One of the important features that many online stores need is displaying customized product tables with different layouts and appearances on the shop page, category and attribute archives, and product search results. In WooCommerce default settings, it is possible to add product tables to the WoocCommerce shop page, but this table is used by default for all WooCommerce archive pages.
Therefore, if store managers want to add a custom product table in the archive pages of WooCommerce, they need to use the WooCommerce shop page customization plugin.
In this post, we introduce the WooCommerce product table plugin, which is a powerful tool for creating customer-friendly product tables. We will also show you how to override the following pages with the customized product tables:
- WooCommerce shop page.
- WooCommerce archive pages for categories.
- WooCommerce archive pages for tags.
- WooCommerce archive pages for attributes.
- WooCommerce product search Page.
Let’s dive into it.
Why displaying a product table in your online store is important?
Customer-friendly shop and archive pages have a significant effect on attracting customers and increasing online store sales. One of the best solutions for creating customized shop and archive pages is overriding their default view in WooCommerce with product tables.
In a product table with custom columns, you can display all required information on one page to your customers. Customers can easily view and compare the attributes, price, and any other information you have imported in the meta fields for the products in the product table.
In addition, if you have various product types in your store, you can design different product tables for different categories, such as cosmetics, food, clothing, etc. So, it will be easier for customers to choose the right product.
Another important feature that you can add to the product tables for WooCommerce archive pages to improve the customer’s shopping experience and make the shopping process easier is the ability to add multiple products to the card at the same time with one click. With this feature, customers do not have to visit each product page to add them to their carts. You can also add quantity and variation columns to the product table so that customers can directly choose each variation and increase or decrease its quantity.
Other important features that are displayed in the product tables for WooCommerce archive pages are filtering, searching, and sorting options. If you use the WooCommerce product table plugin, you can add any type of filter like category, price, or attribute filters to the navigation bars so that customers can filter the products in the table based on the parameters they need.
In this step-by-step guide, we will show you how to create product tables for WooCommerce archive pages and customize them according to your requirements.
How to show customized product tables for WooCommerce archive pages?
Add product tables in archive pages WooCommerce has a great impact on customer buying behavior. If you want to use customized product tables for WooCommerce archive pages as a competitive advantage, follow the below steps and build your eye-catching product tables with the WooCommerce product table Plugin.
Step 1: Install the WooCommerce shop page customization plugin
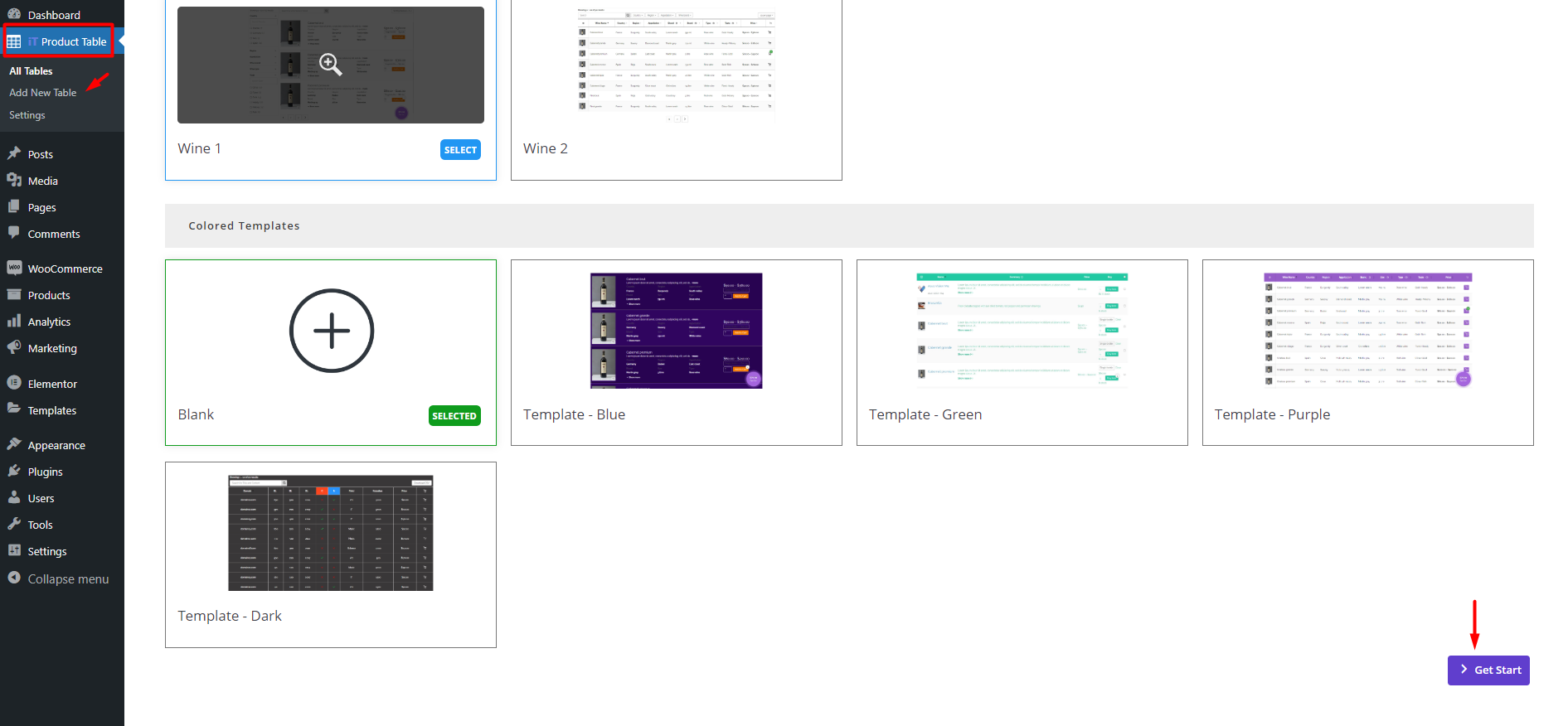
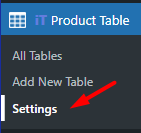
The first step to using the WooCommerce product table plugin is to download and install it on your WordPress website. After activation, you can find the IT product table menu in the WordPress dashboard.

