Although e-commerce has been around for a while, we are now at an exciting point where online sales have become extremely popular. Setting up an e-commerce store opens up opportunities for businesses to increase profits. Meanwhile, one area that has benefited the most from the digital revolution is the fashion industry. According to FashionUnited, the global fashion industry is worth $3 trillion and is 2% of the world’s GDP. For this reason, setting up an online clothes store in WooCommerce is one of the most popular ideas in the global market, which is highly welcomed by buyers.
As you know, online stores now have more than 47% of the market share and this number is increasing every year. A study found that 67% of people prefer to shop online. Therefore, setting up an online clothing store can help develop your business.
In this post, we will review how to use the WooCommerce product table plugin to set up a successful WordPress clothing store.
What do you need to run WordPress clothing store?
To make an online clothes store in WordPress, you need to use the right tools which are:
WooCommerce plugin
WooCommerce is a WordPress plugin that can turn any WordPress website into an online store. The good news is that WooCommerce is free. So, you can install this platform on your WordPress website to add products, manage orders, and make online payments available for your customers.
WooCommerce friendly theme
Your theme will determine the look of your online store, so it’s important to make the right decision. You can customize your template once you choose it, but the template you choose forms the basis of your store design and cannot be completely changed. We recommend that you test a few of theme thoroughly before making your final choice.
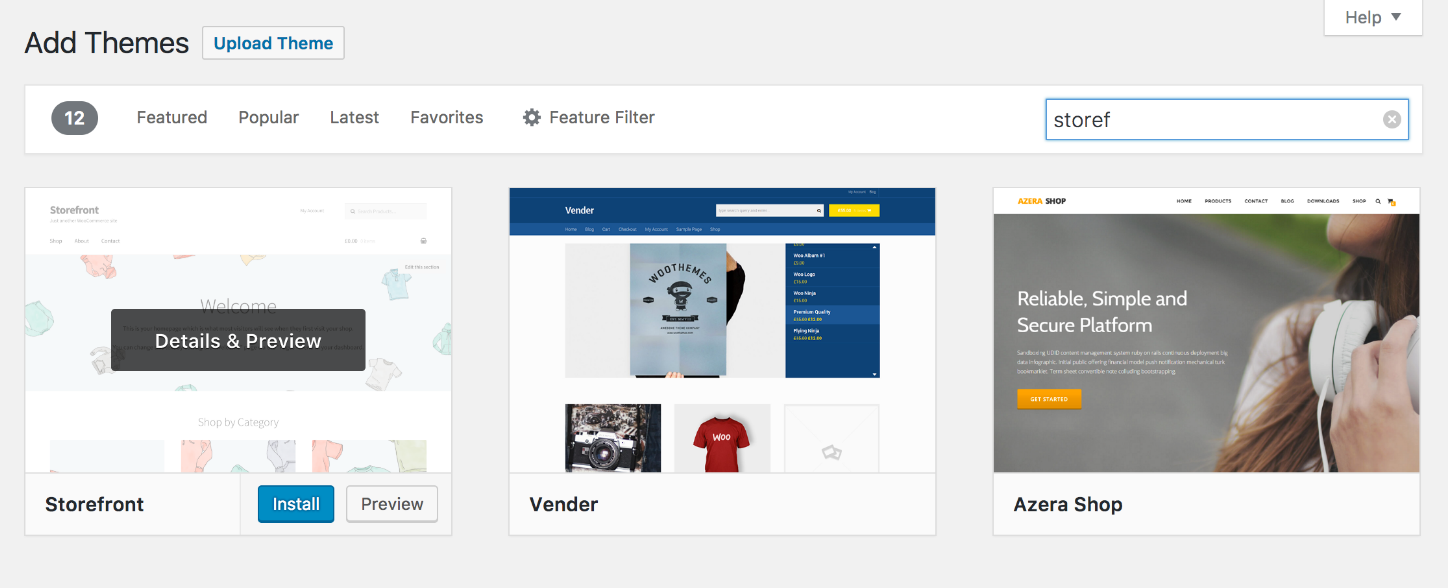
If you don’t have time to search, you can install Storefront as your WordPress theme.
WooCommerce product table plugin
If you want to surpass your competitors and earn high income from your online store, the first step is to simplify the purchase process for the customer. This is possible by installing the WooCommerce product table plugin and customizing the WooCommerce shop page. The WooCommerce product table plugin allows you to display the product fields in separate columns of the table and gives a beautiful and customer-friendly look to your shop page.
How to create WordPress clothing store?
Creating an online clothing store with WooCommerce and WooCommerce product table is easy. Follow the steps below to set up your online clothing store:
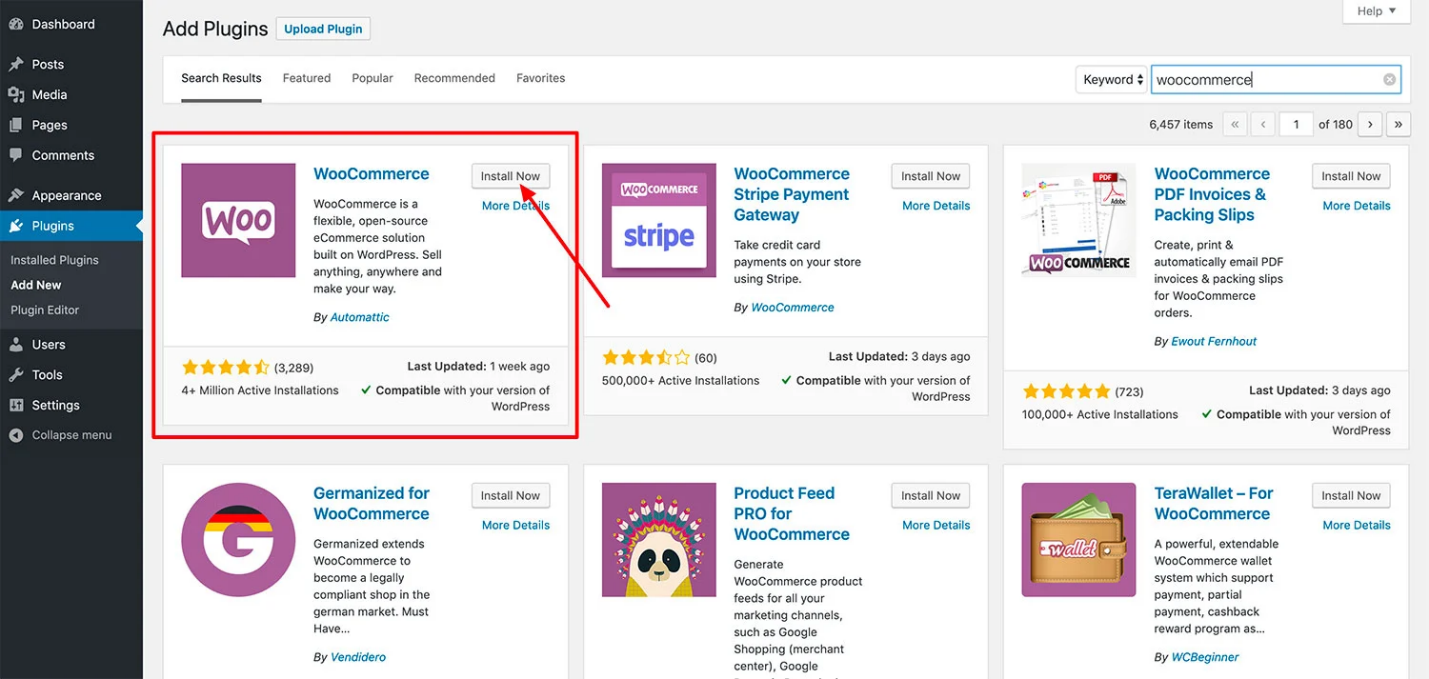
Step 1: Install WooCommerce and theme
To install the WooCommerce plugin, just search for the name of this plugin on the WordPress Plugins page and after finding it, click on the Install Now button. WooCommerce guides you through the installation process and automatically sets up the web pages for your store. With an easy-to-use interface, you can start building your WooCommerce clothing store right away and manage your website effortlessly.

