Product table columns are one of the most interesting and flexible features of our WooCommerce plugin for adding customized fields to the product tables. There is no limitation for what and how to display information in the columns of your product table as the manager of an ecommerce website.
As a default, there are more than 20 fields to choose from and build your customized table including:
- ID: A field to show the product Id created when you add a product to WooCommerce.
- Title and name: This optional field enables you to type the title of the product name column.
- Stock: This is a useful field to show if the product is available or not.
- Price: This is the most important field for any online store. The regular and sale price of your product will be displayed here.
- Qty: This is a great field for your customer, especially when they want to buy multiple qty from a product. They can select the quantity of product for adding to cart.
- Categories: In this field, the related category of each product is observed.
- Tags: The list of tags for each product is displayed in this field.
- Thumbnails: In this field, the feature image of your product is shown to the customer in the table.
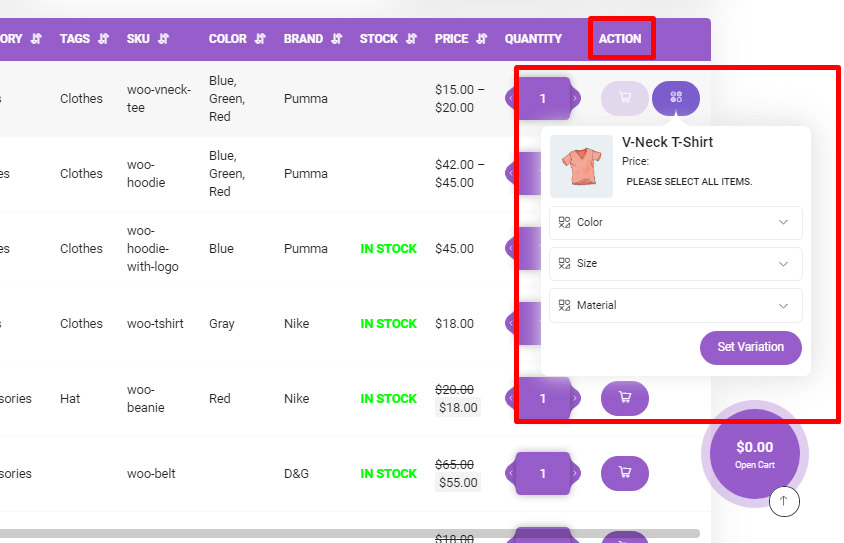
- Actions: This is the most important field in your table. The icon for Add to card and also the items related to the variable products can be displayed here.
And many other fields.
However, if you want to create your own fields in the WooCommerce product table plugin, we offer you to click on the columns section. Then everything is ready for you.
Just follow our guide and enjoy the way that you can customize your fields in Woocommerce product table columns!
How to add a new field in WooCommerce product table columns?
As you can see in the below picture, we make it easy for you to create a new field in the Columns as:
- Custom taxonomy
or
- Custom field.
So, this is up to you to decide which fields are needed for your products to be displayed in the table.
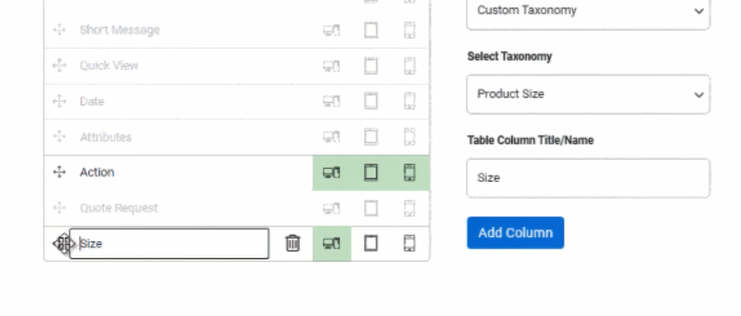
If you choose Custom Taxonomy, The product taxonomies will be displayed under Select Taxonomy section.
So, you can select which fields related to the Product Taxonomy display on the product table.
If you want to know more about custom taxonomy in wordpress please read our article on the blog.

In the next part, you are able to choose the name of your new field as you prefer. By clicking on “Add Column”, This new field is visible in the product table as taxonomy.
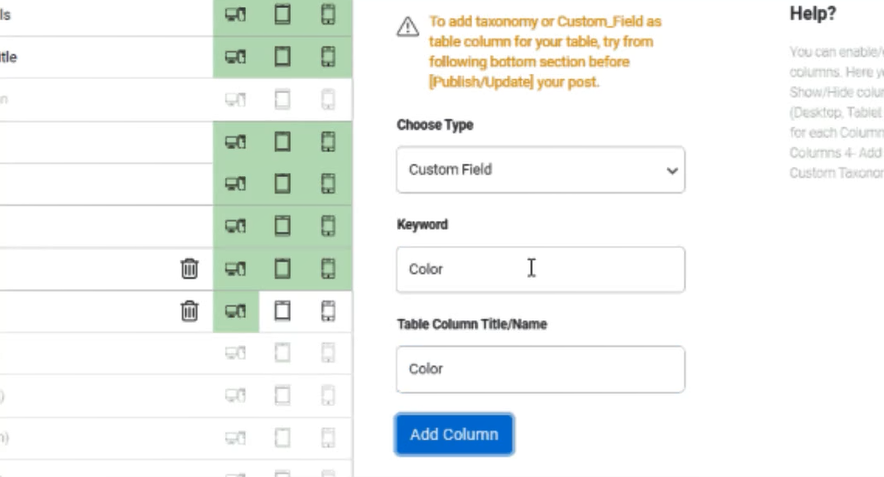
It is also possible to add Custom Field in the product table column.