To create new product tables for WooCommerce archive pages, press Add new table in this tab, then scroll down the page and press Get Start.
WooCommerce Product Table Plugin
The easy way to add product tables for WooCommerce archive pages

Now, you are ready to build and customize a new product table by following the next steps.
Step 2: Create and customize product tables for WooCommerce archive pages
In the WooCommerce shop page customization plugin, almost every tool you need to build a WooCommerce custom shop page template is provided. You have access to these tools by opening each tab designed on the top of the page, including Query, Columns, Navigation, and Style.
Let’s review the tools and options available in each tab to customize the WooCommerce archive page, briefly.
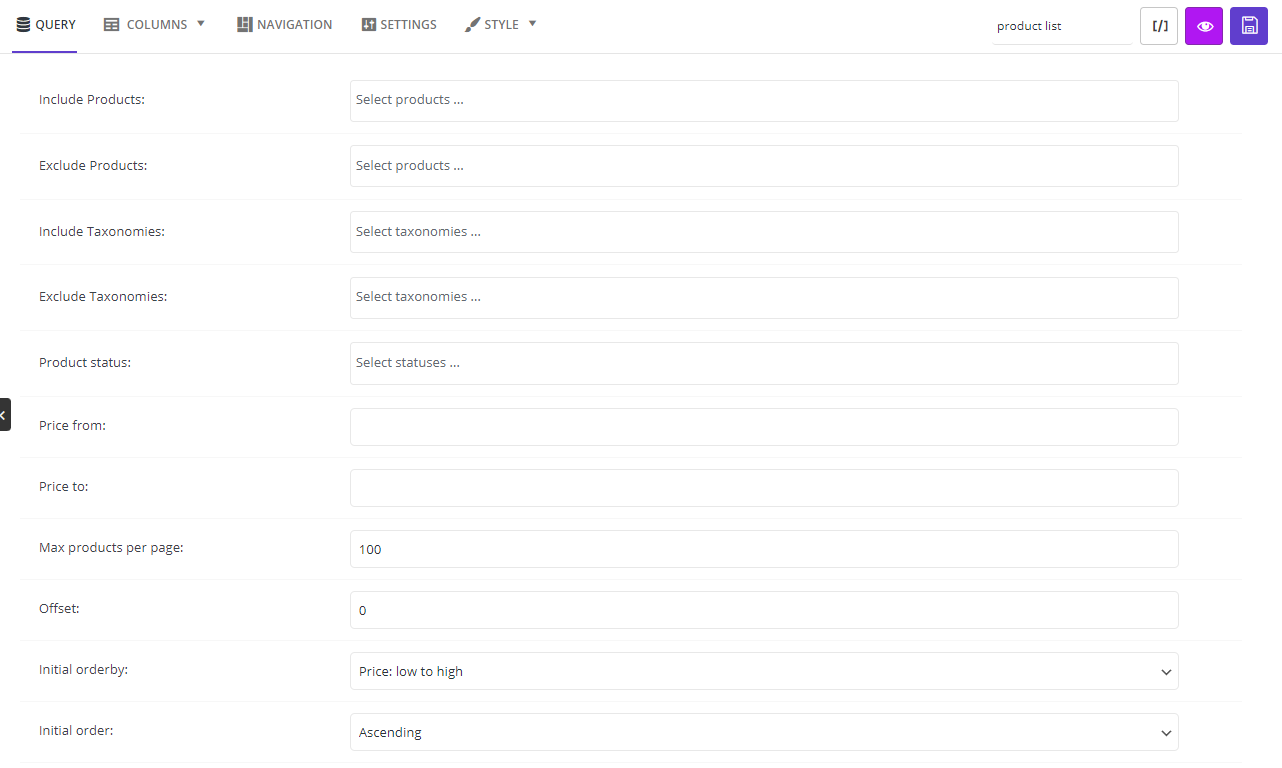
Query: To display specific products in different product tables in the archive pages of WooCommerce
By activating the WooCommerce product table plugin, all products you have already added to your website are automatically imported to the plugin. So, if you want to add a product table in the archive WooCommerce for all of your products, you can ignore this tab.
However, it is also possible to make a new query to display specific products, categories, or even taxonomies in the product table. For example, if you are selling Foods and Wines in your online store, it is easily possible to create a custom query for each one and create a separate table with a different layout for them.
In addition to the product category, you can make queries based on other fields, including:
- Product name.
- Product attribute.
- Product tags.
- Product status.
- Product price.

Columns: To customize the columns displayed in the WooCommerce archive page
After making your query, it is time to build a custom WooCommerce shop page by adding different columns to the product table.
To do this task successfully, follow the below instructions:
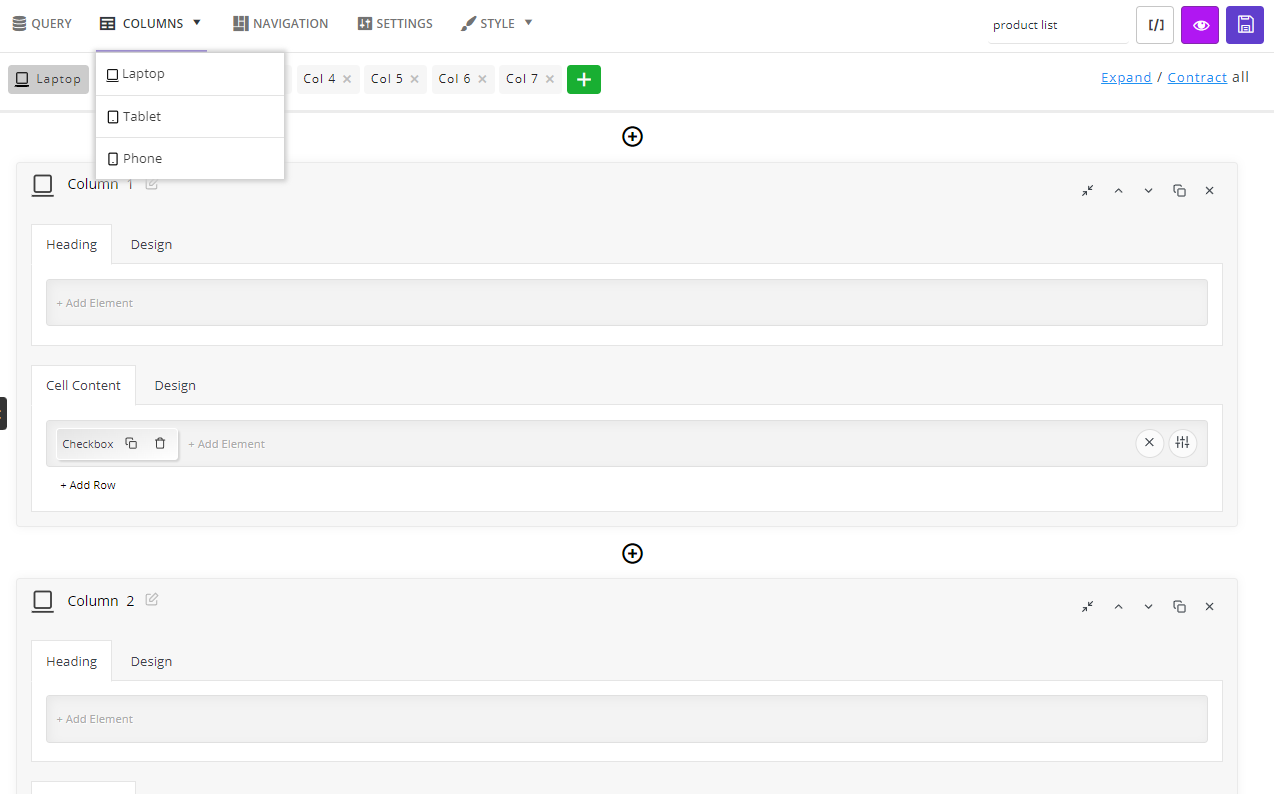
- Click on the Columns tab.
- Choose the Laptop option.
- Click on the Add new column button to create a new column with Header and Cell content sections.