To install the Storefront theme or any other theme, you can go to the following path:
Appearance > Themes > Add New

Then, search for the theme and then install and activate it on your WordPress website.
WooCommerce Product Table Plugin
The easy way to make an online clothes store in WooCommerce

Step 2: Import products to your WordPress clothing store
Now it’s time to add your product with essential information to the WooCommerce. This information includes high-quality and appropriate images of the product, product description, variations, price, etc.
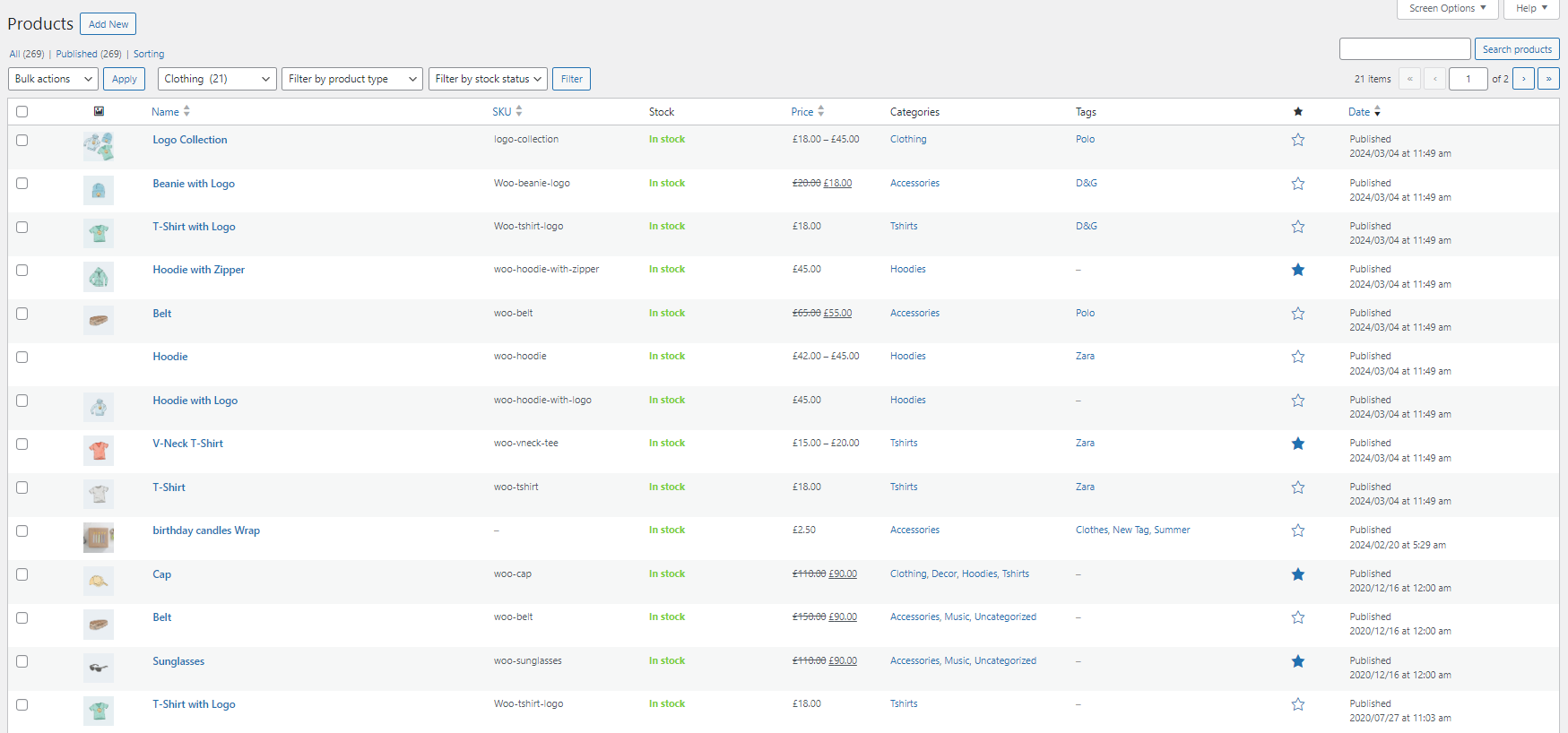
To create your first product, go to Products > Add new in your WordPress dashboard. Here you can add the name, description, price, and other information about the product.
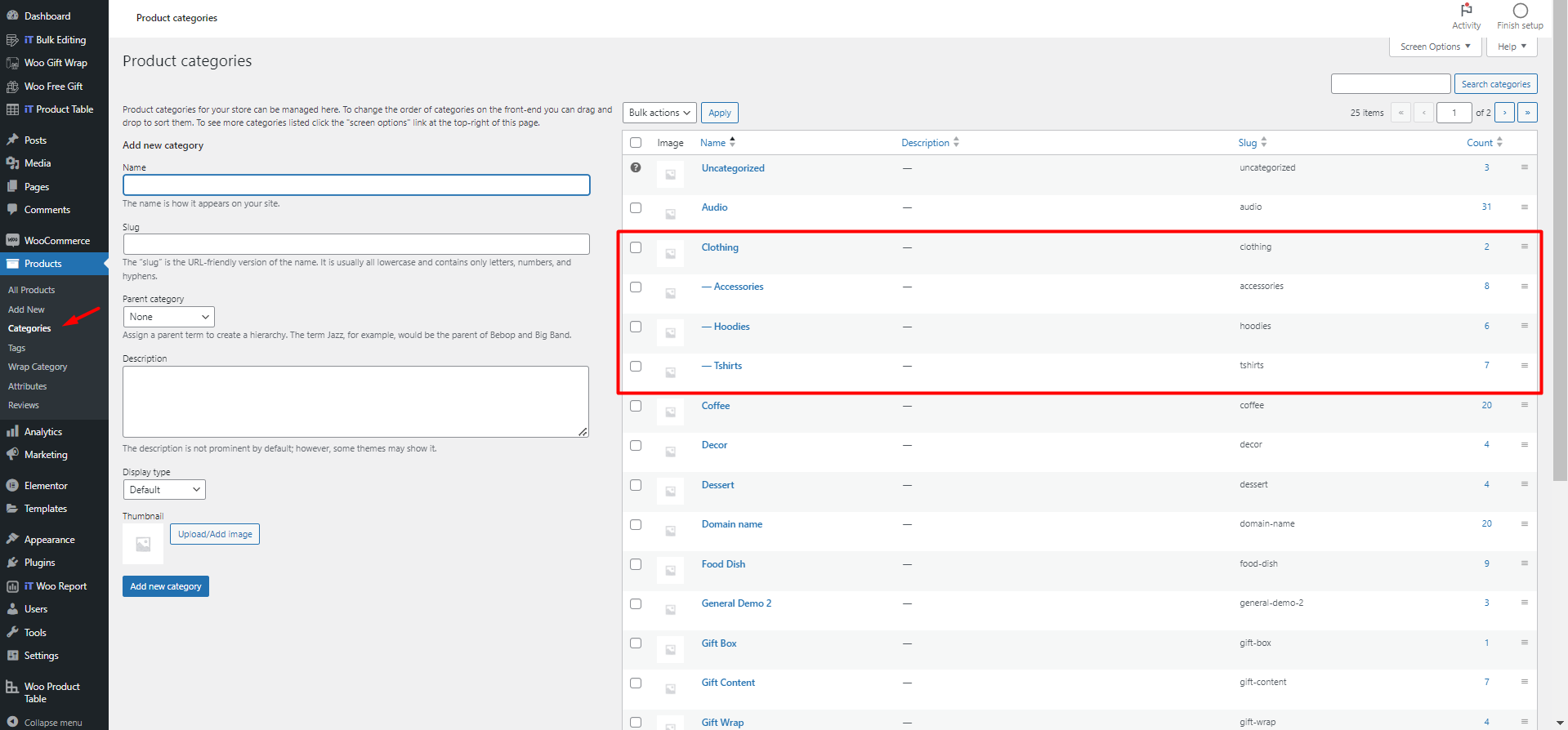
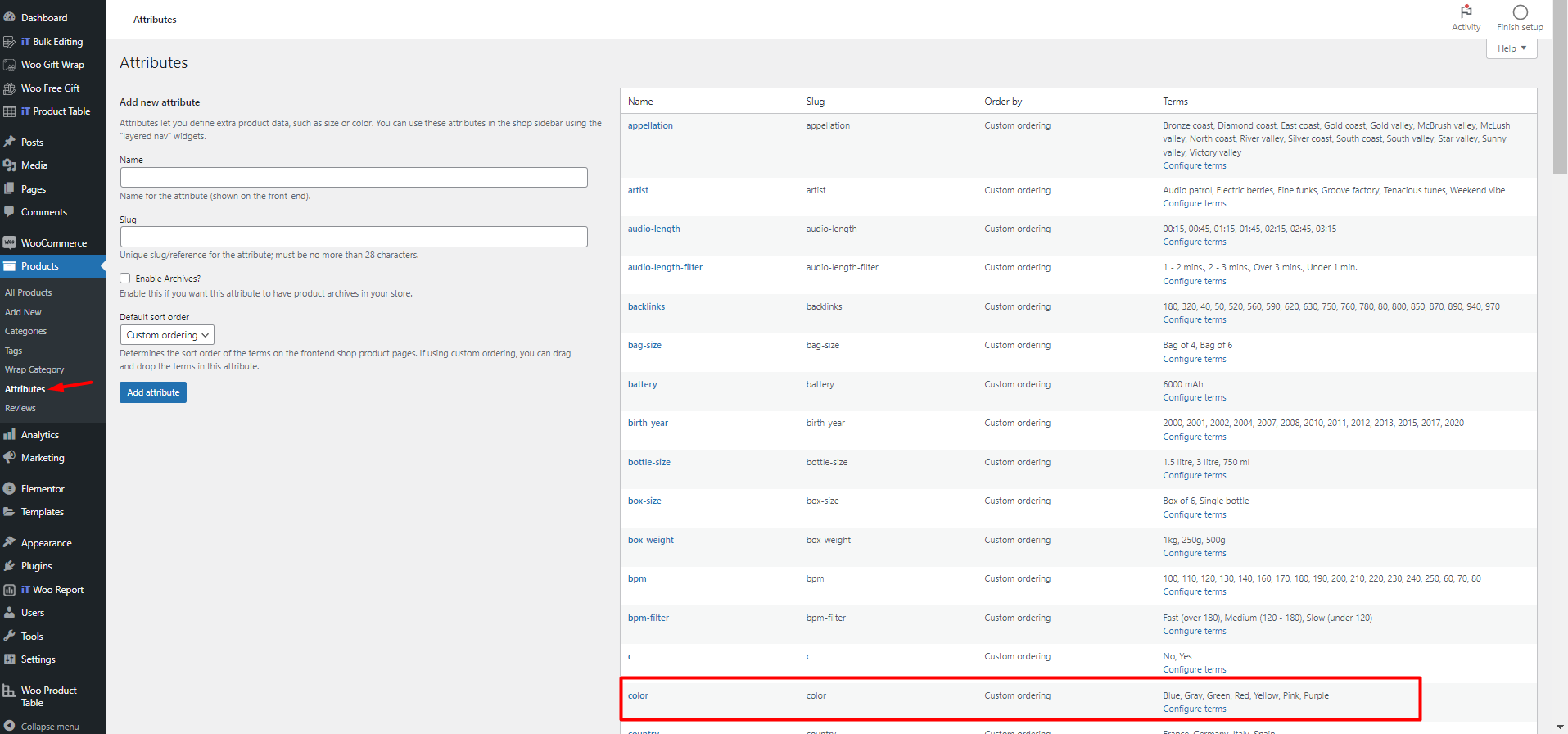
In the WordPress dashboard, it is also possible to add product Attributes and Categories. You can also use these attributes on the product page to create Variations.
For example, suppose we created the following categories in the Categories section:
- Clothing
- Accessories
- Hoodies
- Tshirt

