WordPress.
- Paste the shortcode on this new page and publish it.
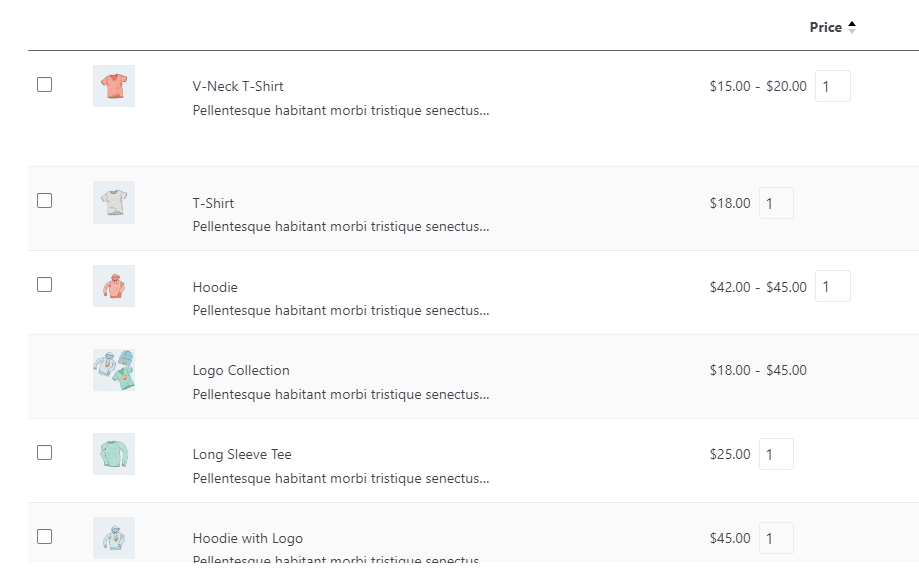
For example, we do this for the Clothing category and the result is like below:

You can show this category table on the shop page of WooCommerce or anywhere else on your website.
Override WooCommerce list of products
WooCommerce product table plugin allows you to override each tag, category, or attribute individually in your online shop. So, you can let customers see categories, tags, and taxonomies with different views in your store.
To make this happen, you need to navigate to the below address:
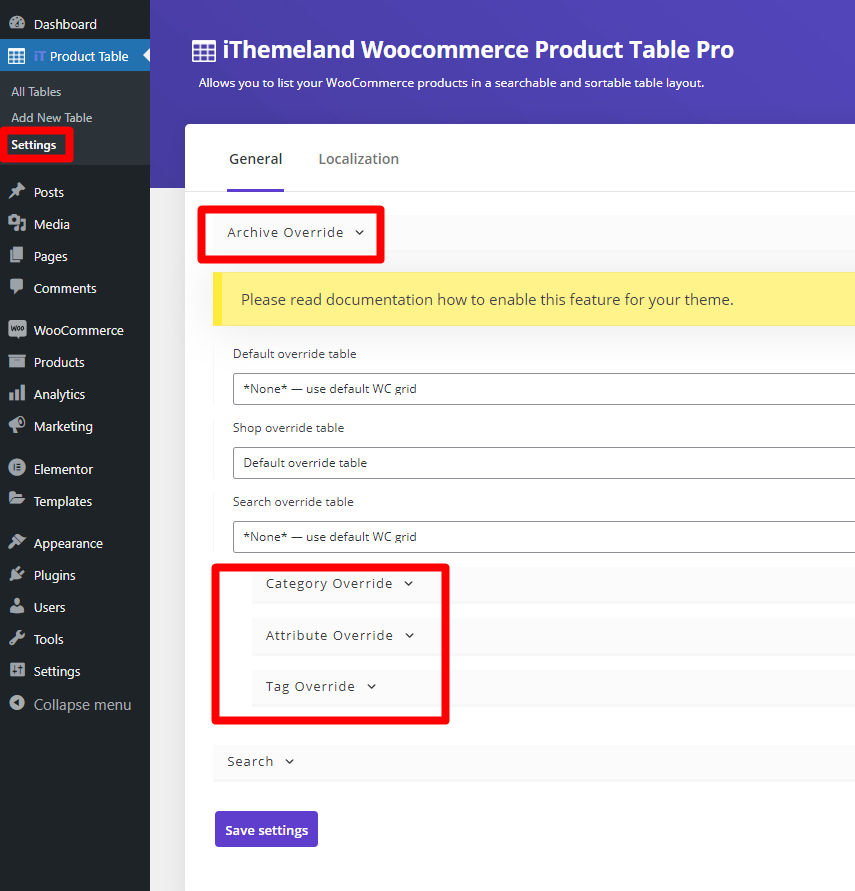
WordPress Dashboard > iT Product Table > Settings
On this page, open the Archive Override tab to see the below options:
- Category override.
- Attribute override.
- Tag override.