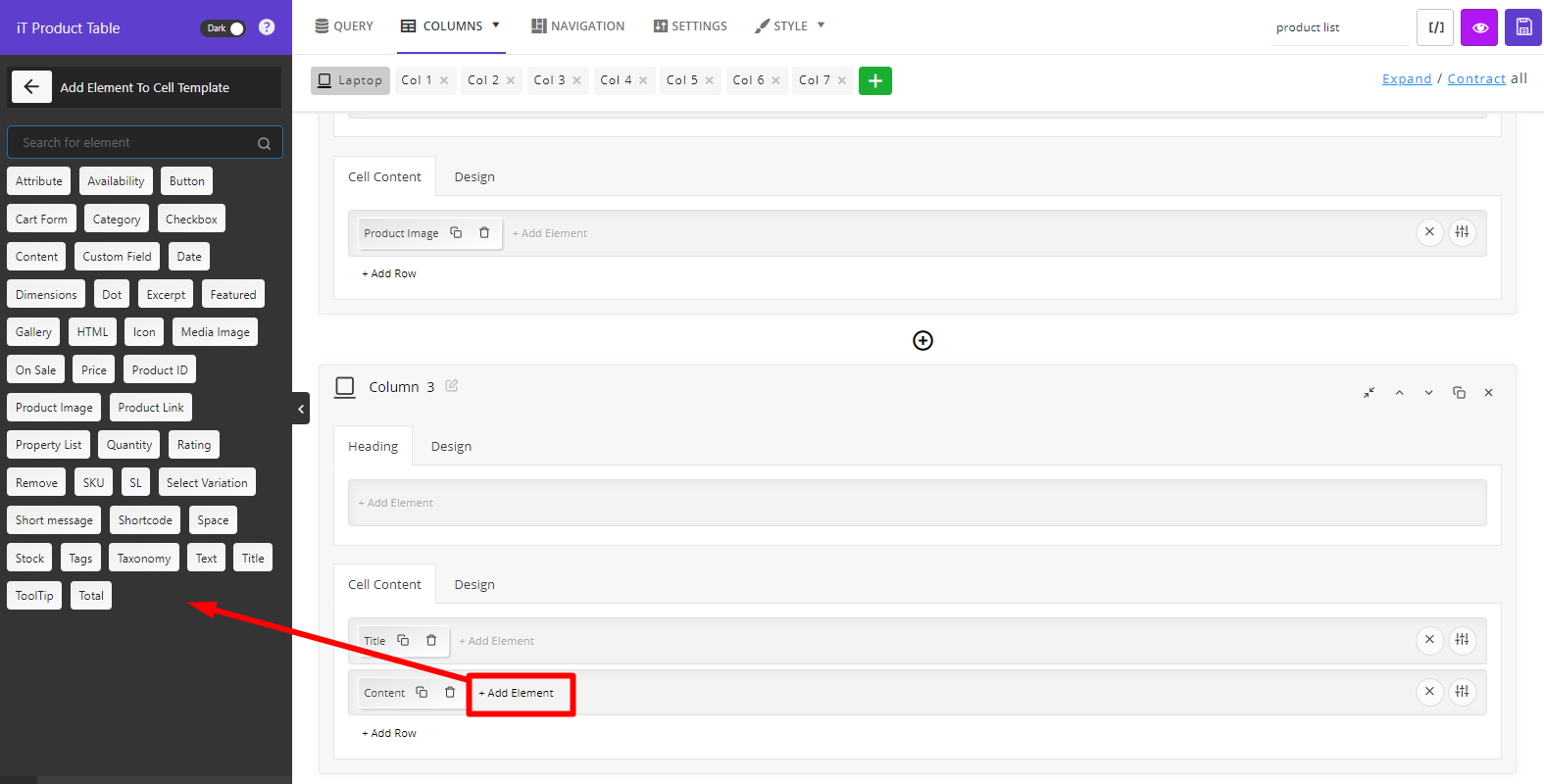
- In each section, click on the Add Element to see a list of all elements in the left panel.