To add a custom field you have to type a keyword and then the name or title of this new field in the column section.
In another article we describe what’s a custom field in wordpress. Read it for more information.
By clicking on Add Column, You can see the new field in the opposite list and you are also able to change the order or the device that this new field is going to be displayed on.
Note: This plugin is compatible with some woocommerce popular plugins such as Compare, Whitelist, quick view and .. In this case the related fields will be added to the column section automatically.
By using Woocommerce product table columns, you can choose as many fields as you want in any order for your table.
How can various ecommerce websites benefit from customized fields in the columns?
There is no better way than showing you some useful examples about how different online stores could take advantages from customizing optional fields in the Woocommerce product table columns:
- Choose variable product fields in the Action column

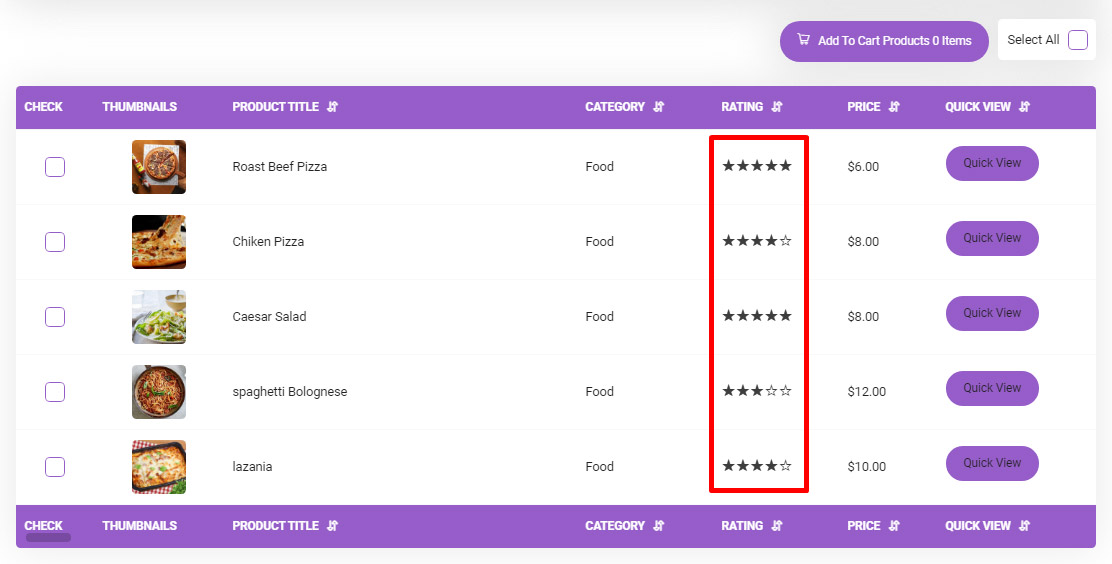
- Add rating field to the table of an online restaurant menu

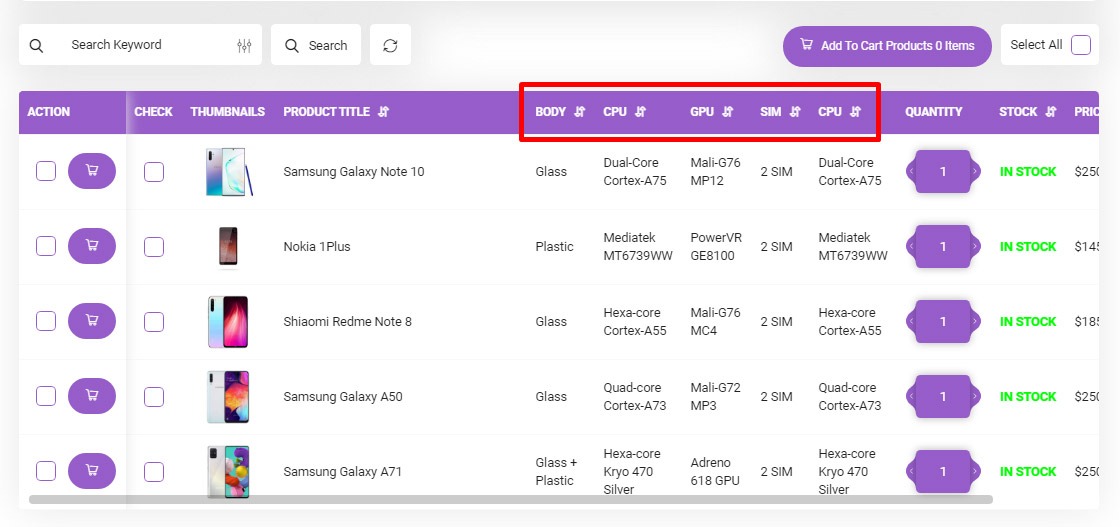
- Add custom fields such as CPU, SIM , … for the product table of mobile online store