Now, let’s review how you can override each list individually.
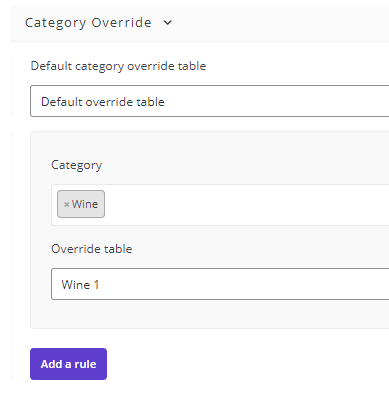
Override WooCommerce list products by category
In this section, you can replace one or more WooCommerce categories with the product table you have created in this plugin. For example, suppose that you have created a table for the Wine category and saved it with the name of Wine 1.
Now, to override the Wine category, you can simply choose Wine from the list of categories and then choose Wine 1 from the list of tables in the Override table field.

If you want to override other categories, press Add a rule and repeat the mentioned steps for another category.
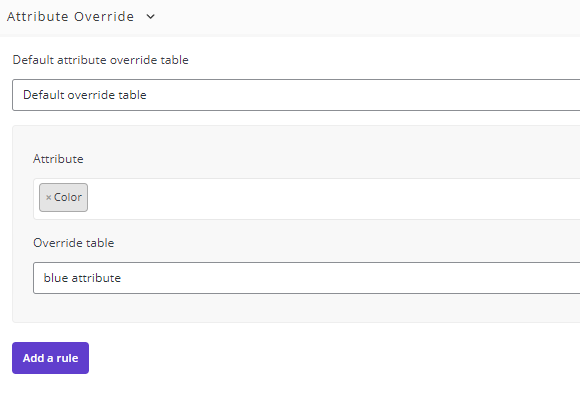
Override WooCommerce list products by attribute
To show a list of products by one of the attributes like color to your customers, first, you need to create a table and save it. Then, you can choose Color from the list of attributes then select the name of the product table you have built for this attribute from the list of Override table fields.

By pressing Add a rule, you can replace other attributes with different tables you have already created and saved.
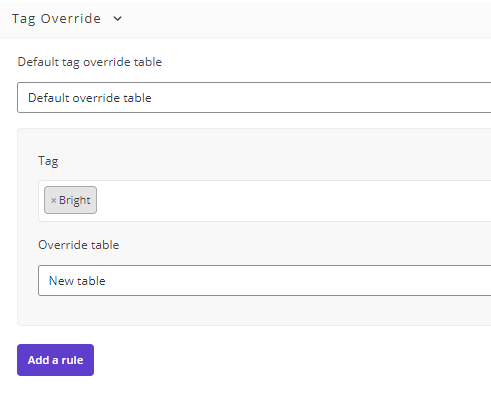
Override WooCommerce list products by tag
By following the same steps in the Tag Override section, you can show a list of WooCommerce products by tag to your customers.
For example, we override the Bright tag with New table as below:

Extra features of WooCommerce product table
In addition to list WooCommerce products by category, tag, attribute, and taxonomies, you can add extra features to your product table. Let’s review some of them to see how you can make a great experience for your customers during their purchase process:
Multi add to cart button
Multi add to cart is a convenient way of allowing customers to select multiple products at once from the table and add them to their cart with one click. To let customers quickly and easily add multiple items to their shopping cart, follow the below steps:
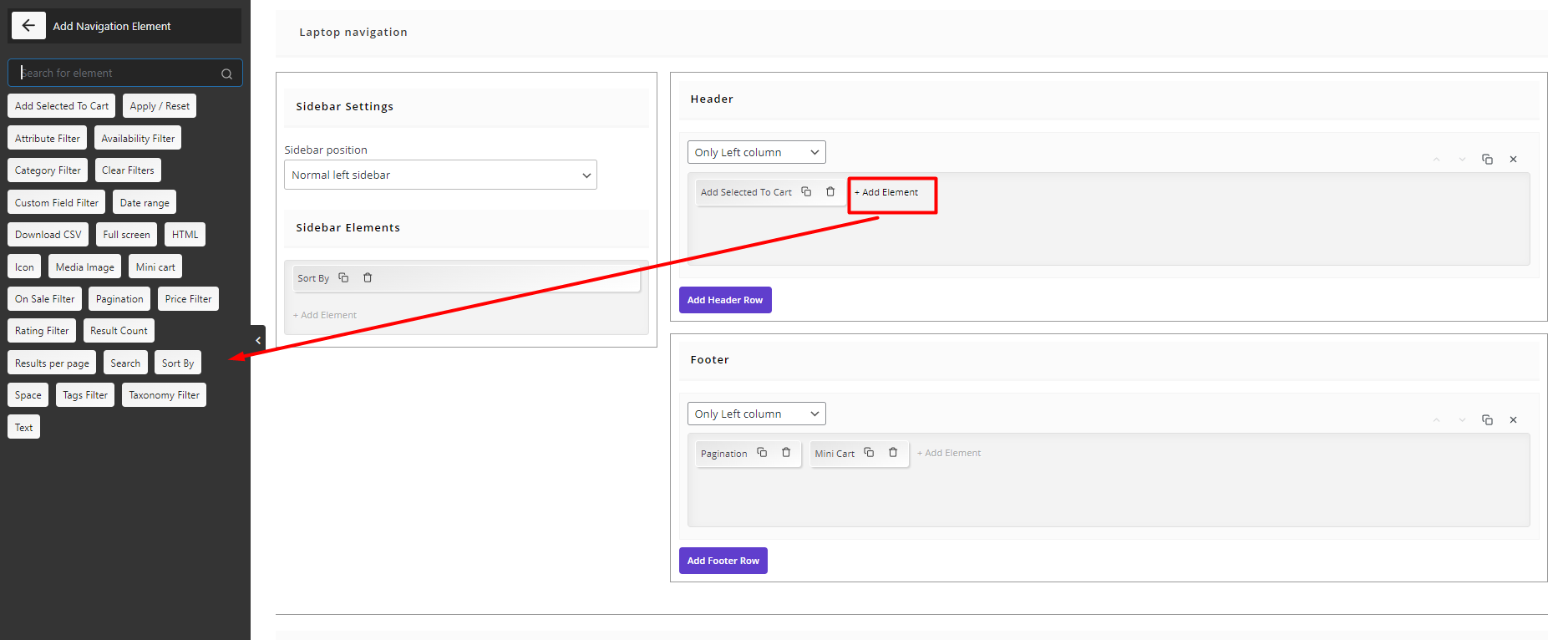
- Go to the Navigation tab.
- Press Add Element in one of the navigations including Header, Footer, or Sidebar.
- Choose Add Selected to Cart from the left panel.