We have made Size and Color for Attributes and assigned items like Red, Blue, Green, Large, Small, etc. to them.

Then we assigned some attributes and categories to each product. After adding all the products, their list will be displayed on the All Products page.

Now it’s time to customize the shop page to let customers have a great experience when purchasing products from your site. Let’s see how the WooCommerce product table plugin can help you improve your customer’s shopping experience.
Step 3: Use the WooCommerce product table plugin to sell clothes
While WordPress and WooCommerce are awesome tools for running an online clothing store, they lack some essential features. For example, they don’t offer a way to display all of your products on one organized page. Fortunately, you can easily list your products on the shop page with the WooCommerce product table plugin. This plugin helps you create a customized product table to display all your clothing products.
The product table allows customers to:
- See all clothing products on one page.
- Compare products easily.
- Add as many products as they want to their cart from the same page.
- Click on an image to view an enlarged version in a lightbox.
- Use sorting and filtering to find products faster.
- View and select product variations (such as colors and sizes) without visiting each product page.
To make an online clothes store in the WooCommerce product table plugin, follow the below steps:
Step 3-1: Install the WooCommerce product table plugin and add a new table
First of all, you must install the WooCommerce product table plugin on your WordPress site. Installing and activating this plugin is very simple.
After activation, you can see the iT Product Table menu in your WordPress Dashboard. Now you need to open it and select Add New Table submenu.

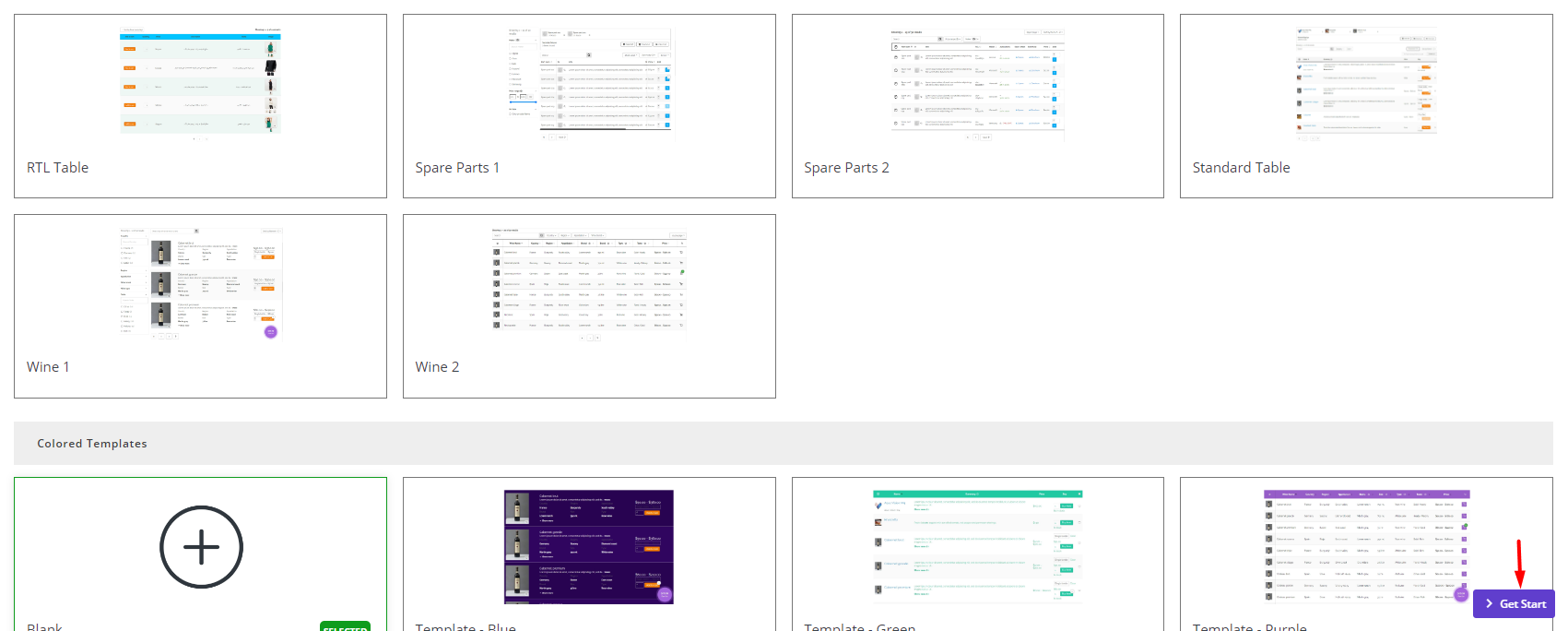
This will lead you to the predefined templates page which is designed to help you create your online shop faster and easier.
However, let’s suppose that you want to design your online clothes store in WooCommerce from scratch. So, simply, click on Get Start and follow the next steps.