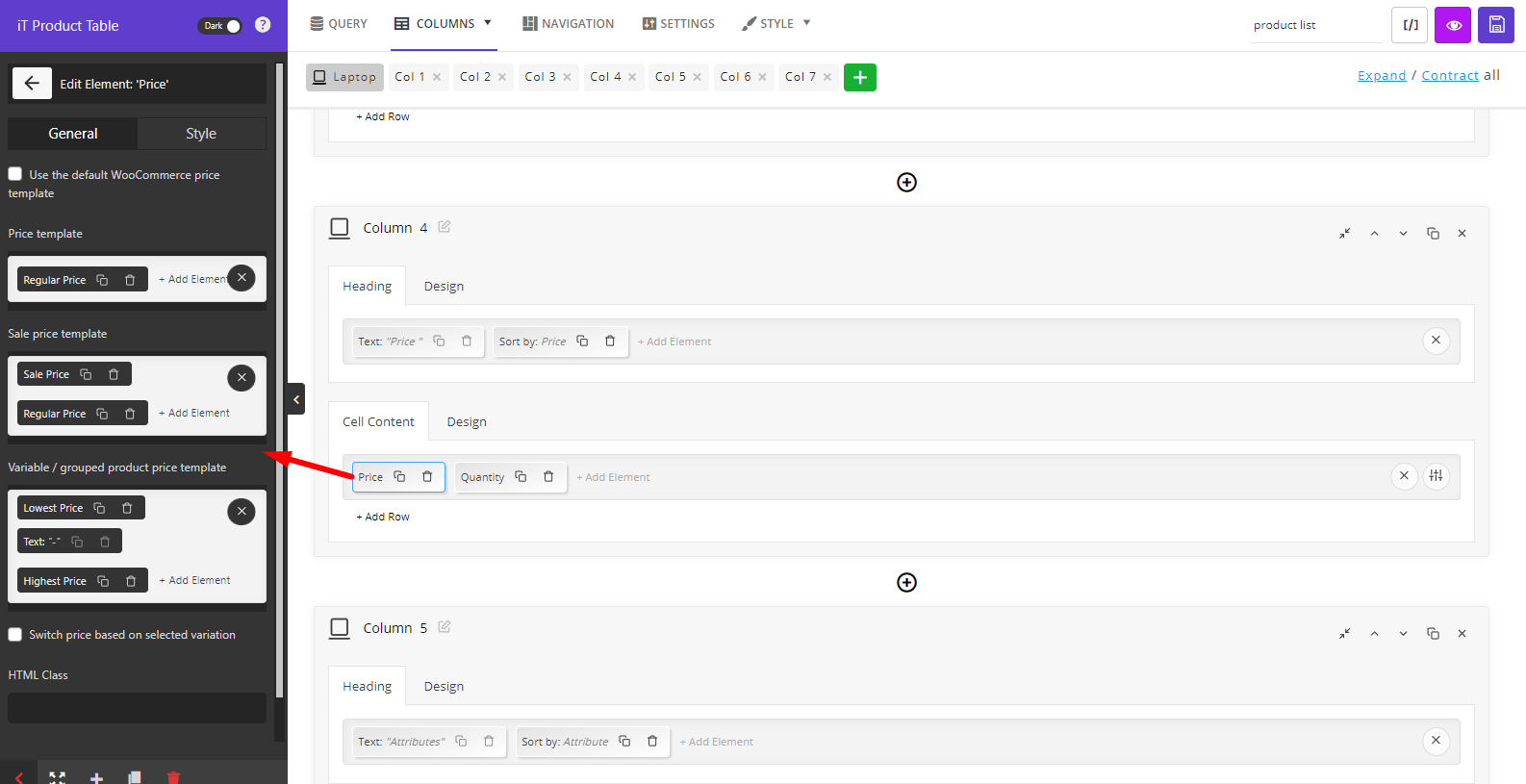
- Choose one of the elements, then customize the content and appearance by editing the items in the General and Style tab as illustrated below

By repeating the above-mentioned steps, you can add as many fields and custom fields as you need to separate columns of the product table.
There are more tools and options available in the Columns tab to customize the WooCommerce archive page.
You can import and customize the columns added in the Laptop view to the tablet and then mobile views as described here.
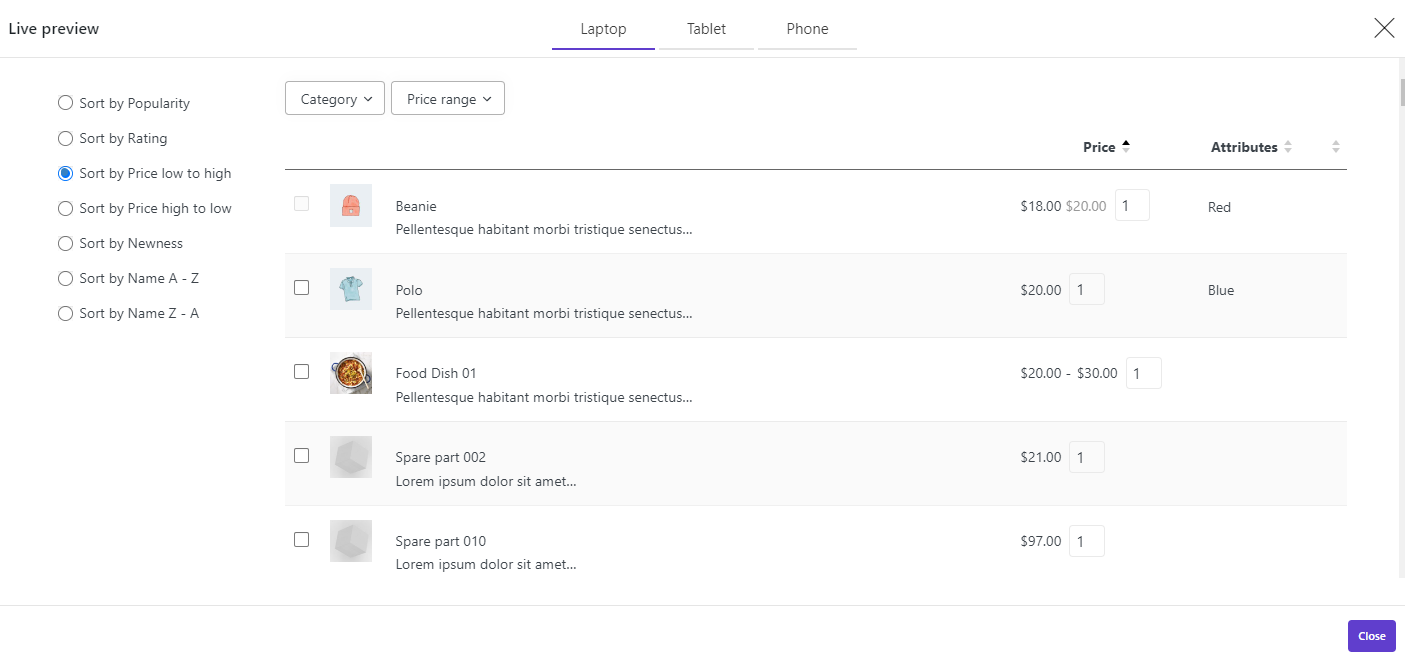
For example, let’s suppose that to add a product table in archive pages WooCommerce, you have added the following columns to the table:
- Checkbox.
- Product image.
- Product category.
- Attribute: Color
- Attribute: Size
- Product title.
- Product description.
- Price.
- Quantity.
- Add to cart button.
To see what your product table looks like, click on the Eye icon.

The WooCommerce custom shop page template is almost ready.