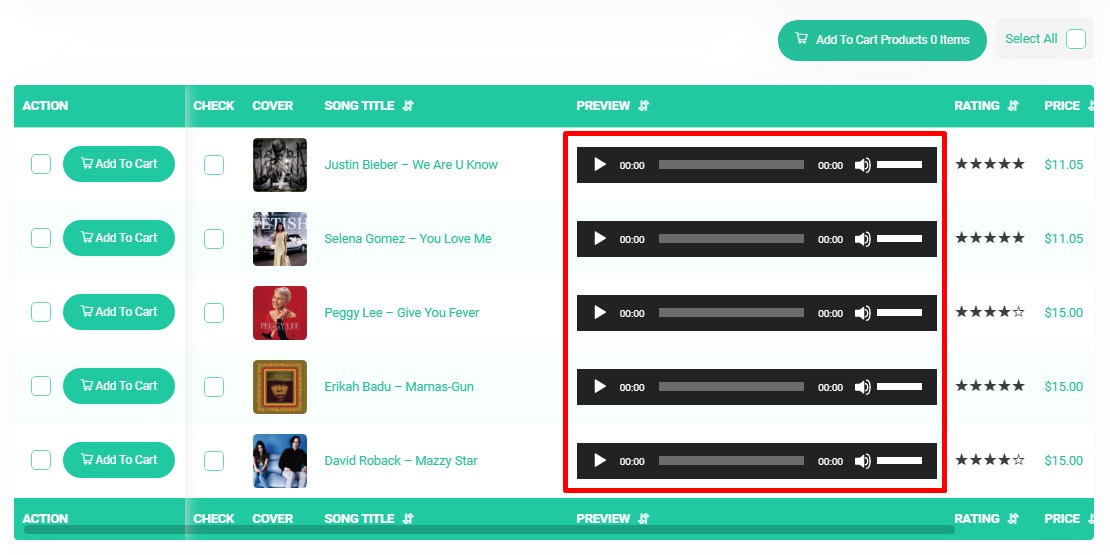
- Add preview field to the table of a music store

How to choose which fields to be displayed in your columns?
Customizing the appearance of the product table is one of the best strategies for attracting customers to buy products from your ecommerce website.
There are various fields which are powerful for introducing the products. It is so important to choose the right fields that meet the requirements of customers and fulfill their expectations when visiting your online store.
To attract more customers, choose the right field for the right device inWoocommerce product table columns.
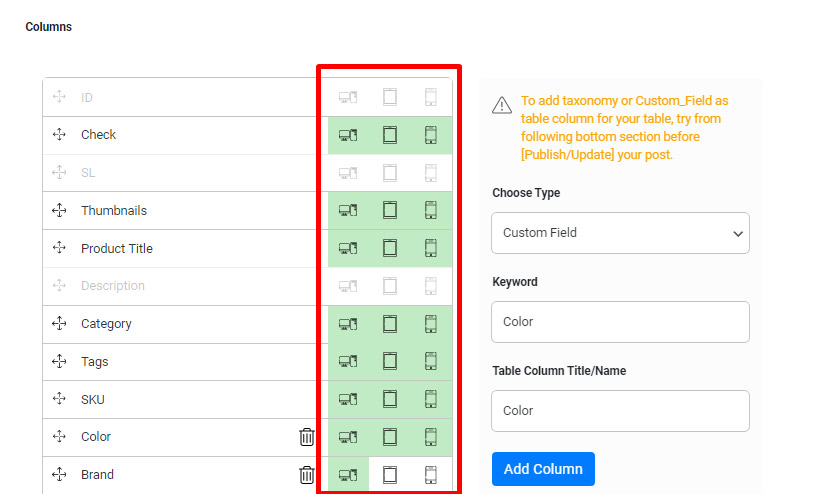
In the columns section of Woocommerce product table plugin, three options have been designed for you to choose which fields display for customers:

- Desktop(> 768px),
- Tablet(<768px)
- and mobile phone(<576px)
You can easily click on any of these options and turn them off or on.
If you turn off all of them, the color of the selected field is turned to grey and this field is no longer displayed for the customers in the product tables.
Also you can change the order of displayed fields in the product table. For this, you just drag the desired column and drop it to the right place by clicking on the move icon beside each item.

Comments