Step 3-2: Make a query to sell clothes WooCommerce
By getting started with the WooCommerce product table plugin, all of the products you have added to the WooCommerce will be imported to the plugin, automatically.
If you want to display all of WooCommerce products in your product table, simply ignore this step and proceed to the next.
However, sometimes you need to show some specific products, categories, or attributes in the product table. In this situation, you can make a query to let customers see the WooCommerce products you want in the table.
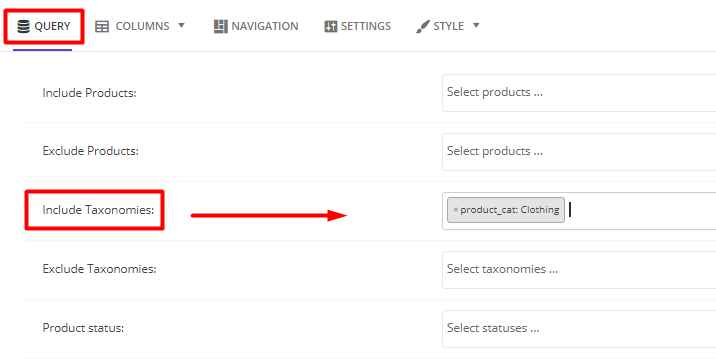
To make this happen, simply open the Query tab and set the below fields:
- Include products: Choose some specific products to be displayed in the table.
- Exclude products: Select some products to prevent them from displaying in the table.
- Include Taxonomies: Choose some product categories, tags, or attributes to list the products related to them in the product table.
- Exclude Taxonomies: Select some product categories, tags, or attributes to prevent them from displaying in the table.
To fulfill the purpose of this tutorial, we set the Clothing category for the Include Taxonomies field which means customers can only see the products in the Clothing category in this product table.

Step 3-3: Add columns to show product features in the table
The next step for creating an online clothing store is displaying the WooCommerce product fields in the table columns.
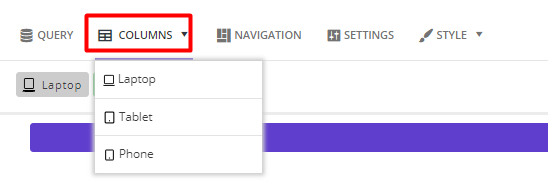
Adding columns in the WooCommerce product table plugin is enjoyable with the user-friendly interface provided in the Columns tab. To start working with the column editor, first, you need to click on the Column tab and choose Laptop from the list of devices.

Now let’s review the steps for adding new columns to the table and assigning WooCommerce product fields to them:
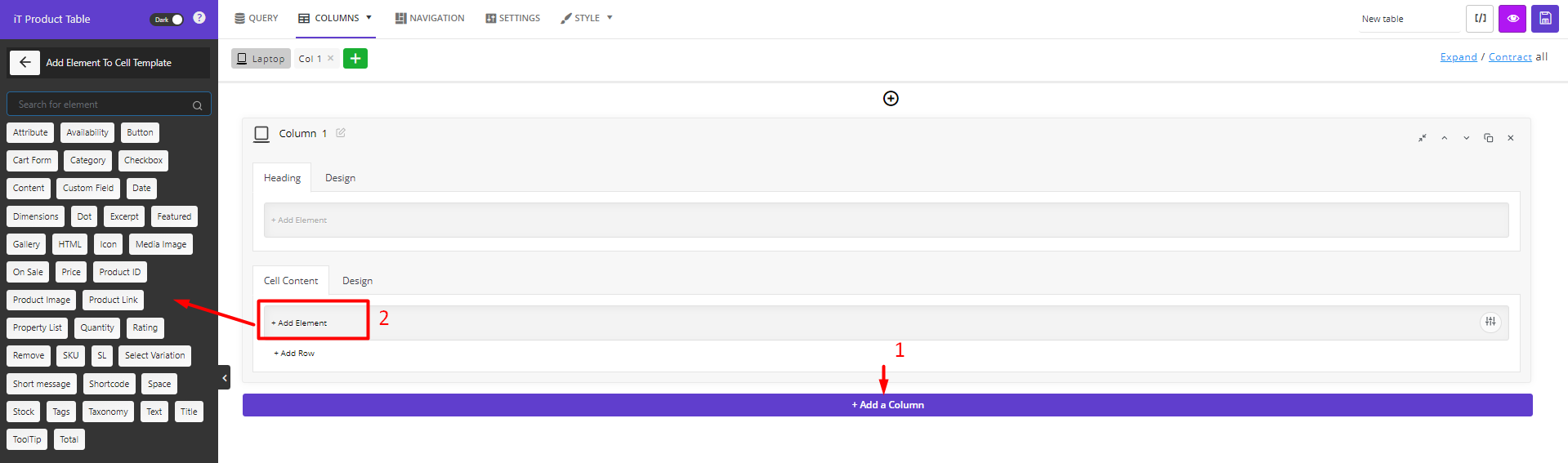
- Press the Add a Column button to see a new box with two sections:
Heading: To customize the heading content of the column.
Cell Content: To specify what to display in a column cell.
- Press Add Element in the Cell Content section and choose one of the elements from the list that just appeared in the left panel

You can repeat these two steps to add as many columns as you need to your clothing store. For example, we added the most useful WooCommerce fields as follows:
- Checkbox: To let customers select some products in the table.
- Image: To show featured images of products to the customers.
- Title: To display product titles to the customers.
- Attributes: To let customers review product attributes and choose them directly in the table.
- Description: To provide more information to the customers by displaying product content in the table.
- Variation: To allow customers to order the variation they need without visiting the product single page.
- Quantity: To make it possible for customers to increase/decrease the quantity of ordered products directly in the table.
- Price: To show product prices in the table.
- Add to cart button: To improve customer buying experience by allowing them to order products directly from the table.
The customers like to order the clothes they want with their mobile, just like in the subway, taxi, or even in bed. So, your site should be displayed on a mobile phone or tablet as well as on a desktop.
The good news is that you can create responsive product tables for tablets then mobile just with one click in this plugin. Here, you can find a step-by-step guide about creating a responsive WooCommerce product table with different columns on mobile and other devices.
Extra options for WooCommerce product table column editor
There are more tools and options available in the WooCommerce product table plugin allowing you to customize the columns exactly as you wish. Let’s review some of them:
Customize the product table column header
Just like the cell content, you can customize the title of the column by pressing Add element in the Header section and choosing one of the elements like Text, Image, etc. From the list.
Add multiple rows in one cell
There is an Add row option in the cell content of each column for adding as many rows as you need and displaying elements in separate lines of a cell.
For example, we added two rows in the Price column and assigned the add to cart button and product price to the first and second rows, respectively. The result in the product table looks like below:

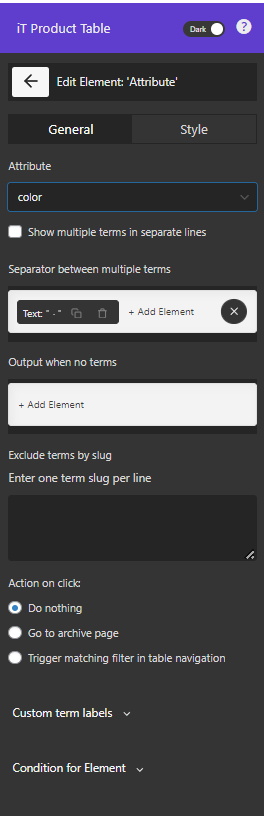
Customize the element
Another amazing feature of this plugin is the flexible options for customizing each element assigned to the cell content. When you select one of the elements – For example attribute, an Element settings panel will be displayed on the left allowing you to have full control over the content, appearance, and style of the element in the table.