However, to make it more customer-friendly, you can add extra features to product tables for WooCommerce archive pages.
Let’s see how.
Navigation: To add filtering, sorting, and pagination to the product table to create a custom WooCommerce shop page
The advanced features provided in this WooCommerce shop page template plugin can make a great experience for your customers. You can add useful features like filters, search boxes, pagination, mini carts, and many more to make the buying process easier for them.
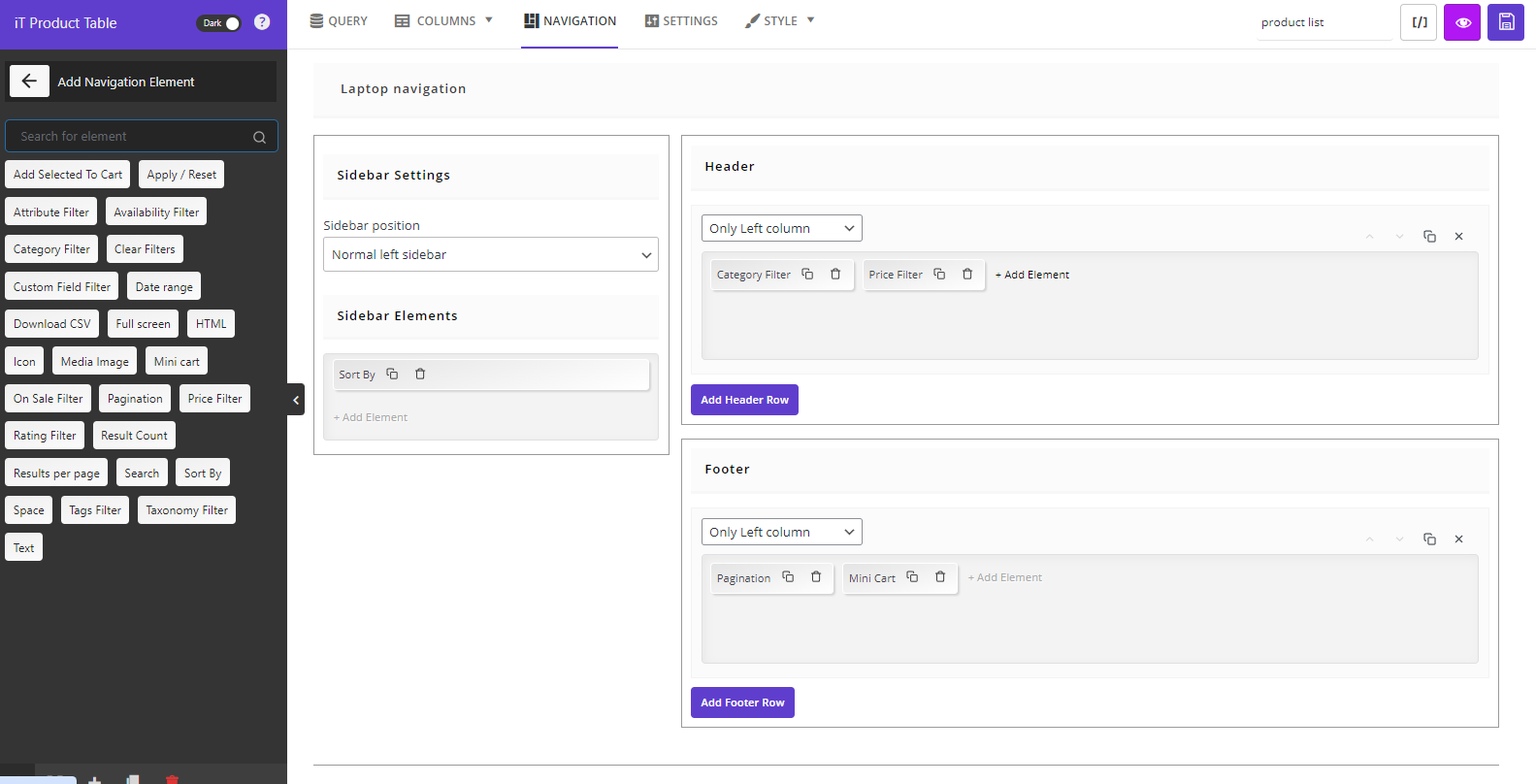
To add these features to product tables for WooCommerce archive pages, you need to go to the Navigation tab and then follow the below instructions:
- Click on the Add Element option in one of the navigation bars including Header, Footer, or Sidebar.
- Choose one of the Elements from the list.
- Customize the Element by changing the items in the General and Style tabs.

In this example, we tried to add the following features to our product table:
- Category Filter
- Price Filter
- Pagination
- Minicart
- Sort by
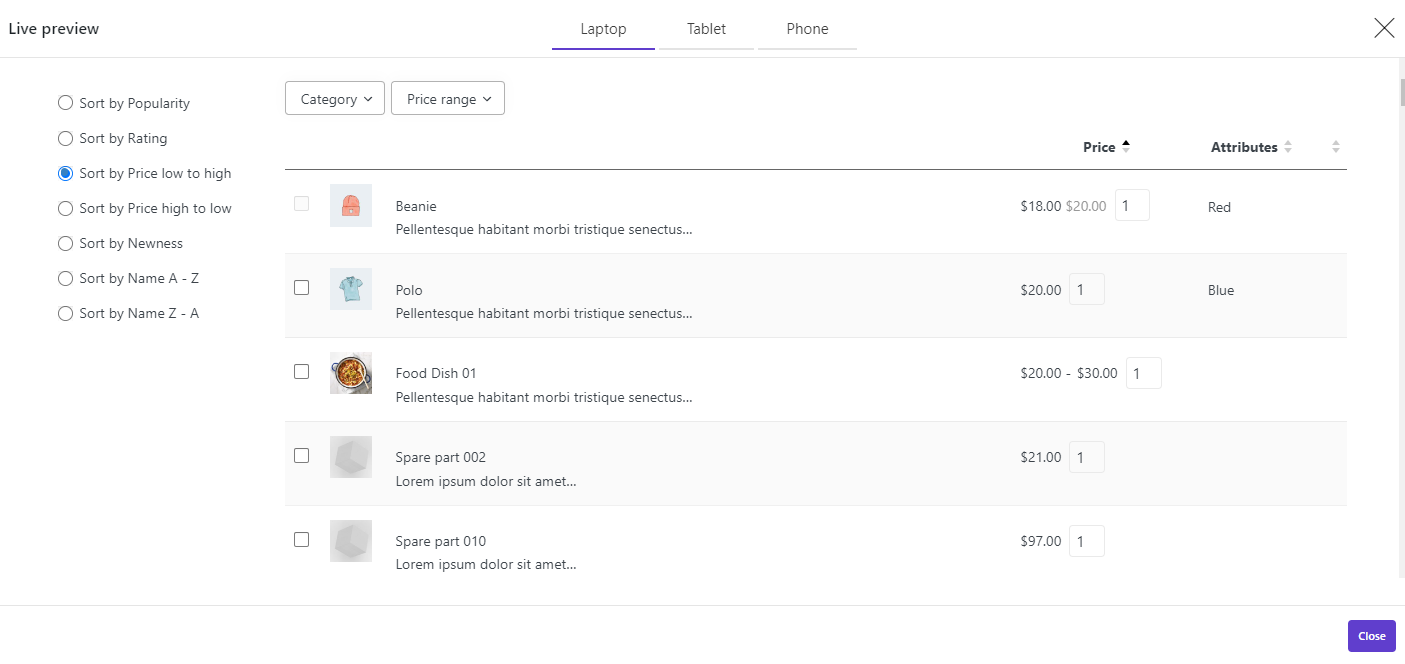
Here, you can observe how these features are displayed in the product table:

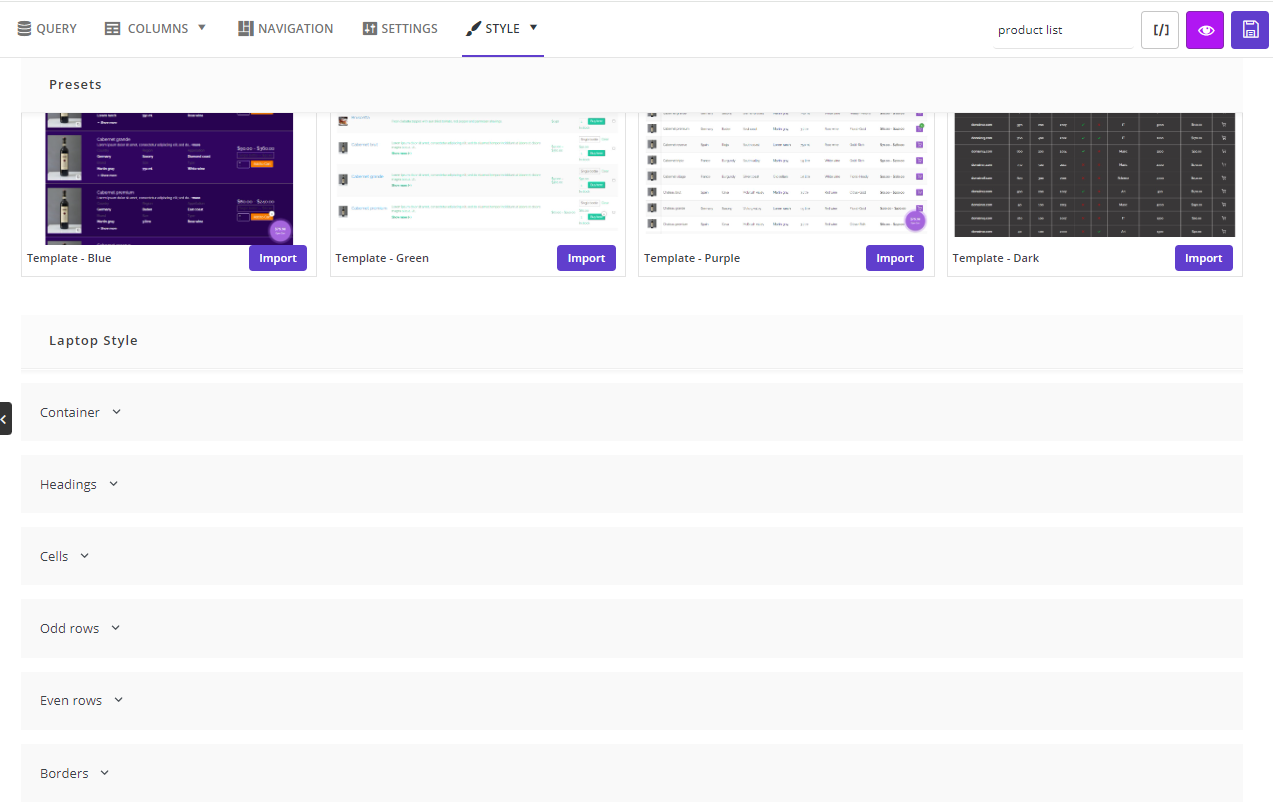
Style: To customize WooCommerce archive page appearance
You have successfully built a custom WooCommerce shop page. However, to make it more attractive and customer-friendly, it is essential to tweak its design. In the Style tab, we provided a WooCommerce shop page template, allowing you to convert a simple product table to a professional one with just one click. However, it is also possible to set customized configurations for all parts of your table, like Headings, Odd/ Even Rows, Cells, Borders, etc.

Now, you have a perfect product table that is ready to be used as a WooCommerce shop page template override. Before going through the final step, it’s worth mentioning that if you have not already saved your table, insert a name on the textbox at the top of the table and press the Save icon as we did for the Product list in this example.

Step 3: Override WooCommerce archive pages with product tables
It’s the last step you need to follow to add a product table in the archive pages of WooCommerce. The good news is that you can override all WooCommerce archive pages directly in the iT product table Settings.

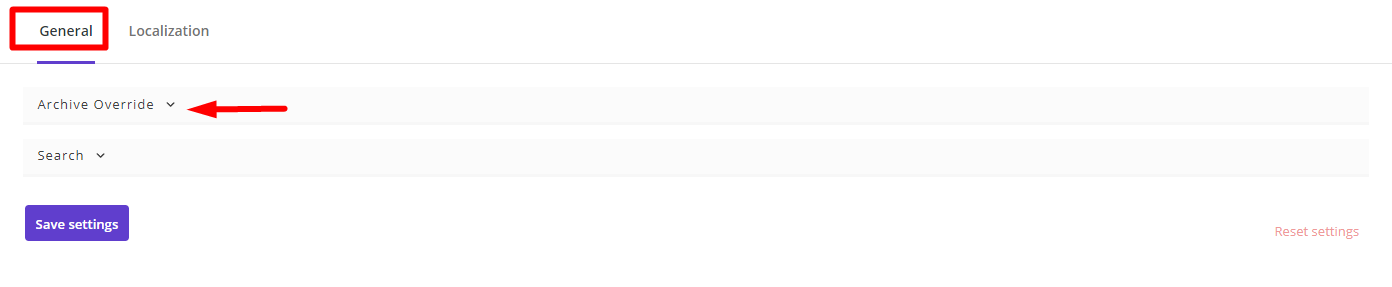
To override product tables for WooCommerce archive pages, you can easily go to the General tab in the Settings tab and then open the Archive Override tab.