Filtering products
WooCommerce product table plugin allows you to add categories, tags, attributes, custom fields, availability, prices, and other filters to the Navigation bars of your product table. These filters let customers find the products they’re looking for fast and easily.
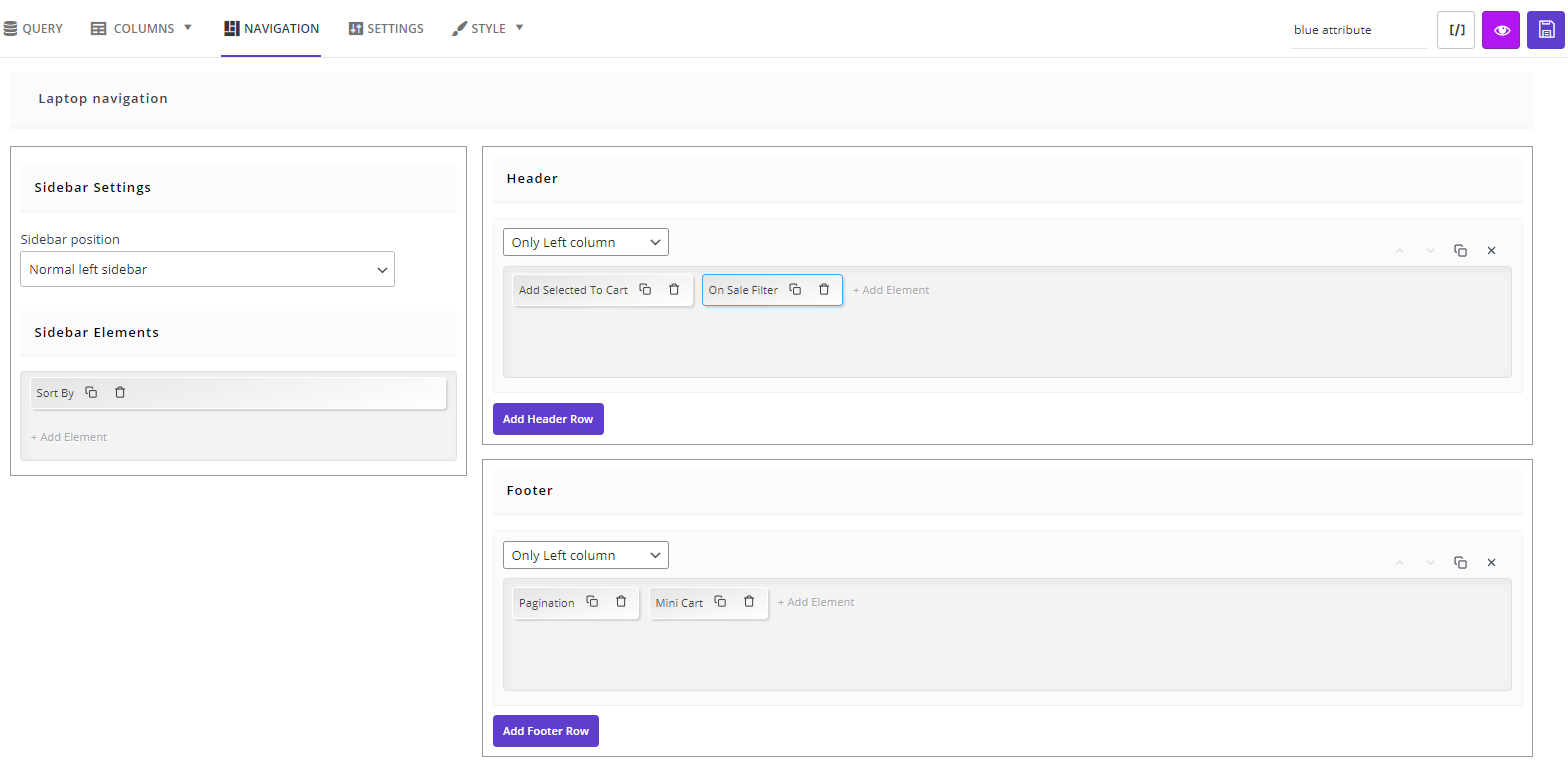
To add this feature to your table, try to:
- Press the Add element in one of the navigation bars.
- Choose one of the filters from the list of elements.

For example, we added the On Sale filter to the Header. So, customers can easily observe which products are on sale in your shop:

This is how the product table looks like after adding Multi add to cart and Filtering options:

WooCommerce Product Table Plugin
The easy way to list WooCommerce products by category, tag, attribute, and taxonomies

Conclusion
WooCommerce display products by category in online stores is the best solution to simplify the online shopping process and optimize the customer experience. Additionally, customers can browse and compare products more efficiently if you display products by category using tables on your shop page.
The wooCommerce product table plugin provides all the tools and options you need to list WooCommerce products by category, tag, attribute, and taxonomies in eye-catching and customer-friendly tables.