The basic information we provided here is enough for adding and tweaking the columns of your clothing store.
In the next step, we want to show you how to make purchasing products from your clothing store more enjoyable for your customers.
Step 3-4: Add navigations to improve your customer experience
The main purpose of all e-commerce stores is to attract more customers and encourage them to buy more products from their shop. The only way to achieve this goal is to make the purchasing process as simple as possible. That’s why you need to add customer-friendly options like filtering, sorting, multi-add to cart, pagination, etc. to your product table.
Here, you can find step by step guide about how to add navigations to your online clothing store:
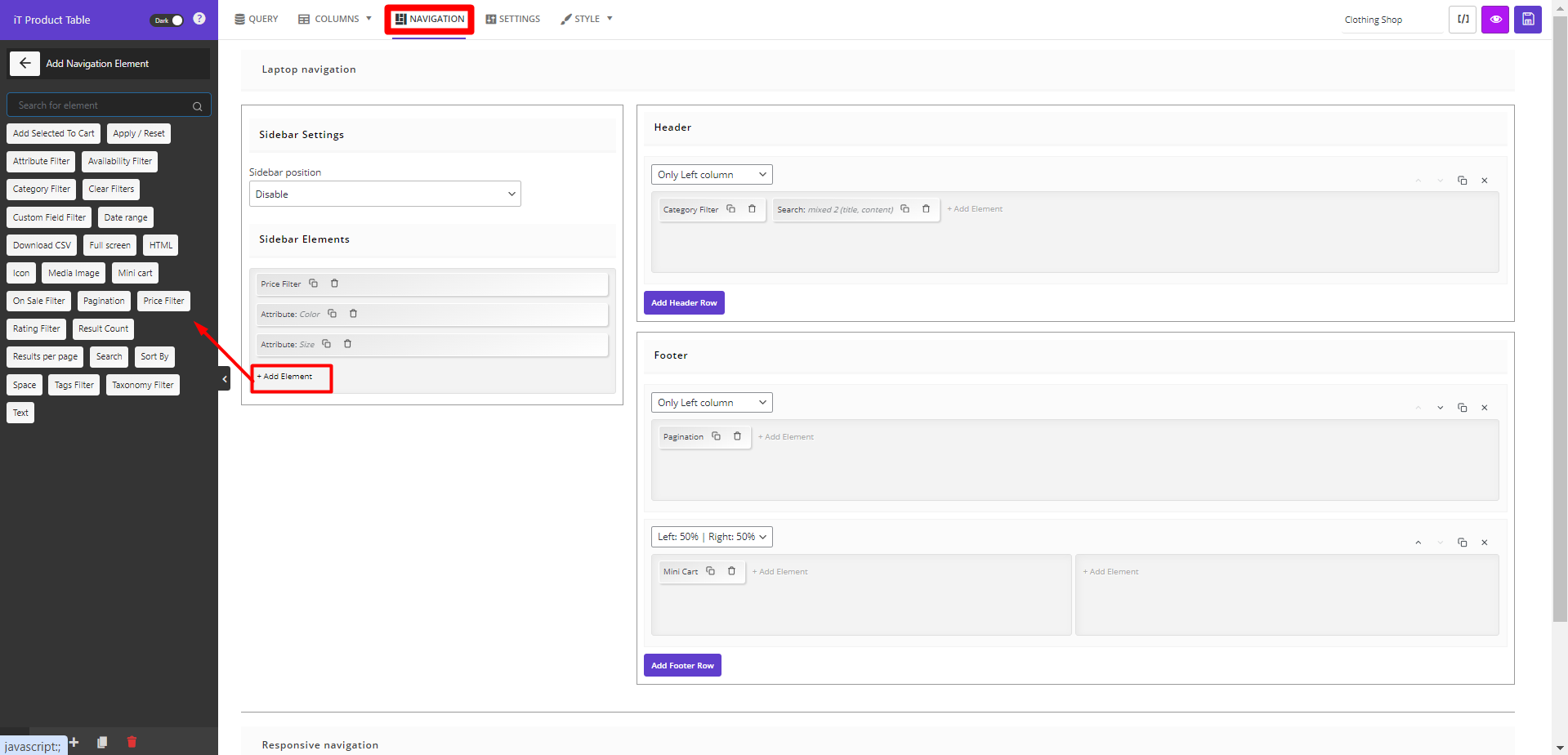
- Go to the Navigations tab to see Header, Footer, and Sidebar editing form.
- Press the Add element in one of the navigation areas to see the list of options in the left panel
- Choose one of the elements.
- Customize it by editing the items in the General and Style tabs
By following the above four steps, we added the below options to the navigations:
Header:
- Category filter: To let customers filter products based on a specific category or subcategory.
- Quick search box: To enable customers to quickly type what they need and find the product based on Title and Content.
Sidebar:
- Price filter: To create an interactive product table with a price range slider filter and filter the filtered products within their budgets.
- Attribute filter – Color: To help customers find the products in their preferred color quicker.
- Attribute filter- Size: To allow customer to find the products in their preferred size faster.
Footer:
- Pagination: To make it easy for customers to explore more products in the clothing store

When you have successfully added all columns and options to your online clothing store, it’s time to preview it by pressing the eye icon on the top of the screen.
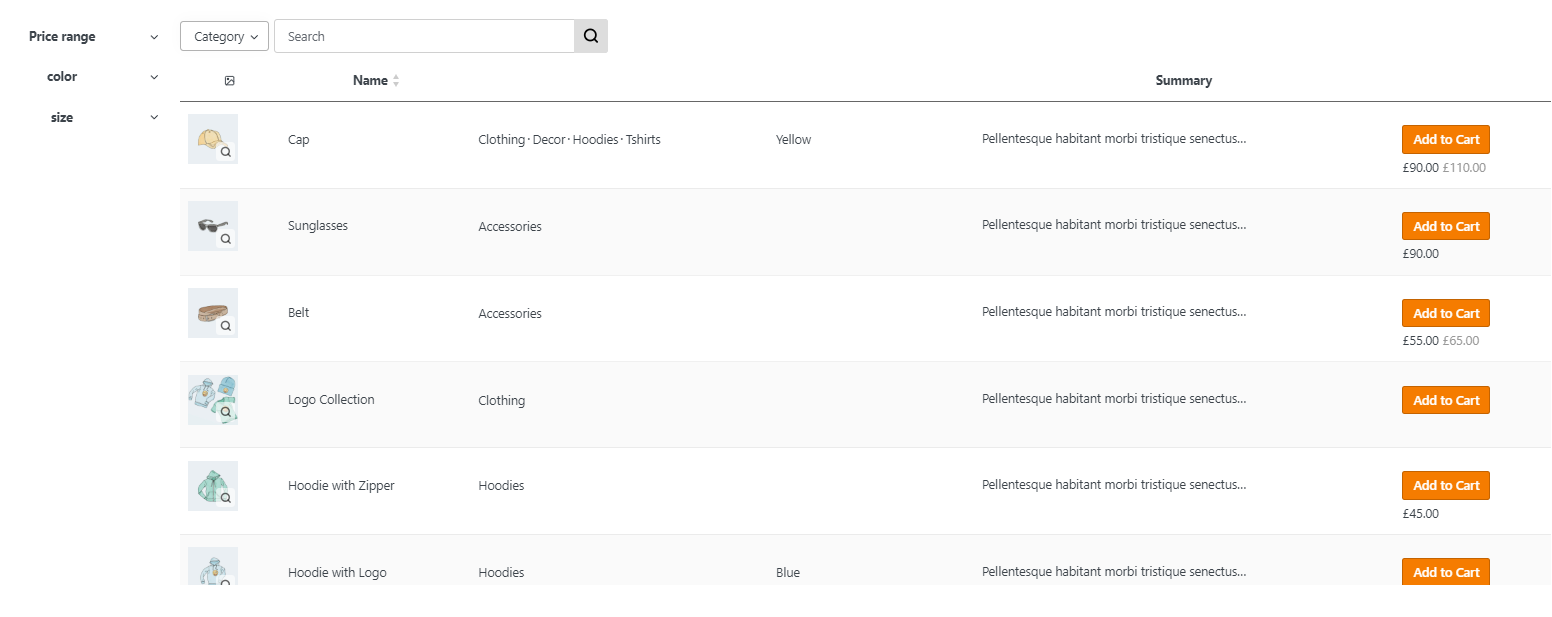
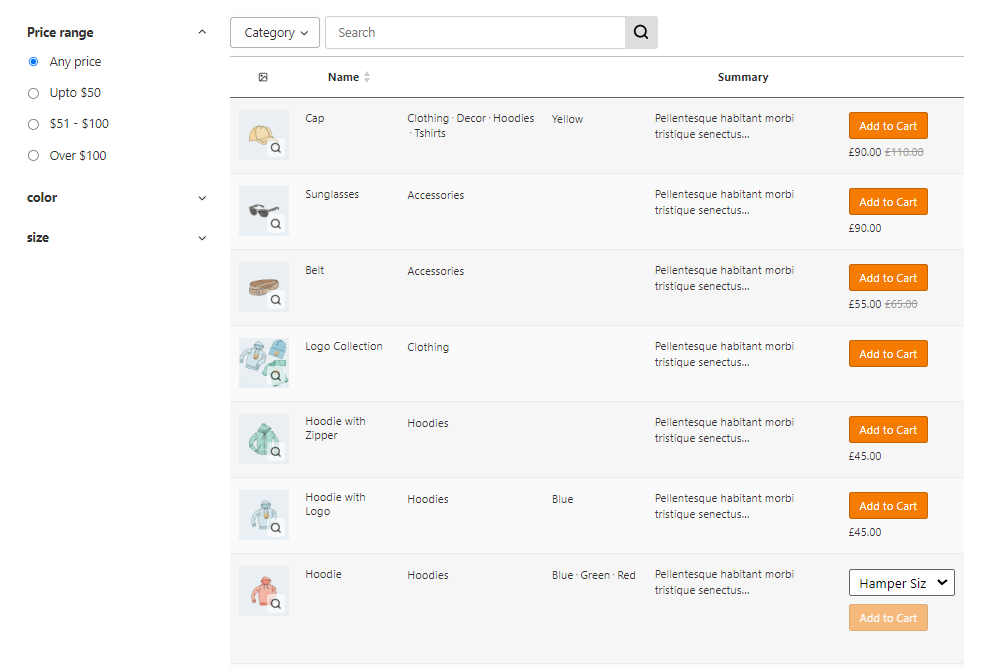
This is how our online clothing store looks like:

If everything suits you, follow the next step to learn how to replace the default WooCommerce shop page with the new product table.
Step 3-5: Use Shortcode to display your product table on the WooCommerce shop page
All tables you created in the WooCommerce product table have a unique Shortcode that can be used to display the table anywhere on your site.
To replace the WordPress clothing store with the WooCommerce default shop page by shortcode, follow The below steps:
- Insert a name for your product table and save it.
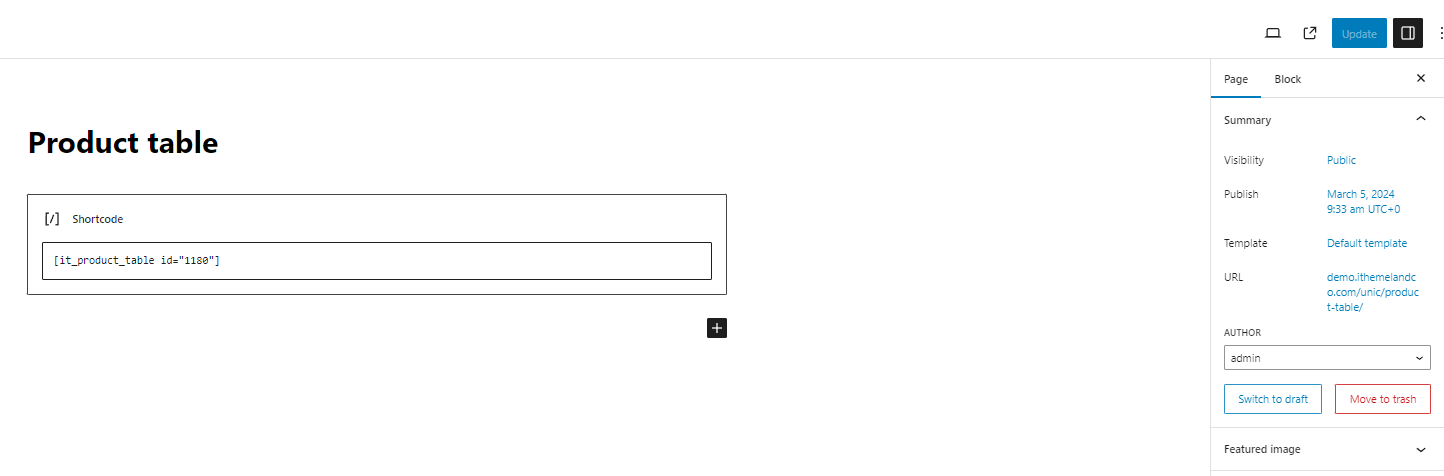
- Press the Shortcode icon to copy the code.

- Open a new page on WordPress and paste the shortcode in the content.
- Add a title for the page and publish it.

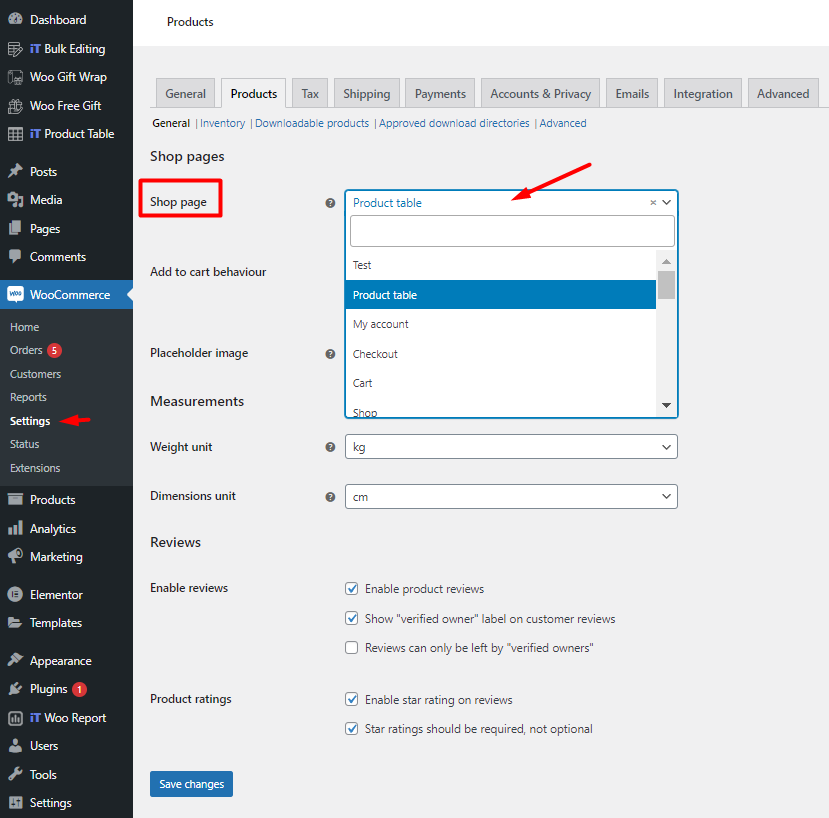
- Go to WooCommerce Setting > Products.
- Locate the Shop field and find the name of the new page in the list.
- Select the new page and press the Save Changes button.

That’s it. You have successfully replaced the default shop page with your online clothes store in WooCommerce. So, when customers visit your shop page, they can see a list all products with extra features for filtering, or search like below:

Extra option of WooCommerce product table plugin
Here, you can find some extra options for customizing your WooCommerce clothing shop with our plugin:
Override WooCommerce archive pages with product table
If you have a lot of products in different categories in your shop, you may need to override the clothing category page with the product table. To make this happen, follow the below instructions:
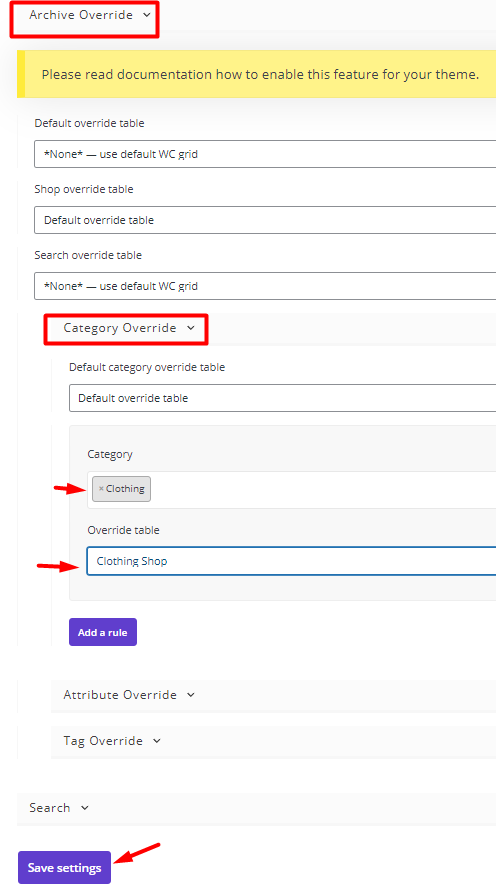
- Go to WordPress Dashboard > IT Product table > Settings.
- Open the Category Override tab.
- Set the Clothing category in the first dropdown list.
- Find the name of your clothing table in the second list and select it.
- Press the Save settings button.