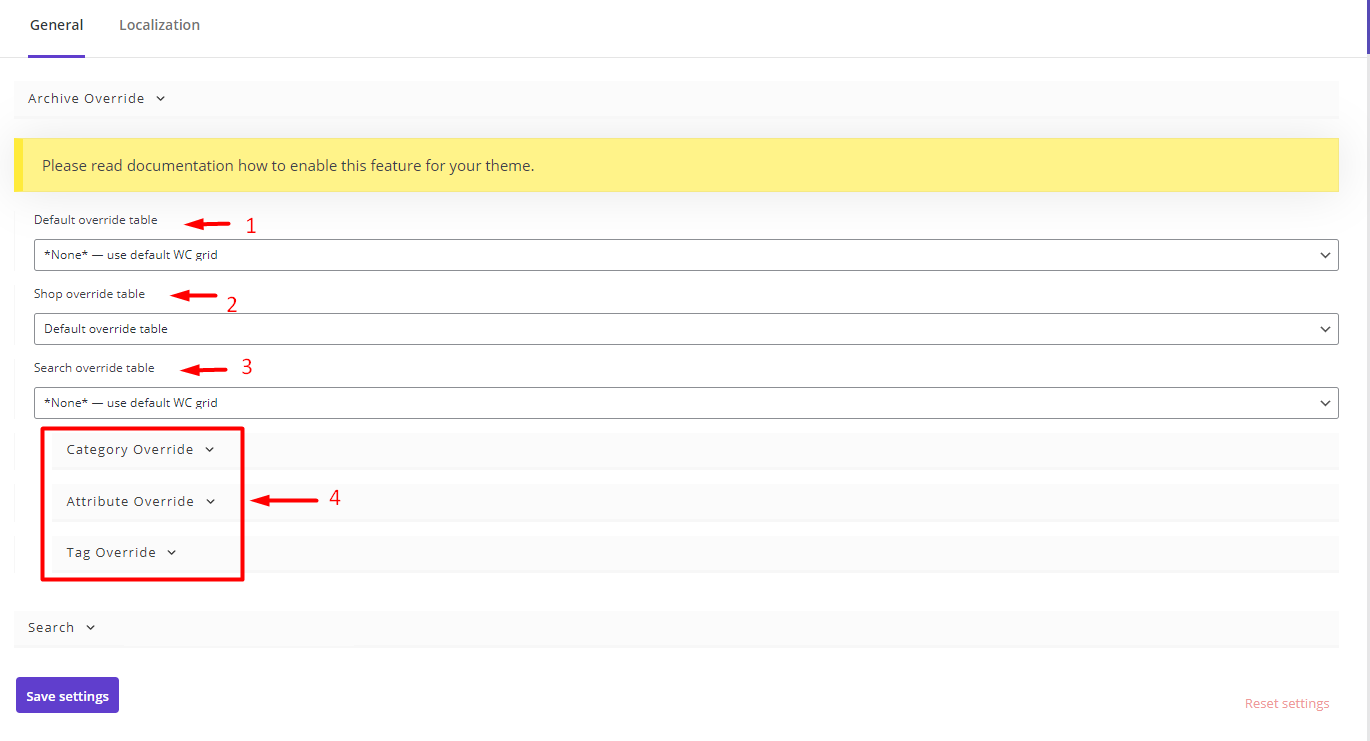
In this tab, you can find the following options:

Set default product table
This is the same option you have in the WooCommerce Setting. When you choose one of the tables from the list, it overrides all pages like the Shop page, Archive page, etc. in your website.
Set product table for WooCommerce Shop page
If you want to change the WooCommerce shop page layout, simply open the dropdown list of the Shop Override table and choose the newly created table from the list. By pressing Save Settings, this product table will be replaced with the default shop page of WooCommerce.
Set product table for product search result
This option is useful when you want to display a customized product table in the WooCommerce product search result page to your customers. You can choose the name of your customized product table from the list to make this happen.
Set product table for a specific category/attribute/tag of the WooCommerce archive page
This is the most amazing part of this tutorial. We have designed these items to let you override any archive page you need with the product table.
Let’s see how you can do this task for some specific categories:
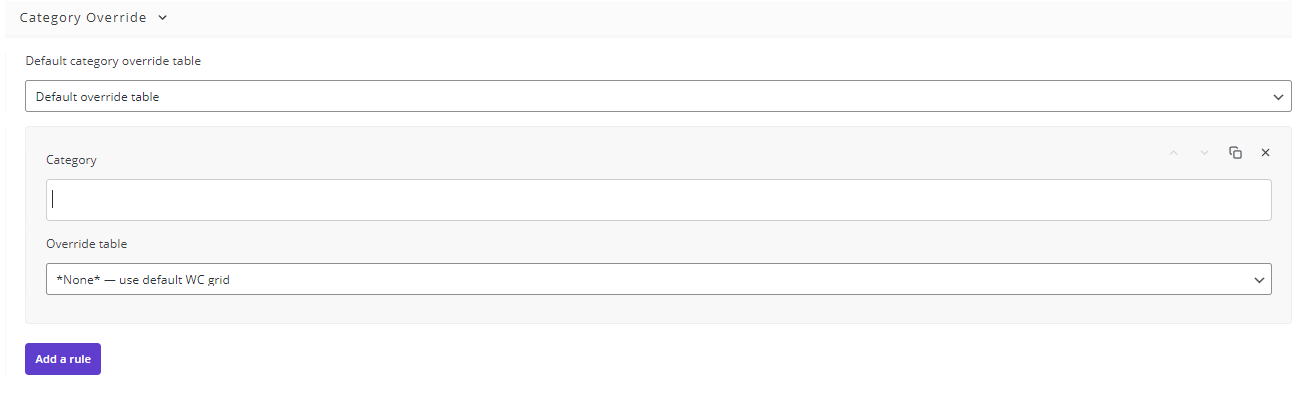
- Open Category Override to see Category and Override table fields.

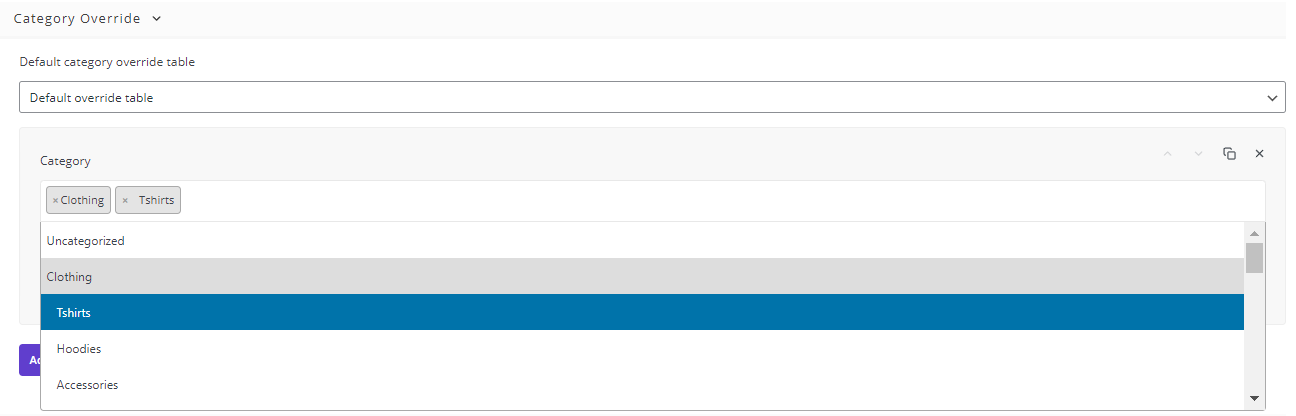
- Choose one or more categories from the list in the Category field.