You can use the same instruction to override any attribute or tags in your shop with the product table.
Add a quick view to the online clothing store
If you want to let your customers review extra information about your products in a pop-up screen, adding a quick view is the best solution. The quick view can improve the customer experience and allow them to see all the required information at one glance.
To add quick view, first, you need to install the related plugin like YITH quick view then follow the below steps:
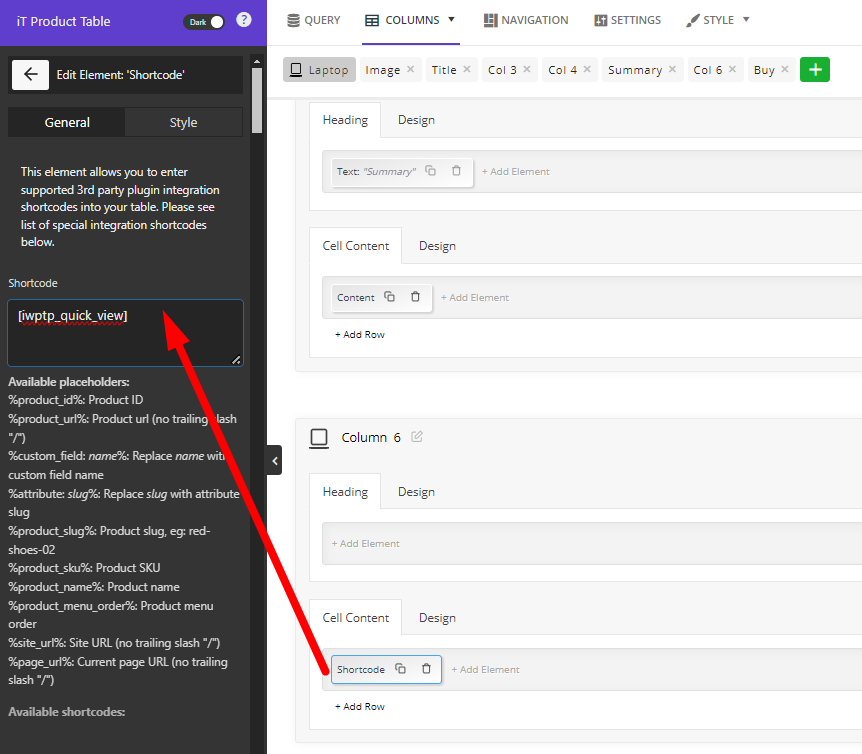
- Go to the Column tab and add a new column.
- Choose Shortcode from the Element list to the Cell Content.
- Copy the Quick View shortcode from the Yith quick view plugin.
- Paste the shortcode in the box.
- Save the product table.

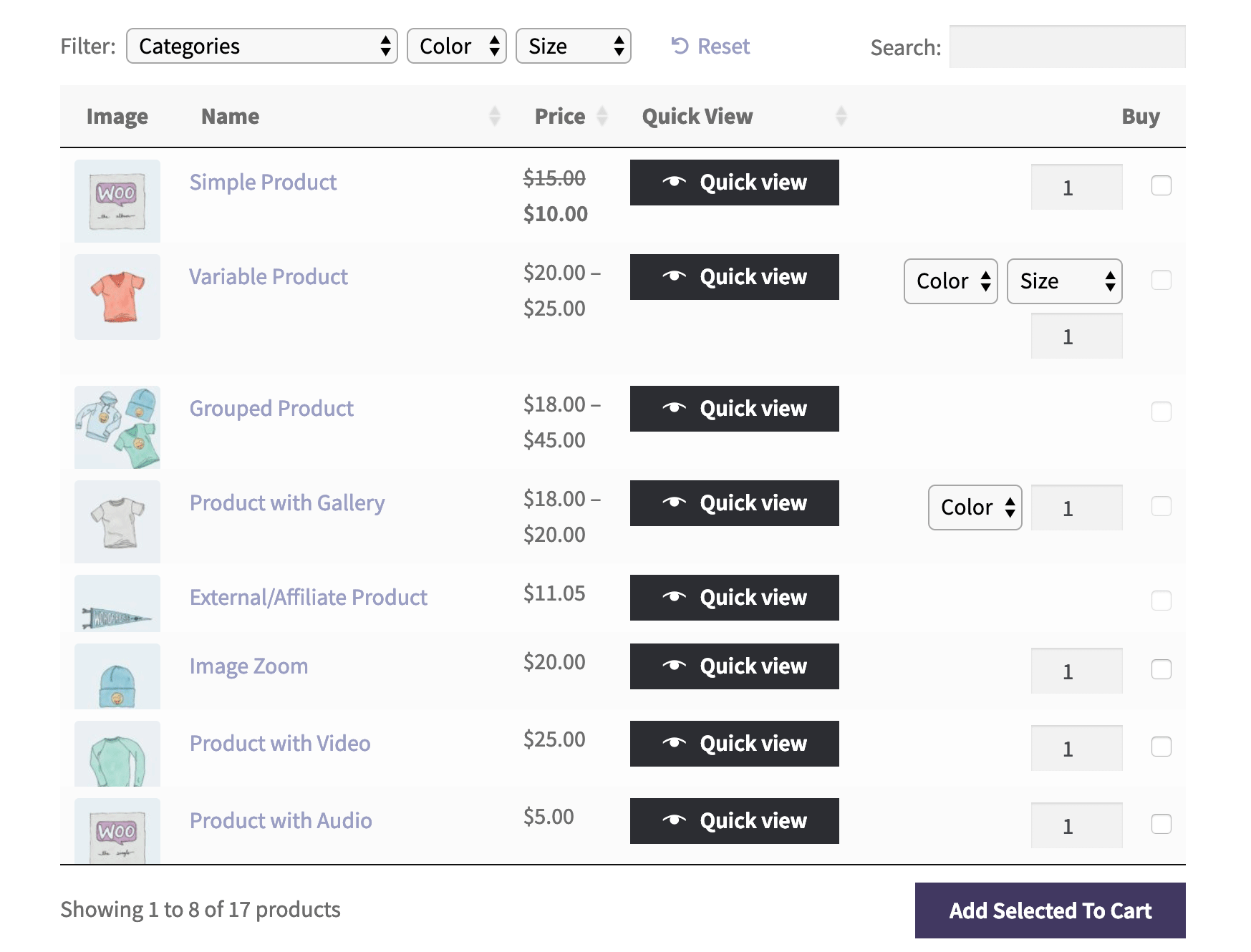
Now, your customer can click on the Quick View button in the table to see extra information in a pop up view.

Add a fast cart (mini cart) to the WooCommerce clothing store
Providing a fast cart on the shop page is another option for making an excellent customer experience. Adding a mini cart allows customers to view the total amount and the number of ordered items. It is also possible for them to remove any item directly from the shop page.
To add this feature to your online clothing store, follow the below steps:
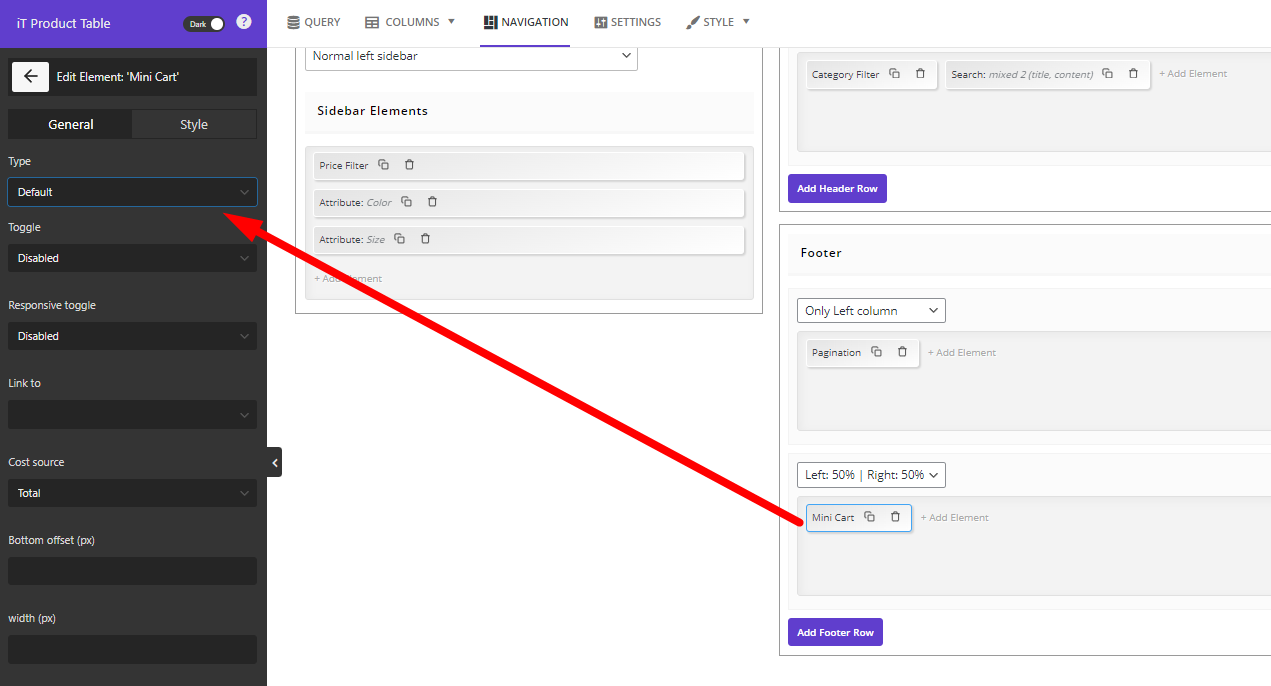
- Go to the Navigation tab.
- Press the Add element option in one of the Navigations like the footer.
- Add the Mini Cart from the list of elements.
- Customize the mini cart style. For example, you can choose to display it as a floating icon or in a toggle mode.

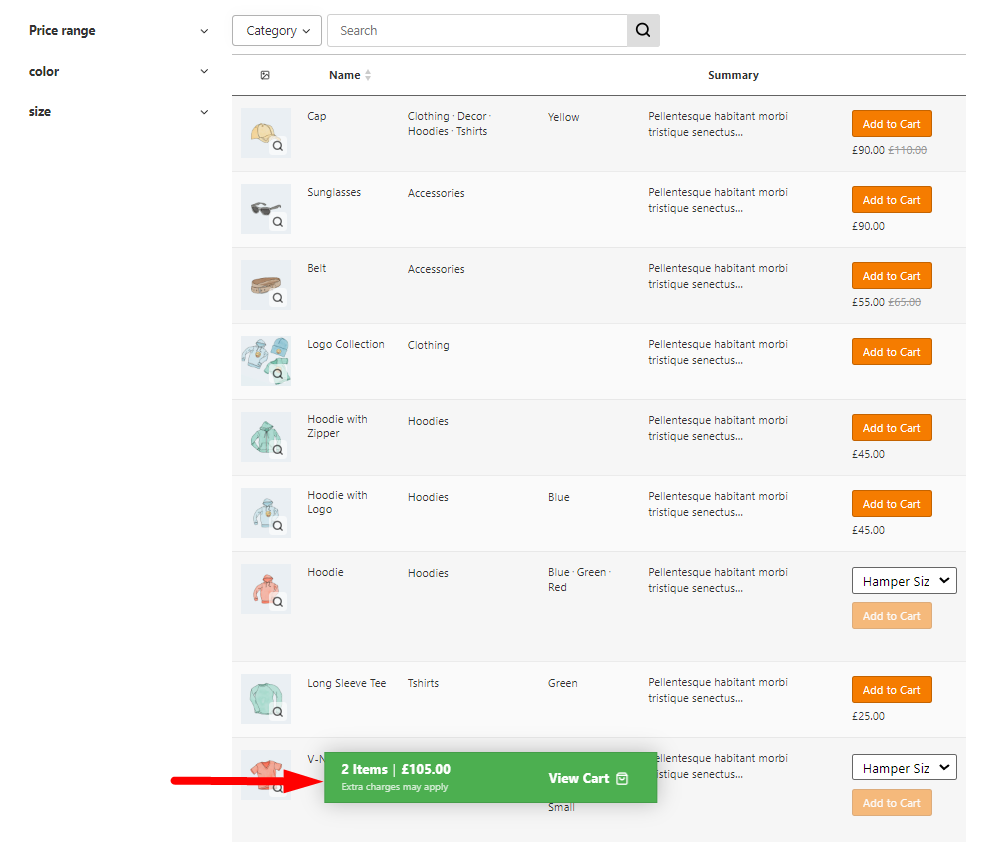
Finally, save your product table to let your customers review and edit the ordered items in the mini cart as illustrated below:

Use multi add to cart to sell clothes easily in WooCommerce
It’s very common for customers if they want to order more than one item from your clothing store. So, they need an option to easily select some products and then add them to their carts with one click. You can make this happen, by adding a multi add to cart option to your clothing store and making a product table with add multiple products to to cart ability.
To make this feature available for your customers, you need to:
- In the Columns tab: Add a Checkbox element to one of the table columns.
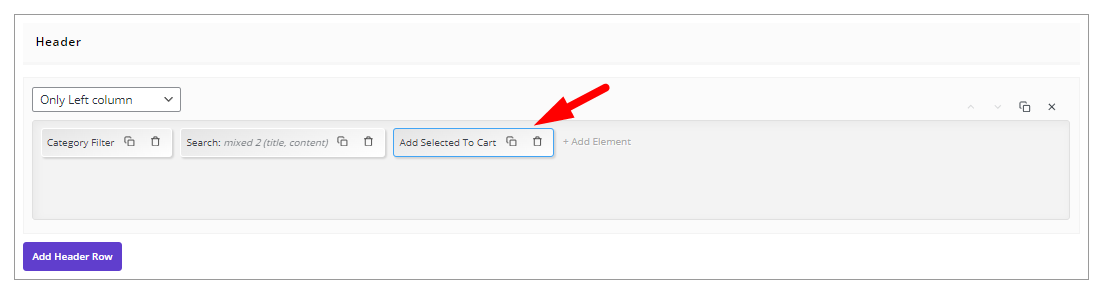
- In the Navigation tab: Choose the Add Selected To Cart element from the list in one of the navigation areas.
For example, we added this option to the Header:

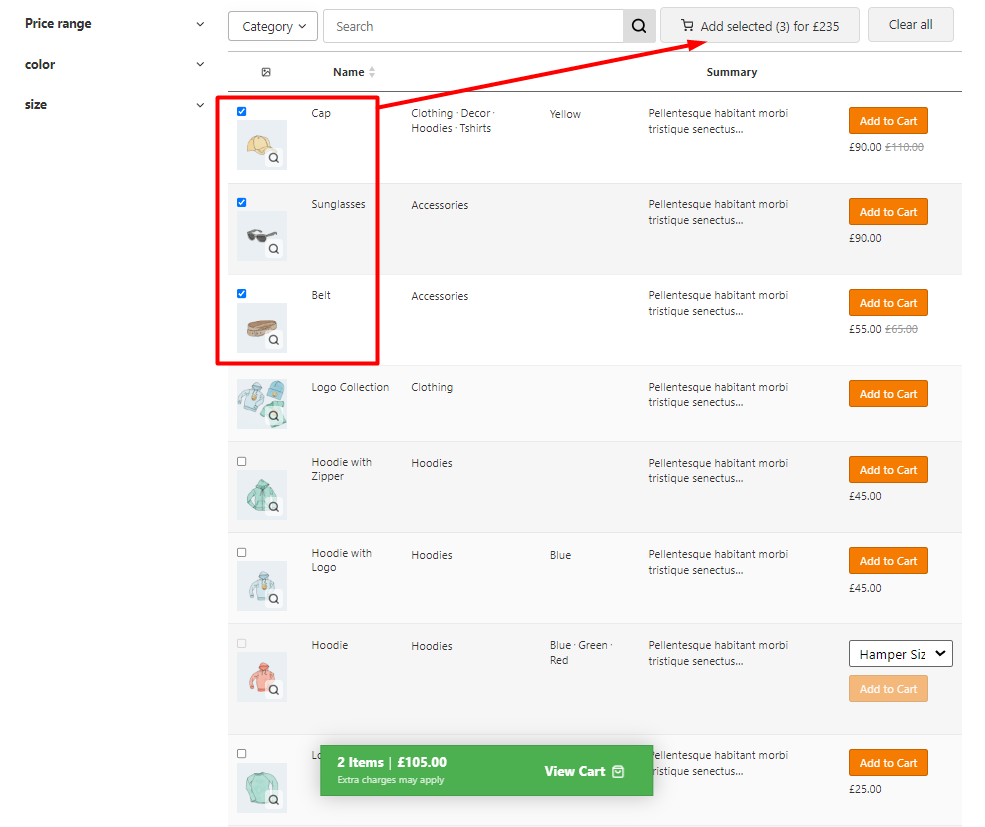
And the result is like this below:

WooCommerce Product Table Plugin
The easy way to make an online clothes store in WooCommerce

Conclusion
In this post, you have learned about all the necessary tools required to build an online clothing store on a WordPress site. We have also introduced WooCommerce product table plugin as one of the best tools for selling clothes in WooCommerce stores. This plugin helps you improve the customer experience by speeding up the purchase process which has a great influence on boosting your sales.