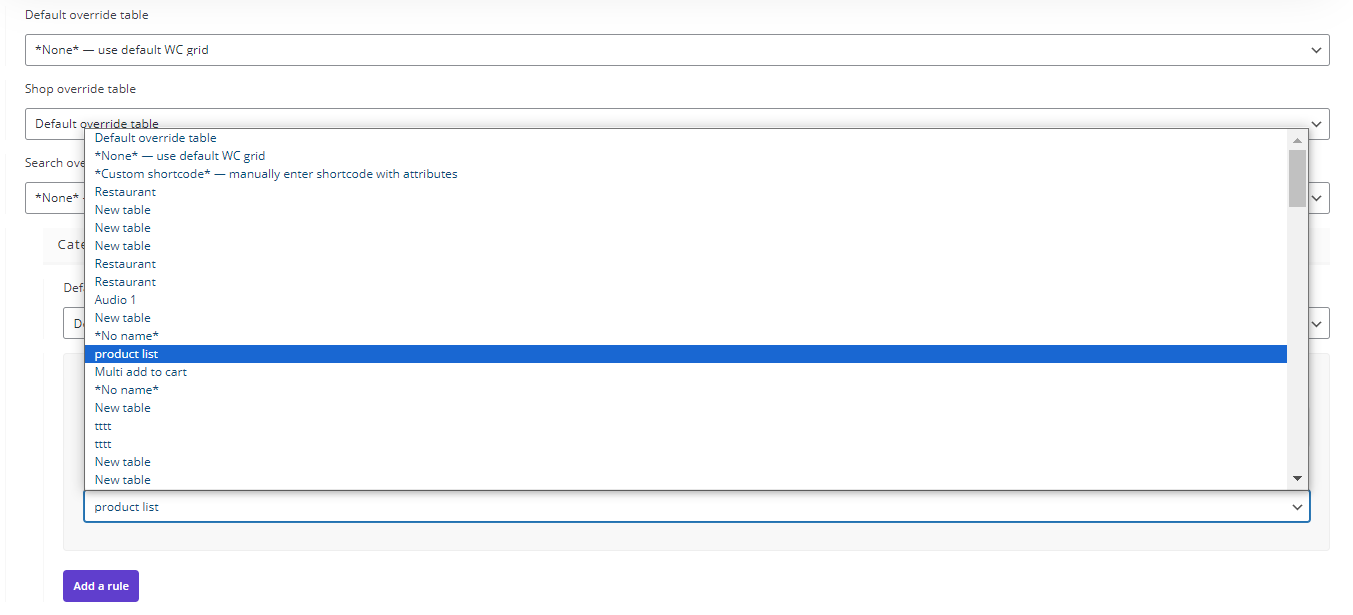
- Choose your product table from the list of Override table field.

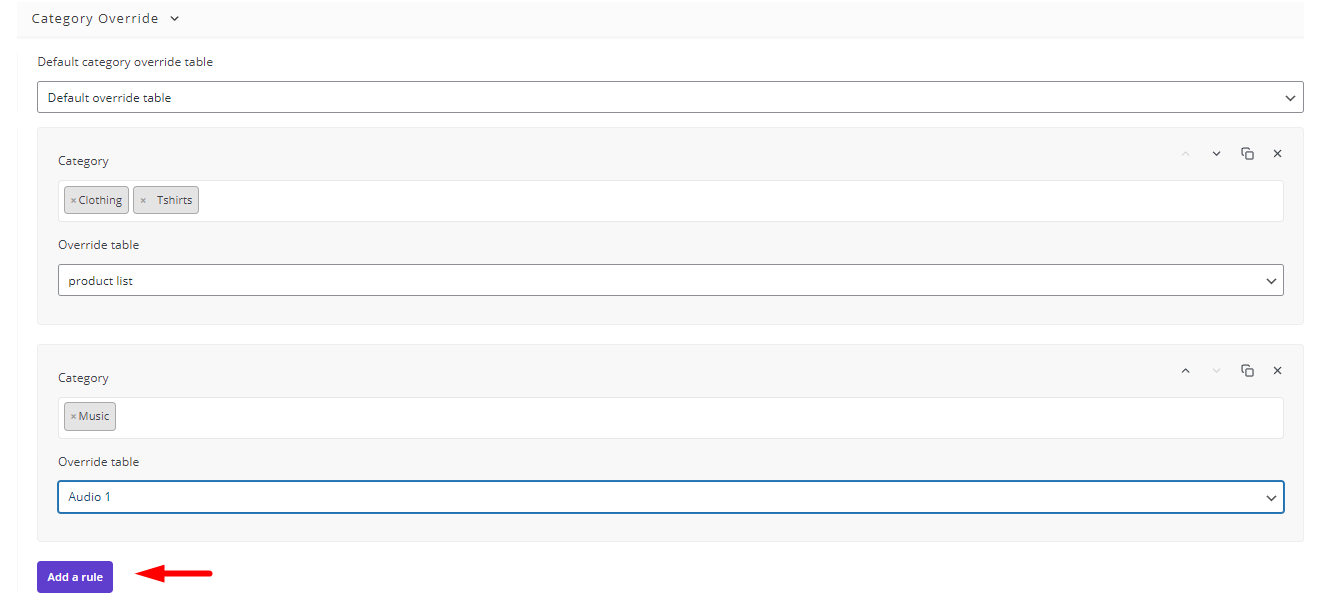
If you want to show a different product table for other categories, press the Add a rule button and repeat the above steps.

For example, we set to override the Clothing and T-shirts categories with Product List and Music category with Audio 1, respectively.
So, when customers visit the Clothing page, they will see the Product list table layout, and when they visit the Music category, the Audio 1 table layout will be displayed to them.
You can do the same for the Attribute and Tags Override tabs and customize the WooCommerce archive page of these items exactly as you need.
WooCommerce Product Table Plugin
The easy way to add product tables for WooCommerce archive pages

Conclusion
WooCommerce archive pages provide a list of products with specific features like price, category color, tag, etc., to the customers. The WooCommerce archive page layout has a great influence on customer satisfaction. So, it is very important to display products in customer-friendly tables on the archive pages. Thanks to the WooCommerce product table plugin, you will be able to create and add customized product tables in the archive pages of WooCommerce.